This is my second post in Ghost Buttons series where we will talk about placing Ghost Buttons over background images.
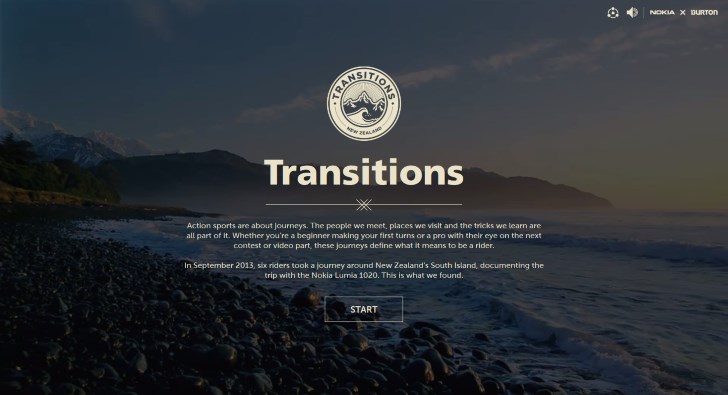
In Flat Web design, Ghost Buttons are generally placed over large background images or a video footage. For example take a look at Nokia Transitions website, which places a ghost button along with introduction text, over a scenic video of sea waves.
In this post, I will show how to make an image span the entire background and then place a ghost button over it.
Cover Background Image
For making an image span and cover the entire background of the site, we need to place it in the background property of the body tag as shown in the CSS snippet below. Note the use of “no-repeat center center fixed” along with the background image which asks the image to be horizontally and vertically centered, not repeated over and be fixed at its position upon scroll. Also note the use of “background-size: cover” which asks the browser to scale the image as large as possible as to cover the entire viewport.
body {
background: url(https://superdevresources.com/wp-content/uploads/2014/11/blurred1.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Ghost Buttons on Image
We will be using the same ghost button CSS that we created in earlier post, with some modifications as mentioned below:
- Since we are placing the ghost button over a background image, we will make the default state color to be white (#fff)
- We are adding rounded edges here for button by specifying border-radius, for making the edges softer.
- Additionally, we will also add the soft color transition on hover that we talked about in previous post.
- Upon hover, the ghost button will get filled with a translucent color background.
You can find the code along with the result with Ghost button displayed against a blurred background image in the following code pen. As we are making use of background image, please see the result in full page view.
See the Pen Ghost Buttons on Background Image by Kanishk Kunal on CodePen.
If you are using RSS feed reader, or by any chance the embed above doesn’t appear then please visit the Pen live on CodePen
You will find many websites using Ghost buttons against large background images in their landing pages these days and I hope that with this tutorial you will be able to make some of your own. Do let me know if you have any feedback for the code or the way I have chosen to display or style the Ghost Buttons.


nice work sir it’s really help me thank you so much.