In this article, we have collected relatively new and useful tools and resources for Web Developers and Designers. These tools and resources will not only help you do certain tasks in easier and faster manner but will also help you take your web development projects to the next level.

Our collection of these online tools and services will come in handy in your web development work-flow starting from the design phase till the implementation and even beyond i.e. during client support.
1. Coolors

Coolors is a super fast color schemes generator. You can generate infinite color palettes for your designs and share, export or save it in your profile. Coolors offers an iOS app too.
There are many other color scheme generators out there which may interest you.
2. Font Pair

Font Pair helps designers pair Google Fonts together. Choosing a great typography is essential for good web design and this website can help you with good font pair suggestions.
Don’t forget to learn about the psychology of fonts which can help you in deciding better font combinations for your own web design projects.
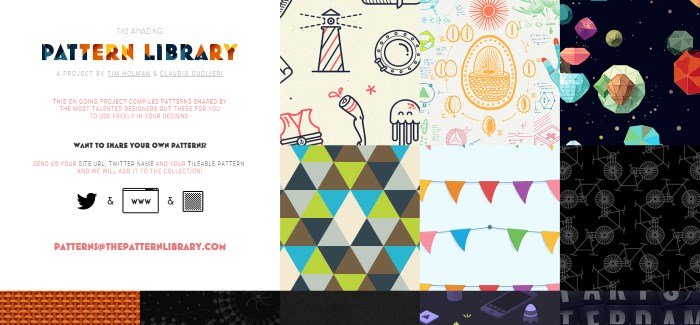
3. The Pattern Library

Tileable patterns were heavily used in web design until large hero images became the new trend. Nonetheless, tileable pattern find its use in many web designs and you will find vibrant and colorful patterns in The Pattern Library. You can use these patterns freely in your web design projects.
In case you are looking for more subtle patterns than this then you may have already found subtlepatterns.com.
4. Pixabay

When it comes to finding free and high quality images to use in your web design, Pixabay is what we would highly recommend. As mentioned earlier, large hero images are the new design trends in web design and Pixabay is a good source of them.
There are many other websites where you can find free and public domain images. Pixabay helps bringing most of them together under an easy to use search feature.
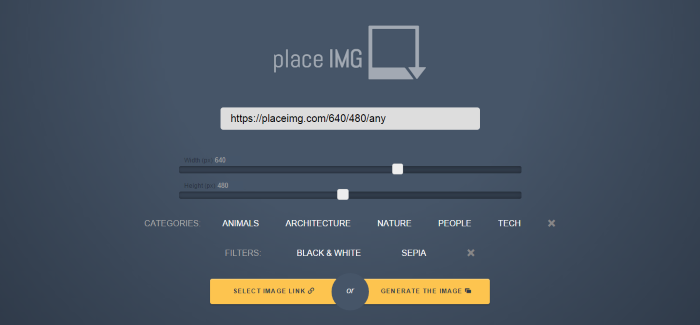
5. placeIMG

placeIMG will help you quickly generate and embed images of custom size in your web design projects and mockups. It allows you to embed images using a simple URL where you specify the image dimensions and category of the image. Additionally you can specify filters too.
For e.g. Here is URL for a nature image in grayscale of dimensions 640×480 pixels: https://placeimg.com/640/480/nature/grayscale.
6. Typosaurus

A spelling mistake can ruin a good design. Typosaurus can help do a spell check on your live website. You may want to install the chrome extension instead to easily check the page open in your current browser tab.
Oh, and in case you are wondering this is going to catch all the “Lorem Ipsum” text, then may be you should read why not to rely on dummy text in design.
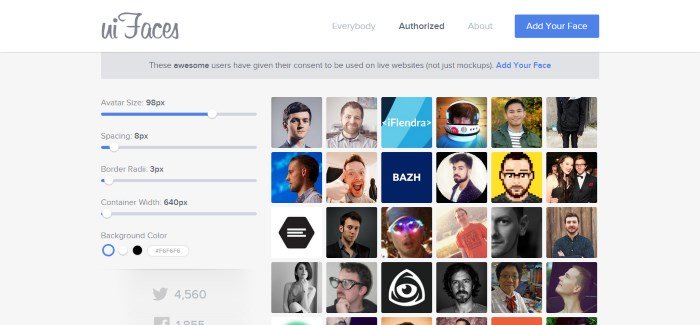
7. UI Faces

When it comes to making your web design more lively, having real people faces instead of mystery man avatars can prove to be more beneficial. UI Faces has a collection of real people faces which are allowed to be used on mockups as well as on live websites.
8. UI Names

UI Names is a simple tool to generate names for use in designs and mockups. They offer an API also in case you want to make use of them in your web or mobile apps.
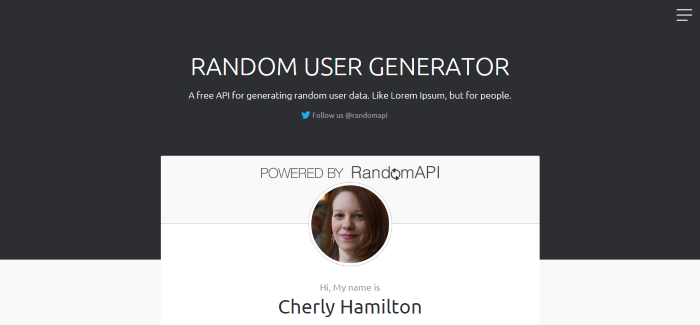
9. Random User Generator

