Pinning of live tile for websites has been available in Windows 8.1 for quite some time now. With the announcement of Internet Explorer 11 in Windows Phone 8.1, pinning of live tile for websites will soon be supported on Windows Phone too. This means, websites and webapp owners must not miss the opportunity to add the support of live tile in their websites.

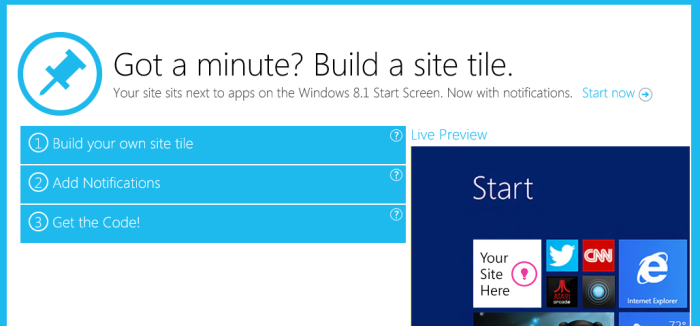
If you have a website or a webapp, there is a very little effort required from your part to make your website ready for the pinned live tile on Windows Phone and Windows 8. Moreover, Microsoft provides an easy to use online tool at http://buildmypinnedsite.com to guide you through this process. Below we will see how we will use this tool to get our own website https://superdevresources.com ready for pinned live tiles on Windows devices. Go ahead and pin our site on your windows devices and see the live tile in action.
Keep in mind that if you don’t perform the steps below, users will still be able to pin your website to their start screen on Windows Phone and Windows 8. But, you will not get an opportunity to send live updates to their tile. If a website or webapp supports live updates in there tile, users are more likely to pin it to their start screen. Read on to find out how you can let your users pin a live tile with updates pulled from your website.
Build my pinned site
As mentioned earlier, we will be using the online tool http://buildmypinnedsite.com provided to us by Microsoft. If you don’t want to use this tool or have advanced requirements, you can find the detailed documentation of building a live tile with Internet Explorer 11 on MSDN.
Please note that, even though the site http://buildmypinnedsite.com mentions only Windows 8.1, the same thing will work on Windows Phone 8.1 as well.
Step 1
The steps are easy to follow and the form explains every field in detail . Provide your site title, background color of tile, and upload an image in step 1. I filled in “Super Dev Resources” for title, “#2e3639” as background color and uploaded the Super Dev Resources logo.
Please note that the image you provide in this step is resized by the tool and I recommend replacing them in the final output that you download.
Step 2
In step 2 provide your website or webapp’s RSS feed url. I provided our RSS feed url http://feeds.feedburner.com/SuperDevResources
I am assuming that you have a RSS feed available for the site’s or webapp’s dynamic content. In case of webapps, instead of using the rss feed, you may want to build the notification files as mentioned in the detailed MSDN documentation and use that directly.
Step 3
This step outlines two different ways of adding the code to your website and has to be done on your webserver.
It asked me to add the following meta tags to the head section of our HTML page and upload the PNG tile backgrounds to our server.
<meta name="application-name" content="Super Dev Resources"/> <meta name="msapplication-TileColor" content="#2e3639"/> <meta name="msapplication-square70x70logo" content="tiny.png"/> <meta name="msapplication-square150x150logo" content="square.png"/> <meta name="msapplication-wide310x150logo" content="wide.png"/> <meta name="msapplication-square310x310logo" content="large.png"/> <meta name="msapplication-notification" content="frequency=30;polling-uri=http://notifications.buildmypinnedsite.com/?feed=http://feeds.feedburner.com/SuperDevResources&id=1;polling-uri2=http://notifications.buildmypinnedsite.com/?feed=http://feeds.feedburner.com/SuperDevResources&id=2;polling-uri3=http://notifications.buildmypinnedsite.com/?feed=http://feeds.feedburner.com/SuperDevResources&id=3;polling-uri4=http://notifications.buildmypinnedsite.com/?feed=http://feeds.feedburner.com/SuperDevResources&id=4;polling-uri5=http://notifications.buildmypinnedsite.com/?feed=http://feeds.feedburner.com/SuperDevResources&id=5; cycle=1"/>
