Online code editors are great when it comes to writing and accessing your code from anywhere. These web-based code editors are also helpful for sharing your code with others or for demoing your project, and for doing collaborative editing with other developers.
In this article, we have brought together some of the most feature rich online code editors for front-end web developers. From syntax highlighting, to real time preview, online debugging, code-casting and collaborative editing, these online code editors would make a perfect choice for doing Web Development inside your browser. Most of these code editors also offers pre-processing from other languages such as Pug to HTML, SCSS to CSS and TypeScript to JavaScript.
Online Code Editors
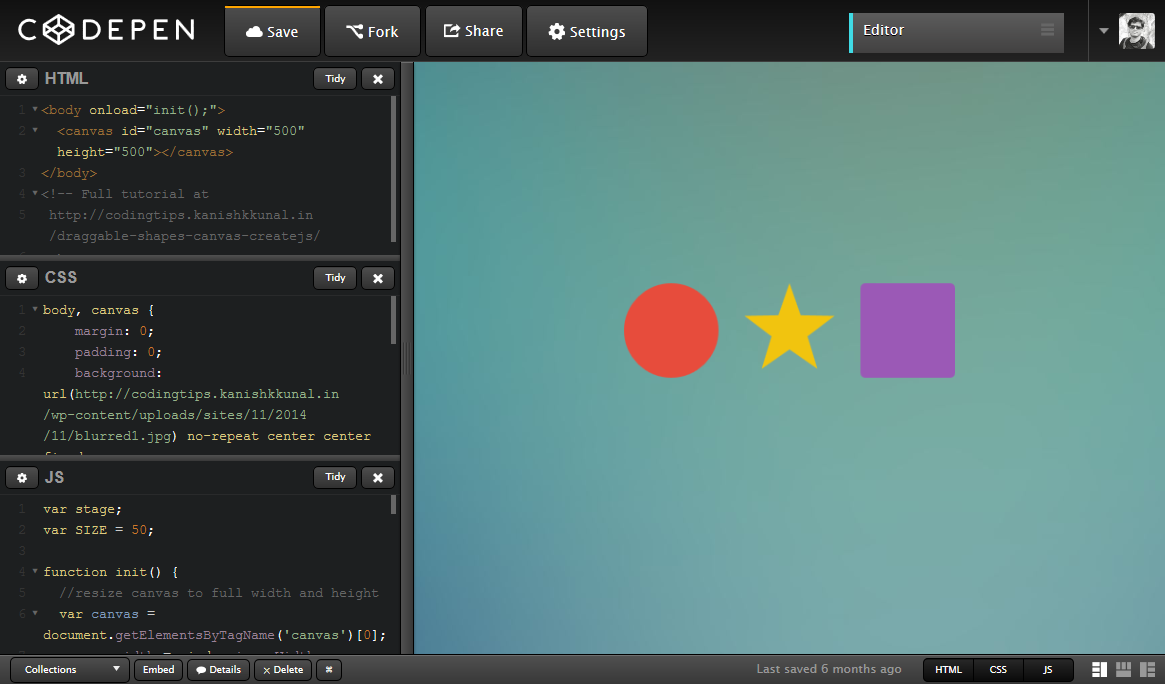
1. CodePen