If UI faces and UI Names are not enough for you then we have an entire Random User Generator. This tool will not only generate a random user face with name, but will also generate their dummy email, phone number, birth-date, address and even their password. Isn’t that convenient?
10. Flat Shadow Generator

While many designers may have lost the appetite for flat design and have moved on to newer trends, people are still using and loving flat web design in 2015. Flat Shadow Generator is here to restore your love for the flat design with its easy use web tool, which you can use to create custom icons with flat shadow at desired angle and depth.
While you are at it, you may also want to take a look at our tutorial on creating flat shadow icons in Inkscape.
11. Materialize

When I said newer trends earlier, I definitely meant Google’s Material Design. Materialize is currently one of the most mature CSS framework based on material design.
There are many other material design CSS frameworks which you may want to compare before beginning to give material design looks to your web projects and web apps.
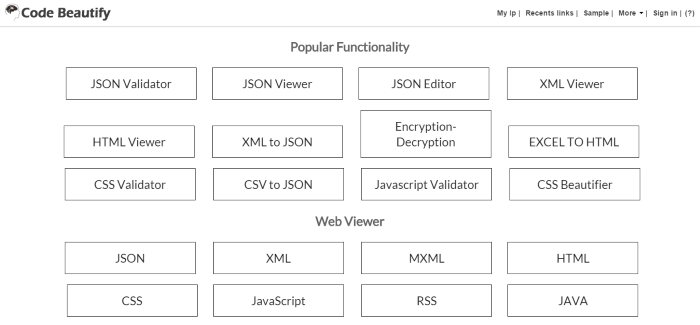
12. Code Beautify

Code Beautify has a monster set of tools for web developers. They have:
- Tools for beautifying/prettifying HTML, CSS, XML etc.
- Converters from XML to JSON, Image to Base64, CSV to XML and a lot more.
- Unit converters, Validators, Broken Link Checker, Number utilities and probably everything else that you may need in the future.
13. Simple Sharing Buttons

While we all love having sharing buttons on our sites, many a times they become the reason for slowing the website down or tracking the user’s activity in an unwanted manner. If these are your concerns too, then Simple Sharing Buttons will help you create mobile friendly static sharing buttons which won’t need loading up any additional JavaScript files.
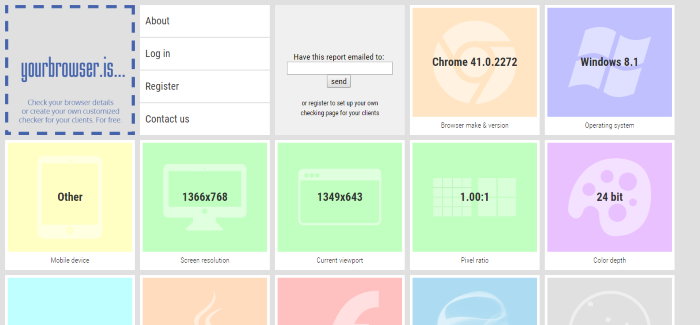
14. yourbrowser.is

If you are dealing with clients who are having trouble viewing your web projects on their system, then this little yet useful web tool is going to help collect details about your client’s system. You can generate a custom URL for your client and have him/her open it on their machine, you will get an instant e-mail containing the necessary details of your client’s system configuration.
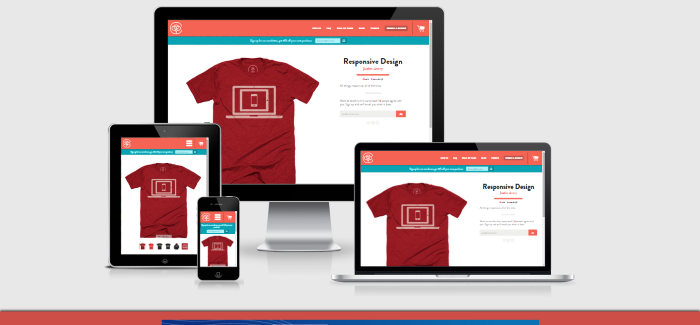
15. Am I Responsive?

With Google starting to tag “Mobile-freindly” websites in its search results and giving them more importance, the demand for responsive websites is going to be like never before. With this little web utility, you can easily check the responsiveness of your websites in different screen configurations. We recommend installing their bookmarklet to your favorites bar.
While our attempt has been to hand pick the latest and most useful free tools and resources for the year 2015, some of these have been available for quite some time. We welcome you to contribute to our list and add any useful web development tool or resources we may have missed mentioning.
We will keep updating this list of tools and resources, so do bookmark it and come back later. Don’t forget to share before you jump back to your beloved web development work. :)

Thanks ! I also like http://beautifytools.com for an awesome collection of useful tools.
Greatest list ever , thank you a lot !
Yeah, great collection of tools here. I found a number of them new to me and I now actively use them on a daily basis. Thanks for this.
Thank you for sharing free web development resources. I am here to explore more about web development freebies, stock images and tools to improve development process and encourage developers to write more efficient code.