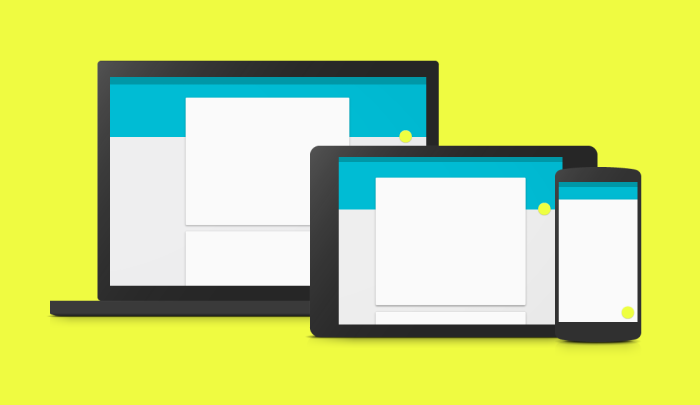
Ever since Google gave their design language, the Material Design, there has been widespread adoption of its animated elements, colors and layout principles in websites. Many websites as well as web applications follow the material design guidelines for their web interface as it provides a uniform styling and interactions.
If you want to get familiar with the Material Design language then you can see the official Material Design spec by Google. Below you will find our top picks of best material design CSS frameworks for web design.

Material Design Frameworks for the Web
In an attempt to bring Material Design to the Web user interface, many third-party (not from Google) web UI frameworks also came to existence and gained popularity. In this post we will be doing a roundup of the best Material Design frameworks and component libraries including Google’s own MDL.
Some of these frameworks are themes/skins based on the popular and well known web frameworks such as Bootstrap and Foundation. Many others are built to support and bring material look to popular JavaScript frameworks such as React, Angular and VueJs.
MD Bootstrap

MD Bootstrap (MDB) is an extensive Material design UI kit which is available for many JavaScript flavors such as React, VueJS, Angular and JQuery. The free version of this UI Kit offers 400+ material UI elements, 600+ material icons, 70+ CSS animations along with free templates to build a material website. Upon upgrading to the premium version, you get access to 2000+ UI components, premium templates as well as premium support from the developers.
Material Kit

Material Kit is a Free Bootstrap UI Kit made by Creative Tim with a design inspired by Google’s Material Design. It has an excellent implementation of material concepts and provides easy to use and beautiful set of material design components. Along with the restyling of the Bootstrap elements with material design principles, you will find three fully-coded example pages which are helpful in designing your own web projects.
Material Kit is available for free download from the Creative Tim website. For those who want more, Material Kit comes with a premium version too, which includes over 1000 components, sections and example pages, you can check it here: Material Kit PRO
Material Design Light

Material Design Light (MDL) is a CSS framework developed and maintained by Google. It lets you add Material Design look and feel to your websites without relying on any external JavaScript framework. It aims to optimize cross-device use and gracefully degrades in case of older browsers.
MDL offers many ready-made components and templates to help you get started quickly. You can also use their customizer utility to pick your choice of Material design colors. You can find MDL on GitHub too. Grab this free Material portfolio template, we built with the MDL framework.
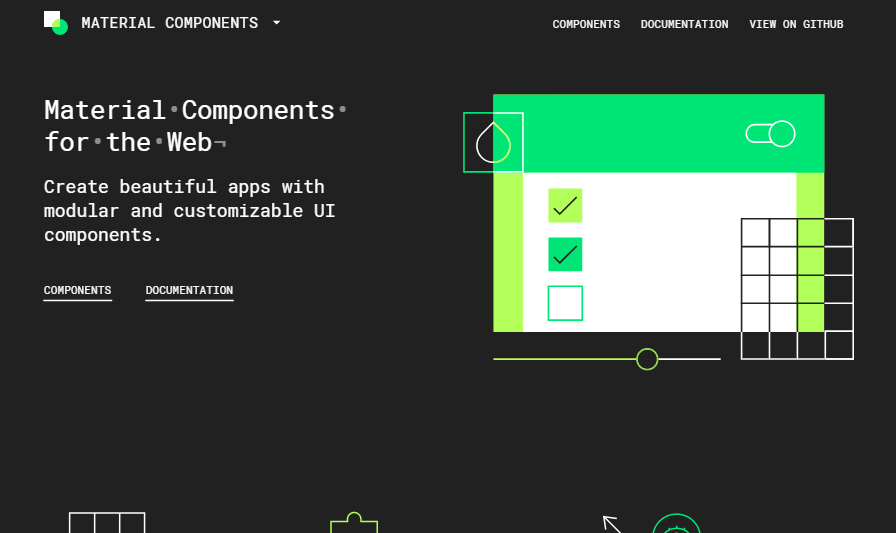
Material Components for the Web