When it comes to online code editors, CodePen is my absolute favorite. Apart from offering support for the usual HTML, CSS and JavaScript, it also has support for a huge range of preprocessors. Haml, Markdown, Slim and Jade are supported as HTML preprocessors. For CSS, they have support for Less, SCSS, Sass and Stylus. CoffeeScript, TypeScript, LiveScript and Babel are also supported for producing JavaScript.
CodePen also has a huge community of front-end developers and you will easily find demos and example that are built by other great developers. It’s always fun to explore the trends section on CodePen to get inspiration as well as to learn new things in front-end web development. They have challenges too where you can find practice challenges for leveling up your skills by building things.
CodePen Pro offers Collab Mode which allows you to pair program in real time and Professor Mode for allowing a group of students to follow you as you teach code and chat with each other.
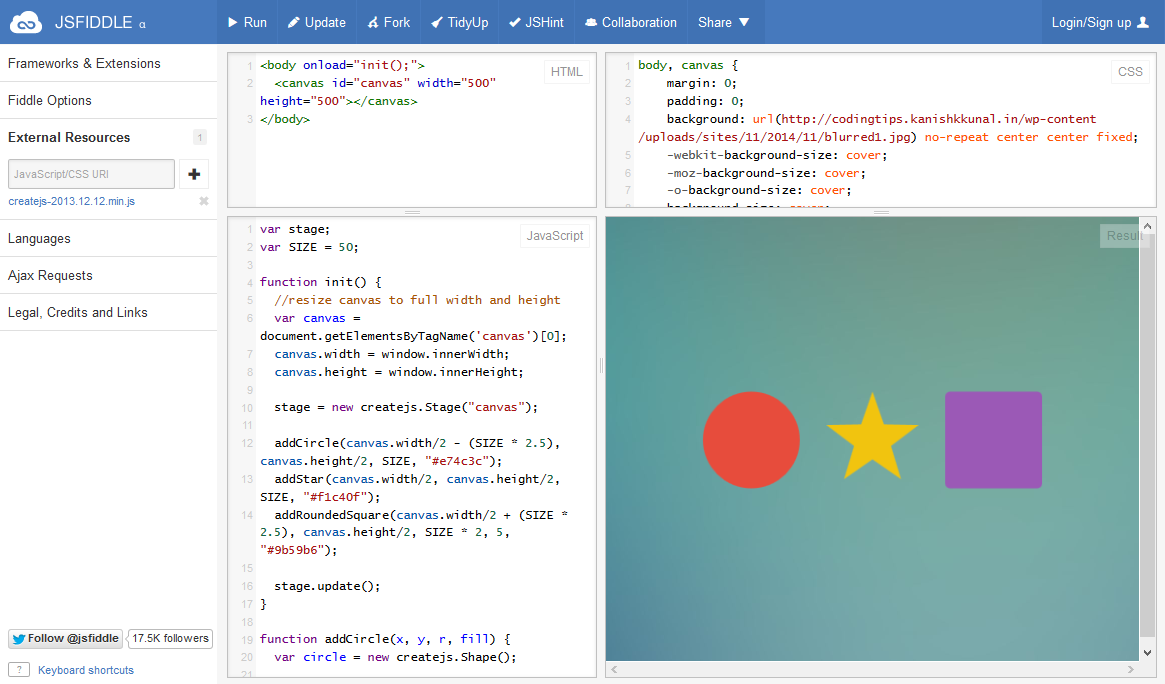
2. JSFiddle

