I always find it hard to choose and combine colors for my own app and web designs and I often look for inspiration elsewhere such as Color scheme generators or the color schemes of already successful apps and web designs. Having an understanding of the psychology behind colors and color preferences by gender have definitely helped me in making wiser color choices based on the target audience. However, it wasn’t until I came across the following Infographic that I understood the concept of color co-ordination.
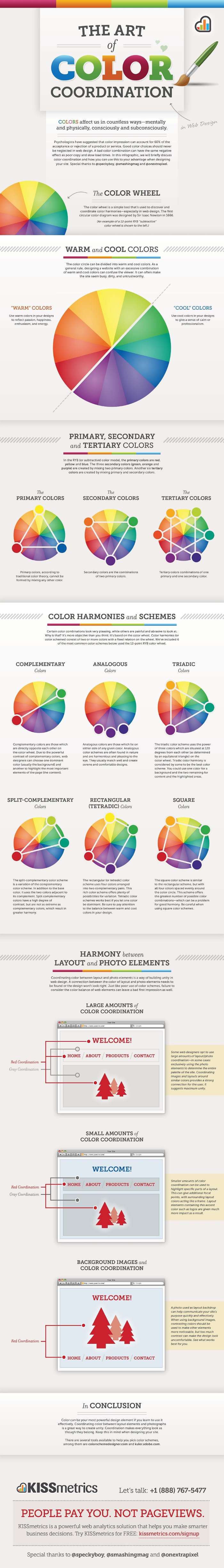
“The Art of Color Co-Ordination”, an infographic by KissMetrics, breaks it down for us, the secrets behind combining colors and the use of Color Wheel. Learn how to use the Color Wheel (also know as Color Circle) to create 6 of the most common color schemes. (Do you know? The first circular color diagram was designed by Sir Isaac Newton in 1666.)
While this Infographic mainly talks about use of Colors in Web Design, it’s easy to apply the information presented here to design of apps as well. Click on the image to view a larger version, if you are unable to read it here.
Source : KISSMetrics
If you are like me and do your own app and web design, then having a good understanding of color psychology as well as the information presented here for combining colors will surely come in handy. Even if you hire others to do your app or web design, it will be good to learn the art of color combinations yourself so as to have a deeper understanding of the designer’s choice of colors.