Material Components for the web (MDC-Web) is developed by the core team of engineers and UX designers at Google. These components enable developers to execute Material Design and build beautiful and functional web projects.
Material Components for the web is the successor to Material Design Lite (MDL) mentioned above and offers production-ready components, best-in-class performance and adherence to the Material Design guidelines along with seamless integration with other JS frameworks and libraries.
Materialize
Materialize is a modern responsive front-end framework based on Material Design. For use in your web projects, it provides an option of both CSS as well as source SCSS files, along with JavaScript, Material design icons and Roboto font. Included components are basic ones such as grids, forms, buttons, navbar and cards. Materialize is available on GitHub as well.
Material UI
Material UI is a CSS Framework and a set of React Components that implement Google’s Material Design. It provides support for components such as Buttons, Dialog, Dropwdown menu, Icon buttons, Inputs, Switches, Toolbar and more. You can find Material UI on GitHub too.
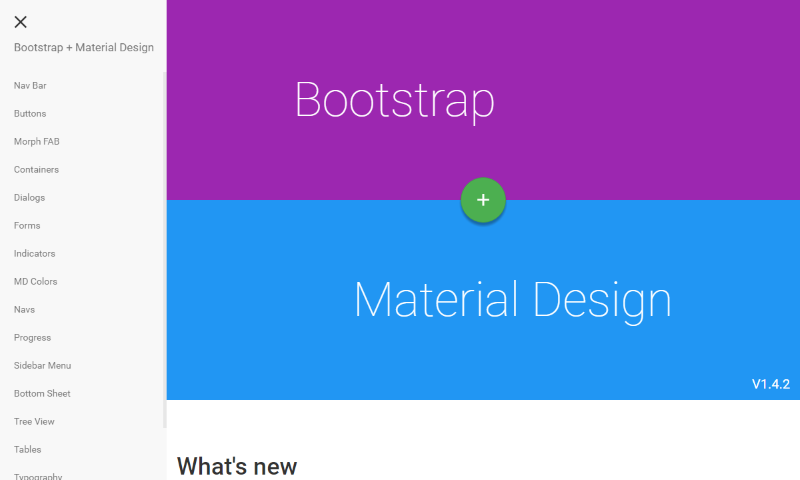
BMD – Bootstrap + Material Design

BMD is a premium Material Design skin for Bootstrap along with many additional components. It offers Material design color palette and components like spinner, floating action button (FAB), nav tabs, Material design card layouts, toast messages and sidebar menu. It also has Material animations and integration with original Material icons. It also includes a starter template.
Material Foundation

Material Foundation is a Material Design version of Foundation for Sites by Zurb. It is a MIT licensed project available on GitHub and offers all Foundation components in Material design along with additional Material components such as FAB (Floating action button).
Angular Material

Angular Material offers Material design components for Angular apps, that work across the web, mobile and desktop. It has been built by the Angular team to integrate seamlessly with Angular. You can find Angular material for both Angular 1 and Angular 2.
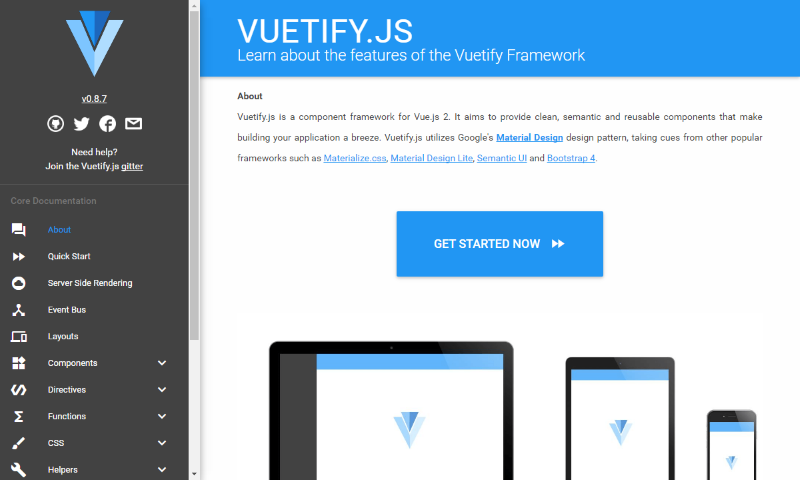
Vuetify.js