JSFiddle is another popular online editor for HTML, CSS and JavaScript. It has been around for quite some time and was my pick before CodePen came into existence. JSFiddle is an easy to use live code editor with free collaborative editing including text and voice chat. You don’t even need to sign up to use the collaboration feature on JSFiddle.
JSFiddle also supports SCSS and CoffeeScript. Sharing or embedding your code demo is also quite easy with JSFiddle.
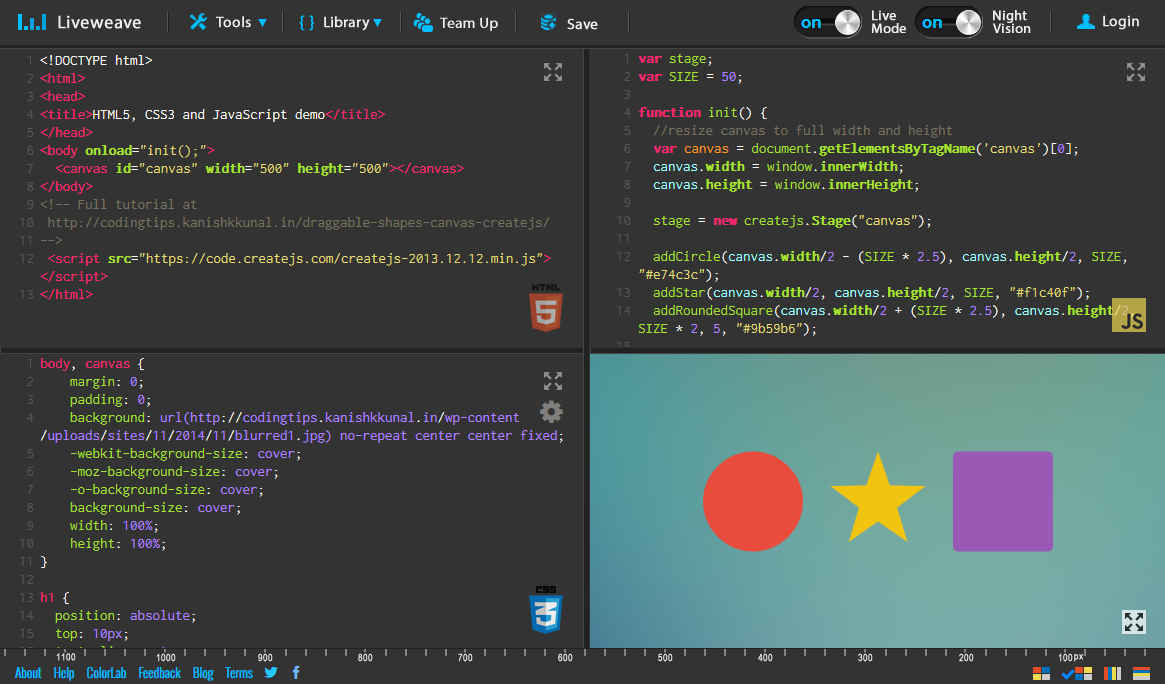
3. Liveweave

Liveweave is another online HTML5, CSS3 & JavaScript editor with real-time (live) preview. Liveweave has a built-in context-sensitive code-hinting for HTML5, CSS3, JavaScript and jQuery and it allows you to download your project as a zip file which is quite handy.
With Liveweave, it’s quite easy to add external libraries such as jQuery, AndgularJS, Bootstrap etc. to your projects. It also offers a ruler to help you with your responsive web-design. Liveweave offers a “Team Up” feature which has same features as the JSFiddle collaborative editing.
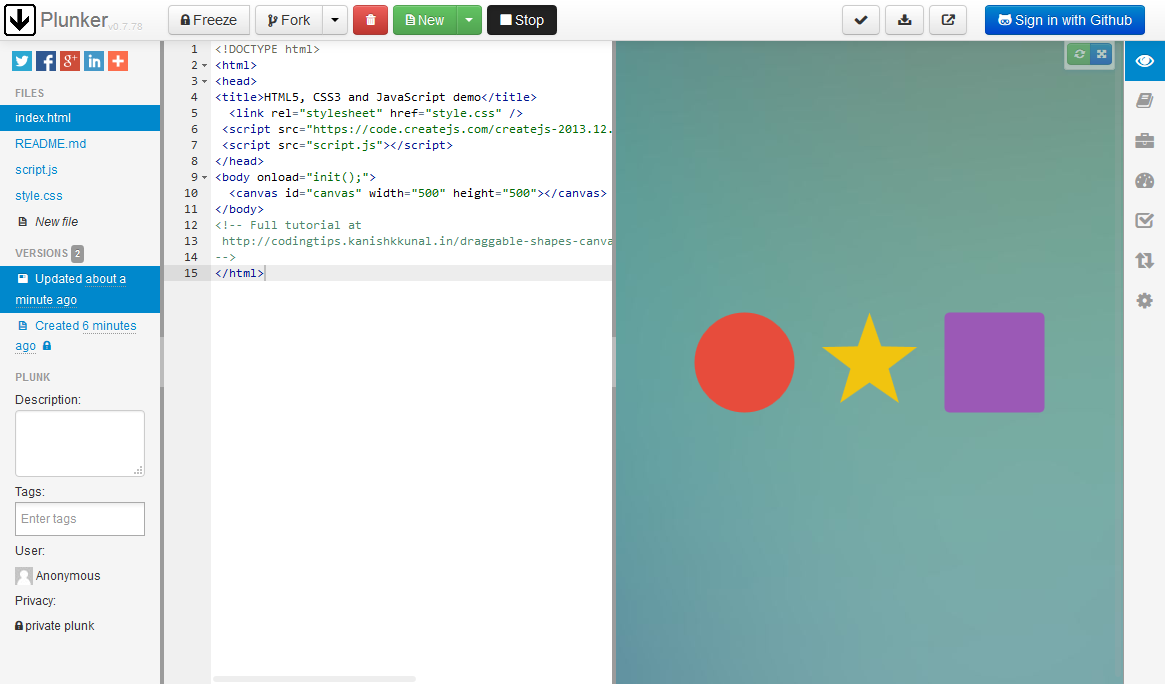
4. Plunker