Here notifications.buildmypinnedsite.com is helping us to generate a notification file url from our RSS feed, which is required for getting the live tile updates. This service also pulls a prominent image from our posts and specifies them in the notification file to be displayed in the live tile update. I changed the frequency from 30 mins to 180 mins in order to ensure that users battery is not drained excessively.
Instead of specifying the above meta tags in our HTML file, we could have uploaded the files from the final package at the root of the server and added just the following meta tag in the head. This would make IE look for a browserconfig.xml at your root path and read live tile settings from there.
<meta name="application-name" content="Super Dev Resources"/>
A note on Tile Images
I downloaded the final package and replaced the generated images with better quality images before uploading them to the webserver. Below table shows the standard tile dimensions as well as minimum and recommended image size for different tiles. I chose the standard tile dimensions for keeping the image file size low. To get higher image clarity, do use the recommended image size values.
| Tile size | Standard tile dimensions | Minimum image size | Recommended image size |
|---|---|---|---|
| Small | 70 x 70 | 56 x 56 | 128 x 128 |
| Medium | 150 x 150 | 120 x 120 | 270 x 270 |
| Wide | 310 x 150 | 248 x 120 | 558 x 270 |
| Large | 310 x 310 | 248 x 248 | 558 x 558 |
Voila! Live Tiles
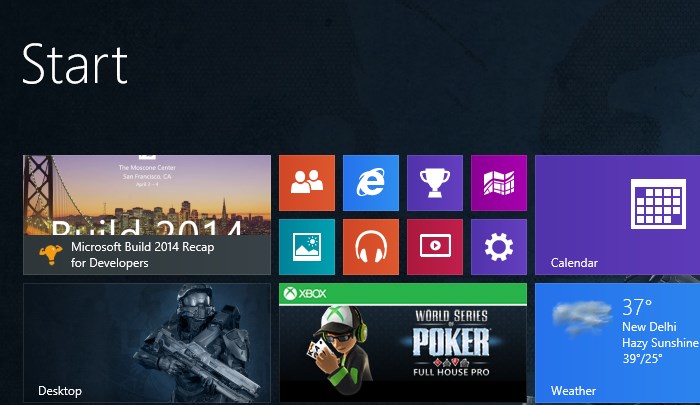
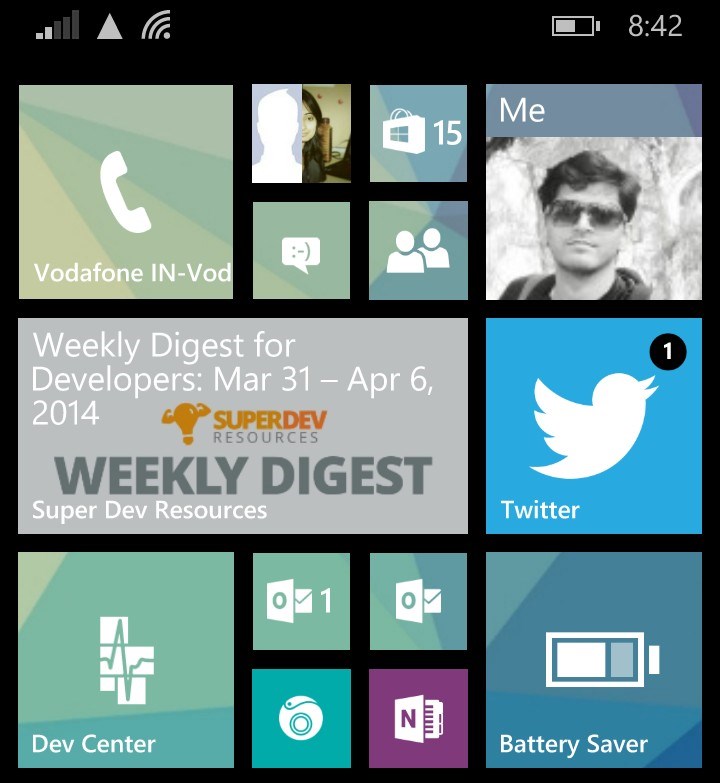
After uploading the changes to the server, I was able to pin https://superdevresources.com/, on my Windows 8.1 device and on my Windows Phone with 8.1 developer preview installed, and received live tile updates of recent posts from the site.


In case your site is using WordPress, you can make use of this plugin to automate the process. However, I didn’t go this route as I don’t like installing too many plugins in a WordPress install, since they tend to slow down the website performance.
Unleash your Live Tiles
Live Tile is one of the most unique aspects of both Windows Phone and Windows 8, and a website or a webapp which provides this experience to the user, adds more reasons to delight them. I hope that this post will help you create your own live tile for websites.
If your website supports pinning of live tiles then let us know your site url in comments for our readers to explore their live tiles.
Don’t forget to pin our site https://superdevresources.com/ on start screen of your Windows devices.


This is a great stop-gap for devs with a decent mobile site but don’t want to make a Windows Phone app. I hope more start embracing it!!!
The live tile for this site only shows small and medium sizes on Surface RT with latest updates installed. Can you please advise why ?
For me on Windows 8.1 pro, it’s showing live tile of all sizes. Does the live tile for other sites like http://www.wpcentral.com/ also showing only small and medium size for you?
No, they’re not. I fixed it by clearing the server-side and local caches and checking the paths to the images. Thanks !
Thanks for the update!