Vuetify.js is a Material component framework built upon Vue.js 2, utilizing Google’s Material Design patterns for its UI components. It comes with 5 vue-cli templates pre-configured with Vuetify to help you get started with a Vue.js based web project.
Vuetify offers over 80 Material Design components such as breadcrumbs, cards, drop-downs, navbar, sidebar, tabs etc. You find this open source project on GitHub.
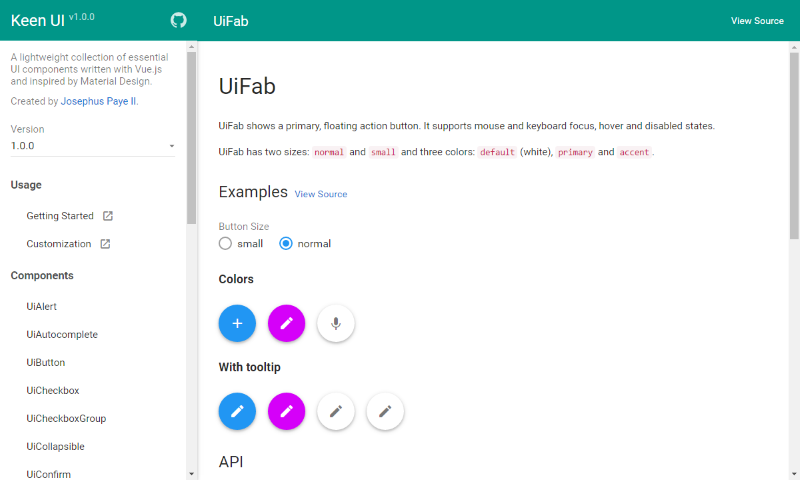
Keen UI

Keen UI is a collection of essential Material Design UI components written with Vue. Created by Josephus Paye II, Keen UI’s focus is on creating reusable components that have interactivity. You will find numerous components such as for alert, autocomplete, FAB, popover, snackbar, tabs and many other in Material Design. The project is available on GitHub and is MIT Licensed.
Vue Material

Vue Material is a lightweight framework built according to the Material Design specs to help you build responsive web apps with Vue.js. It offers many material design based components such as cards, chip, snackbar, switch, tabbar etc. This library aims to deliver components using the same API as offered by Angular Material but in Vue.js.
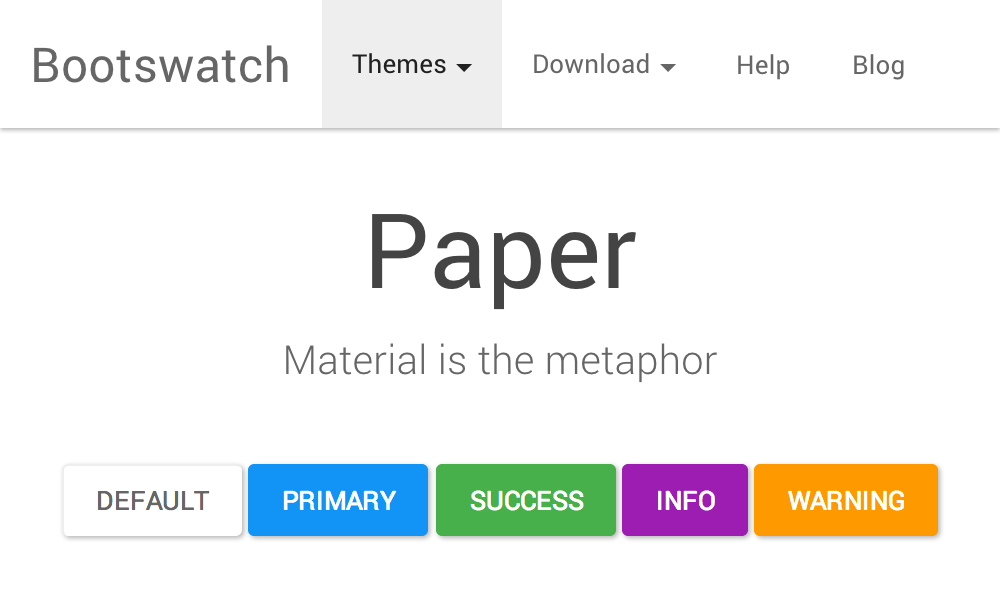
Paper Bootswatch for Bootstrap
Paper is a bootswatch theme for the Bootstrap framework. It includes all the components that Bootstrap provides but in a Material Design skin.
Bootstrap Material
Similar to Paper, Bootstrap Material is another theme for Bootstrap framework and provides all the components included in Bootstrap. On top of that, it also includes support for 740 original Material Design icons from the Google Material Design Icons repository.
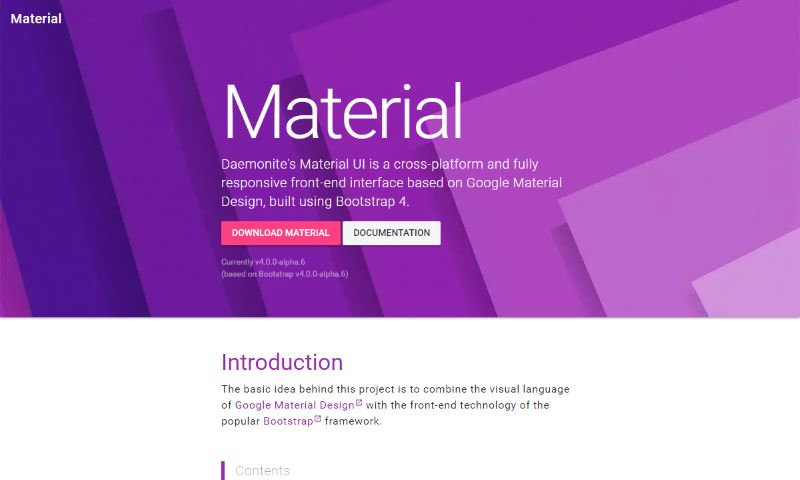
Daemonite’s Material UI

Daemonite’s Material UI is a cross-platform and responsive front-end framework based on Material Design using Bootstrap 4. Replacing bootstrap.min.css on a site with material.min.css from this project without any other changes will transform all components and elements into a materialised look. You can find the project on GitHub.
Essence

Essence is a Material Design CSS Framework built using Facebook’s react.js library. This MIT licensed project is open source and available on GitHub.
Leaf BETA

Leaf is CSS framework developed by Kim Korte based on Google’s Material Design. It has extensive list of components such as buttons, cards, sliders, menu, tabs etc. It includes icons by Icomoon, instead of the original Material Design icons. Leaf is also available on GitHub and is open for contributions and feedback.
MUI CSS Framework

MUI is a lightweight HTML, CSS and JS framework for building sites following Google’s Material Design guidelines. MUI is designed from the ground up to be fast, small and developer friendly. By design it only includes the basic components you need to build a site that follows Google’s Material Design guidelines. MUI CSS/JS has no external dependencies. MUI is also available on GitHub and is open for contributions.
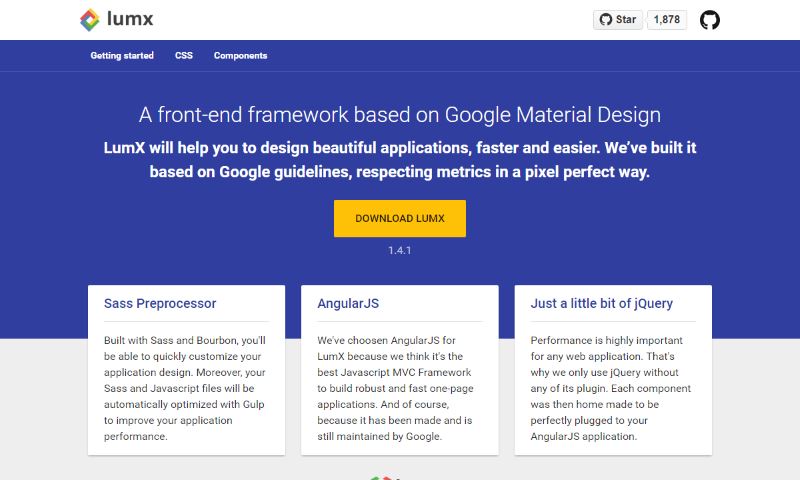
LumX

