You may have heard of Responsive Design before and would have wondered if it is required for you website. The short answer is “YES”. But why? Why do you need Responsive Design for your Website? What will go wrong if you fail to choose a theme or template which is built with responsive design in mind? Learn the importance of responsive design in this post.
What is Responsive Design?
Responsive Design is an approach to web design aimed at crafting sites to provide an optimal viewing experience across a wide range of devices (from desktop computer monitors to mobile phones). By optimal viewing experience we mean —ease of reading and navigation with a minimum of resizing, panning, and scrolling by the user.
You can build a responsive website by using CSS media-queries and these responsive CSS frameworks can help you with that. There are also many responsive web design tools that can help you in designing and testing your mobile-friendly website.
But first, let us understand the need of responsive design:
Why Responsive Design is needed?
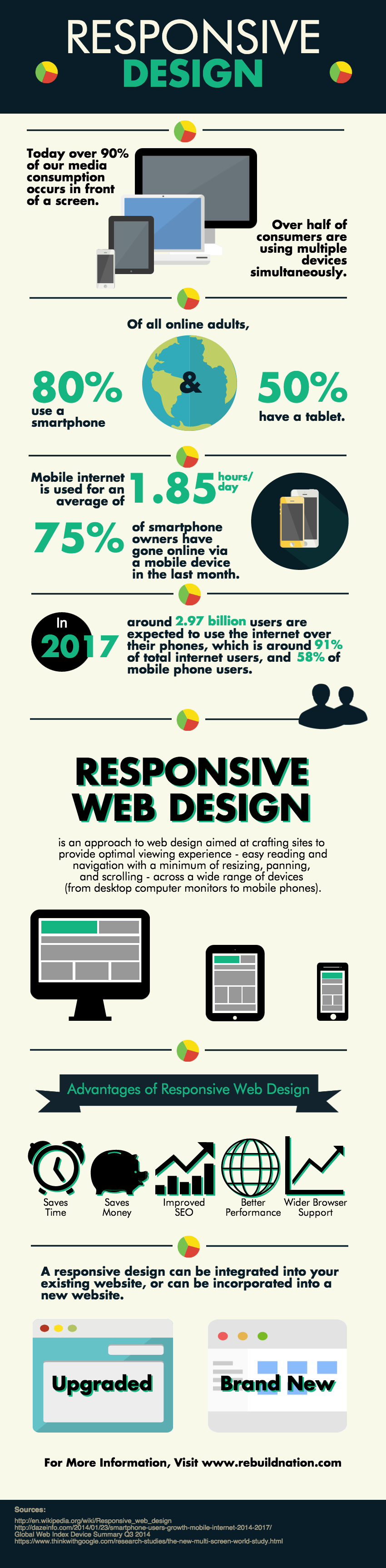
The following infographic will give you an idea of the importance of responsive design.

Source: RebuildNation
As you can learn from the infographic above, a large portion of online visitors are now using devices of multiple sizes. Over 80% of your website visitors are using smartphones and about 50% are browsing through tablets. With this explosion of visitors from smaller devices, you simply cannot ignore the importance of responsive designed websites.
A responsive design website will give your visitors a mobile friendly website offering an optimal viewing experience on their mobile devices. They will be happy to stay on your website for longer.
Even Google has started giving more importance to a mobile friendly website. If Google is not qualifying your site as “Mobile-friendly” then you are surely going to lose your search ranking soon.
Does your website have a Responsive Design?
There are many ways to find if your website is built with a responsive design template. You can try visiting your website from a mobile device yourself and see if it adapts to the screen size properly. However, if you want to be sure, you should use Google’s mobile friendly test.
Here are some of our posts to get you started in your search for the best responsive themes and templates:
