Today, we are introducing a brand new section to our site. This new section will mostly host web-based Tools for accomplishing some of the day-to-day tasks of developers and designers. In this post, we will tell you more about our first tool in this series – an online image cropper, a light-weight, browser based, free to use tool to help you crop images with ease.
Why an online Image Cropping Tool?
There are a lot of things we do as a developer everyday that can be simplified to squeeze a little bit more productive time from our schedule. Taking an image and cropping it to fit into various sizes or aspect ratios is one of them. Sure we can fire up Photoshop or Paint.NET to do the image cropping.
But we are developers. We spend most of our times inside our favorite code editor or with a browser. Firing up another application to crop an image and then saving it takes extra bit of effort and time. This is why I always tend to use one of these free online image editors as they are completely browser based and don’t require installing additional software.
However, most of these online image editors are bloated as they try to provide as many features as possible in order to be a good online alternative to Photoshop. This makes them cumbersome to use for accomplishing a very specific task i.e. to crop an image.
Using the power of HTML Canvas and making use of this great JavaScript library we have put together a small little online utility for doing this specific task – image crop.
Features of our Image Cropper

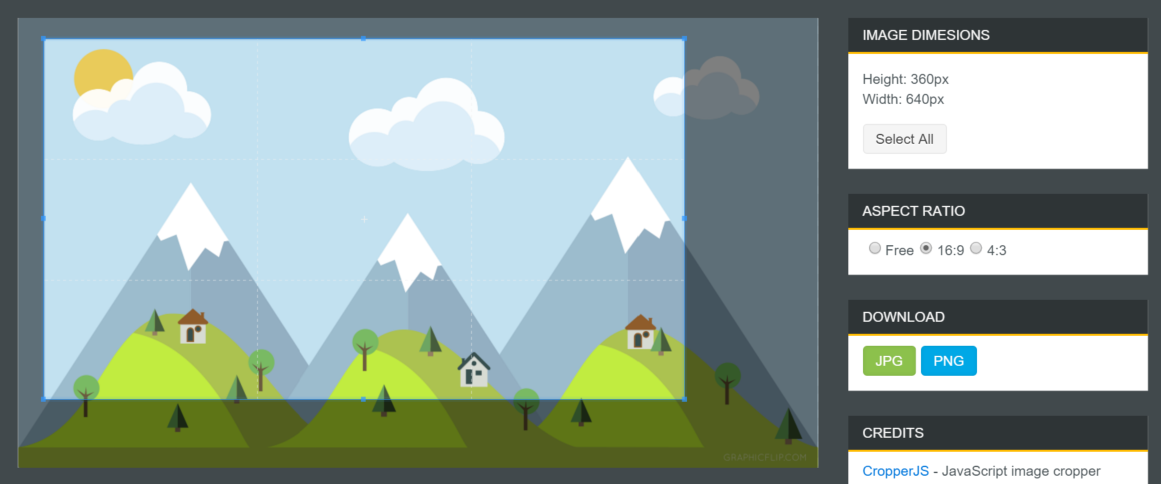
As we are building tools for performing very specific day-to-day tasks, we will be incorporating very little features into these utilities. However the bare necessary ones are going to be there. Such as the ability to export into JPG or as a PNG image is provided in our Image Cropping Tool. Full list of features is listed below:
- Drag and drop image from your local drive. No need of uploading an image. Everything is done client-side and will be super-fast.
- Crop image in fixed aspect ratio such as 16:9 or 4:3. Switch to free crop mode if this is not required.
- Easy re-sizing of cropping area, similar to advanced image editors like Photoshop.
- Export into JPG (optimized for small size) or PNG (high-quality) image.
- Glance the dimensions of your crop area.
- “Select All” and export if you just want to quickly convert PNG to JPG image or vice verse. (Hint: SVG images are also supported and can be converted into JPG or PNG with this tool)
- Complete privacy. We do not store your images as everything is done client side.
How we built this web-based Image Cropper
We are not going to take complete credit for this tool as most of the heavy-lifting is being done by this JavaScript library called CropperJS. CropperJS allowed us to handle all the aspects of image cropping inside HTML canvas. It does not even depend on jQuery which is a plus and helped us keep this utility lightweight.
Apart from CropperJS, we have pretty much written vanilla JavaScript to handle the drag-drop of images and for exporting images into JPG and PNG. You can see the entire code in our open-source GitHub repo
As we have made the entire repo of our Tools section open-source, you can find source code of all the tools that we will be building in future too. Note that we are using Pug and SASS to generate HTML and CSS files. We generate and host static pages as we do not require any server side processing and wanted to keep things light for our tools section.
Suggest Tools to be Included
While we will keep on building more tools in future based on our own requirements and plans. Please feel free to suggest new tools that you would like to see. Also in case you spot any bugs in our tools or want us to add new features, please feel free to open an issue or send us a pull-request.