LumX is a front-end framework based on Google Material Design. LumX is based on Sass preprocessor and AngularJS. It is a MIT licensed project available on GitHub.
Polymer Project
Google’s Polymer Project is a web framework and their embodiment of Material Design for the web. Polymer aims to support all major modern browsers such as IE (10+), Chrome, Safari, and Firefox. Extensive set of documentation and getting started guide are available at the Polymer Project.
You can use the Polymer library to make Web Components, a powerful new platform feature for extending HTML and componentizing your apps. Additionally, you have Polymer App Toolbox to build Progressive Web Apps.
Recommended Material Design CSS Framework
If you find the above list of Material Design frameworks overwhelming, we recommend either Google’s own MDL framework when you need to build simple websites or going with one of the more extensive UI framework such as MDB for building extensive applications and admin dashboards.
Material Design Resources for Building Websites
If you are planning to build websites with Material Design then the following additional resources would help you get started quickly with your projects:
- Material Design Website Templates
- Material Design Admin Dashboard Templates
- Material Design WordPress Themes
- Material Design Backgrounds
- Free Material Design Icon packs
Material Design Web UI Demo
With Material Design, Google has brought uniformity to its UI (User Interface Design) on all platforms which includes websites, applications and the Android platform itself. Google started with Polymer Project which embraces Material Design throughout its web components. Polymer Project played a key role in Material Design’s development and in showcase of Material Design concepts for the web. Soon enough Google announced Material Design Light framework and then followed with Material Components for Web which help web developers add material design elements to websites and web apps.
Download our Freebies:
Free Material Design Promotional Backgrounds
Free Material Portfolio Template
If you are looking for some Material Design web UI demo for inspiration, then have a look at these (in Chrome for best experience) which are created using the Polymer Project.
Topeka

Topeka is a fun quiz app built using material-design based paper-elements
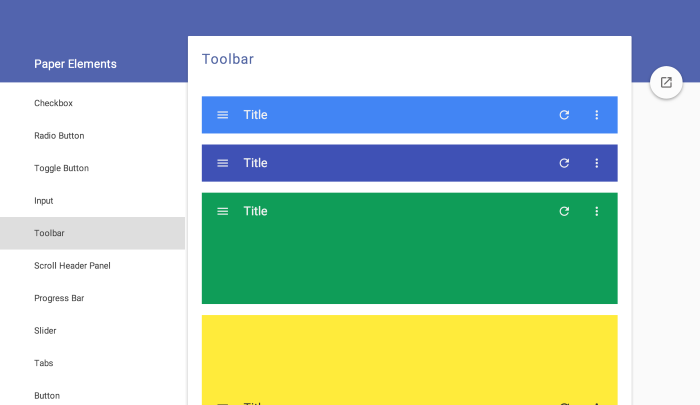
Paper Elements

Paper Elements is a sample showcasing Polymer elements based on Material design.
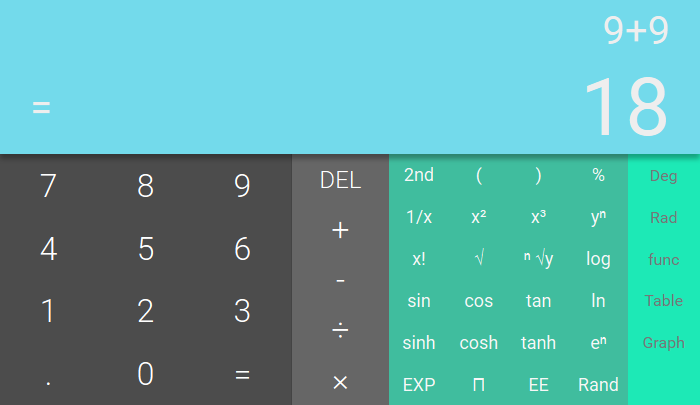
Paper Calculator

