Favicon (also known as a website icon) plays an important role in website’s identity. It gets displayed on the browser tab when you open a website, in your favorites bar when you add the website to your favorites and is also used when you pin/add website to your home-screen on smartphone or in task bar on desktops.
When building a new website or side-projects, it is important not to overlook the importance of adding a favicon. A favicon helps users identify your website easily and having your brand colors reflect in favicon is a plus to start building your brand identity right from the browser tab. There are many online favicon makers such as Logaster, which you can use to easily create a favicon for your website.

Many a times, when we are quickly putting together a website, side-project or a landing page, we tend to forget about the favicon. If you are serious about your website and have good budget then it is good idea to employ a graphic designer and get a brand logo made for your website and also get a matching favicon designed. However, if you are tight on budget, or are simply working on a side-project or a temporary landing page then a do-it-yourself favicon might save the day and help your website get the identity it deserves inside user’s browsers.
Quick Favicon from Text
While building a side project, I went on a lookout for a simple online favicon creator and while most of them were promising, almost all of them demanded a starting image to generate the favicon. Since I was interested in creating a favicon from scratch, I ended up picking favicon.io for generating the favicon.

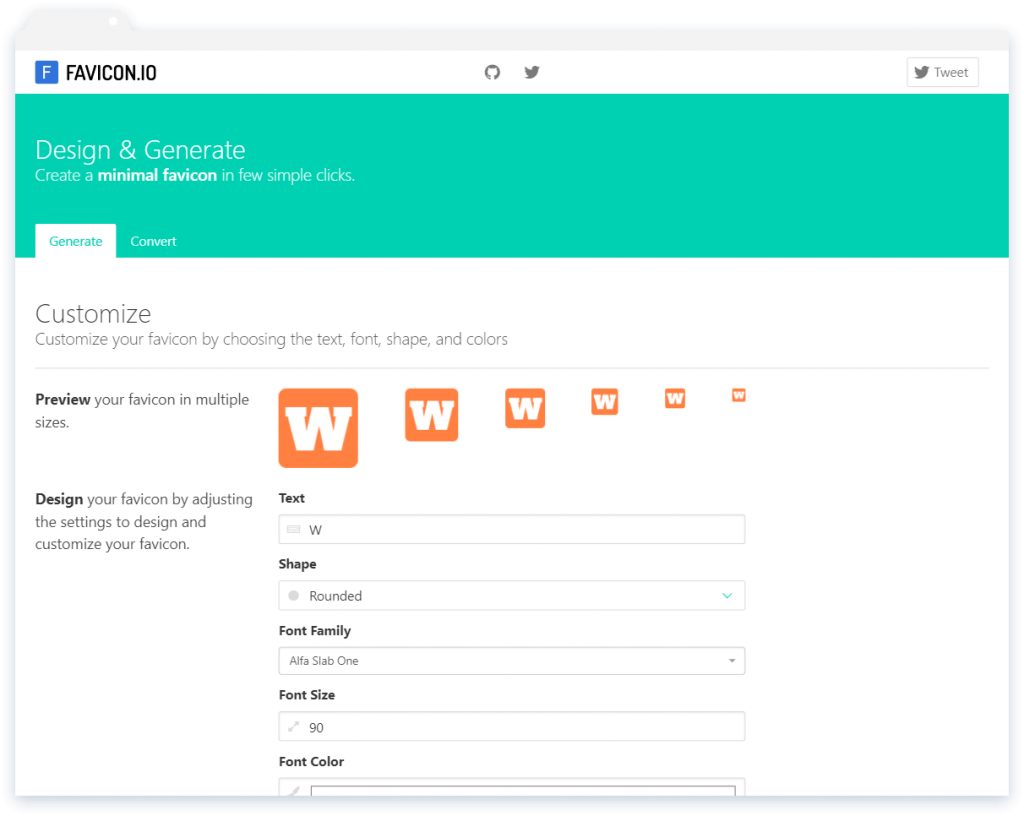
Create Favicon from Text using Favicon.io
Favicon.io is a simple online tool which allows you to create a minimal favicon from letters (alphabets) or text in a few simple clicks. All you need to do is perform the following steps:
- Write the text you want your favicon to have. This can simply be the first letter of your domain name, an acronym of your domain name or anything else. I would suggest not adding more than 3 letters in the text field as anything above that wouldn’t be visible in the small version of favicon. You can see a preview of the favicon with real time updates. In my case I have selected the letter ‘W’.
- Select the shape of the favicon out of rounded, square and circle. In my case I have selected rounded for a rectangle with soft rounded edges for my favicon.
- Next step is selecting the Font Family. The font families displayed in the dropdown are all that are available on the Google Fonts website. This drop-down allows you to select from a large variation of Google fonts and you can see the preview instantly after choosing. One thing that is missing and could be improved is ability to select different font weights like thin, bold, extra bold and styles such as italic, underlined etc.
- Depending on the text you selected for your favicon and the font-family, you may need to adjust the font size to make your text fit properly inside the favicon (with some margins from edges if needed).
- Finally you can select the font color and background color to complete the design of your favicon. It is a good idea to select these colors based on the color theme of your website.
Adding favicon.ico to your Website
Once you are satisfied with the preview of favicon which is displayed in different sizes, you can choose to download the favicon.ico file which is an ICO file consisting of images in multiple different sizes. This favicon.ico is placed at the root of your website such that it is accessible using the URL http://yourdomain.com/favicon.ico. This way the browser can automatically fetch your favicon and use it to display at various places.
Generating and Adding favicons for iOS and Android
Additionally you can specify different sizes of your favicon in meta tags of your website and they can be used by iOS, Android and Windows devices when the user pins your website to the home-screen.
To do so, first download the PNG version of the favicon you made from favicon.io. This PNG is downloaded as a 1024×1024 size file. We will then head to realfavicongenerator.net and upload our PNG file. This website will ask us a few questions which will determine how our website icon will be displayed on the user’s screen. You can see a preview of how your icon will look on different devices.
![]()
For most cases, I leave the default options and just add an app name in the text box provided. Next you can choose whether you want to place these icons at the root of your website or at some other path.
Once you have selected the option you desire, click on “Generate Your Favicons and HTML code” button and the website will generate a favicon package for you along with a few lines of code similar to below:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="theme-color" content="#ffffff">Download the favicon package generated by the website and extract it at the root of your website. Next, insert the code provided in the head section of your website. Make sure that this code is added to every HTML page of your website for the favicon to work properly on all pages.
Once you are done you should be able to see favicon for your website. You can also use this favicon checker to check that everything is in place.
Hope you found this tutorial on creating favicons from text useful. If you have any query then you can ask them in comments and I will try to reply to the best of my knowledge. You can also take a look at GraphicRiver’s collection of pre-made logo templates for some professionally designed logos.