Plunker is also an online community (like CodePen) for creating, collaborating on and sharing your web development ideas. It is a fully open-source online code editor under MIT license. You can find Plunker’s source code on GitHub.
Plunker allows you to add multiple files in your workspace and also has community generated templates, which you can use to kick-start your project.
5. JS Bin

JS Bin is a collaborative JavaScript Debugging environment in the cloud. It includes support for range of pre-processors such as SCSS, Less, CoffeeScript, Jade and more. It has a console for debugging and inspecting code, which works like the console in Chrome or Firefox.
JS Bin supports codecasting too, which allows you to record your coding session, and cast it out to any number of participants, generally in real-time. JS Bin supports codecasting out of the box, for free, to both registered and anonymous users. All you need to do is share your demo’s url with /watch instead of /edit.
6. CSS Deck

CSS Deck is a bit simpler tool compared to others and offers the feature of comments apart from the basic features. Sharing and embedding of your demo is also possible with CSS Deck.
Demo of Online Code Editors
To help you in comparing the features of these online code playgrounds, I have compiled a demo for all the editors above. You will find the link to the demo on each of the images above for the tools. The demo utilizes CreateJS library to draw draggable shapes on canvas like circle, star and rectangle.
Below, I am embedding the demo I created on CodePen. You can change the tabs below to see the HTML, CSS and JS code. Or play around with the draggable shapes in the Result tab.
See the Pen Drawing draggable shapes on Canvas by Kanishk Kunal (@kanishkkunal) on CodePen.
Note: If you are reading this in a RSS feed reader, you may not see the embedded demo above. Please follow the demo link or open the article in your browser to see the demo.
To keep the size of this post smaller, I have not embedded demo of other code editors, however they could have been embedded here in similar manner. As mentioned earlier, you can find the link to demo on other code editors on each of the images above.
Final Words about Web based Code Editors
Web based code editors are able to find use in multiple scenarios. Whether you require to jot together a quick-prototype of your projects, or you want to share a demo with your client, or even when you want to collaborate with others in your team, these online tools would make a good choice to keep in your bookmark.
The web-based code editors are also great for educational purposes, as they require no setup and can be easily accessed from devices such as chromebooks too.
In this article, we have limited ourselves to the code editors available for front-end web development. However, there are many other code editors which can help you write code online in many other programming languages such as Go or C#, VB.NET & F#. In fact there are even complete development environments available in the cloud which can be accessed from your browser such as Koding and Could9.
If you do front-end web development, then do leave us a comment about your favorite online code editor and in case we missed mentioning yours, we would certainly like to know.

Wow. Thats a great list. Thanks!
You forgot about https://codepad.co/ :)
VSCode?
Bro VSCode is not an online code editor. You download it and then you can use it on your PC.
Can you add online javascript editor https://playcode.io/online-javascript-editor?
Another great cloud IDE is https://kodethon.com. Aside from being able to code with HTML, CSS, and Javascript, Kodethon allows you code in C, C++, Java, Python, Lisp and many other programming languages. It is similar to Cloud9 but with an emphasis on ease-of-use.
Here are some demos: https://www.kodethon.com/#/CDE?c=3ea01b0aa8663331cfc6913889430de4
Web based code editors are able to find use in multiple scenarios. Whether you require to jot together a quick-prototype of your projects, or you want to share a demo with your client, or even when you want to collaborate with others in your team, these online tools would make a good choice to keep in your bookmark.