A calculator app mock-up highlighting material ink effects.
Future of Material Design
While Material Design is a hot trend right now and is completely embraced by Google across its apps, websites and Android interface, Microsoft and Apple have their own set of design languages. You can read a comparison between design languages of these tech giants.
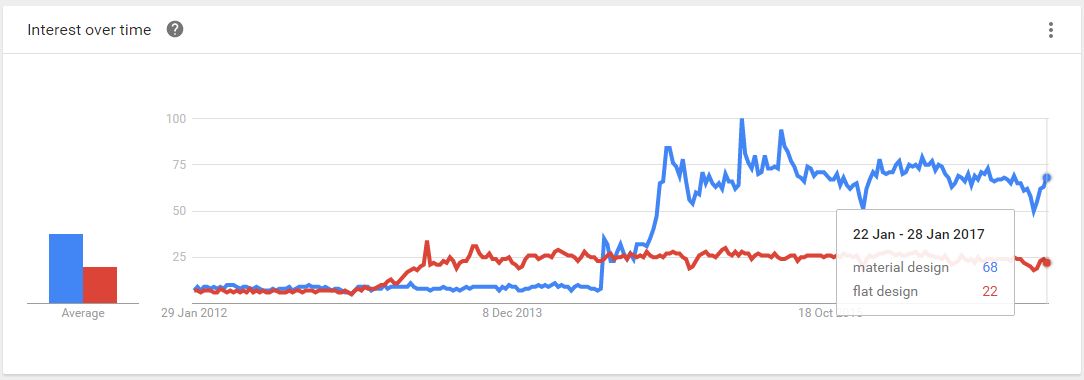
As per Google trends, “Material Design” saw a sudden rise after its announcement and quickly surpassed the “Flat Design” trend.

While the trend of Material Design is stable as shown in chart above, we are surely seeing some great momentum with a lot of Material Design CSS frameworks and resources now being available to web designers and developers and an increased adoption of Material principles in web design.
What is your take on Material Design? Do you love it and have adopted it in your projects?






Great list! Will try some of them on my own site. Thanks for the tip!
material design is new and nice trend . thanks for this article.
Hi! Great article! I’m a developer on a mobile UI framework called Onsen UI. We recently released Material Design components that can be used in both Angular and React: https://onsen.io/v2/
Hi Argelius,
Onsen UI looks good and we would be glad to write more about it. You can get in touch with us using our Contact page.
Thanks,
Kanishk
Wow that’s super cool bro! •O•
Enlighten info on Material design,
I’m a novice in web design,just starting out with HTML & CSS.I have a question if you dont mind.Can material design be used separately for webdesign or it has to be used with some server language like Python and Material design itself used in frontend development?
Hi Bolaji,
Material design is a design concept that can be applied to any front-end design. You don’t need to depend on any server language for it. In fact all the framework listed above are for front end development and can be used together with any server language.
Thanks for this article.
For those whose more familiar with bootstrap and want to implement MD without using another framework,
I would recommend mdbootstrap.com instead of FezVrasta’s “Material design theme for Bootstrap 3” .. because it’s richer and well documented. my personal perspective.
Thanks again for the effort!
Hi,
Thank you for the awesome list! I would like to recommend you this new Bootstrap UI Kit based on Material Design: https://www.creative-tim.com/product/material-kit/?affiliate_id=96916
I wonder how could you missed Material Design for Bootstrap (https://superdevresources.com/go/mdbootstrap/) ? :)
IMHO currently this ist the most comprehensive framework.
This looks great.
Thank’s a Lot for this article, recently i’m using Bootstrap for my site. But migration always make me headache, i was helpfull and take some inspiration from your article..
I like that review. Planned to make a new site using Material Design and that article will help to choose one framework.
You are also missing http://react-toolbox.com/#/, which is very cool :)
http://www.smaterial.dsuper.nl is my own framework, it’s still in development but already usable. It has some extensive minify tricks that should make it easier to use in development and make it better for your users.