There are many online code editors such as CodePen and JSFiddle which are great for playing with front-end code and for sharing code and web demos with co-workers and clients. Recently I came across an open source CodePen alternative which works offline as a Chrome plugin and offers many features similar to the CodePen editor.
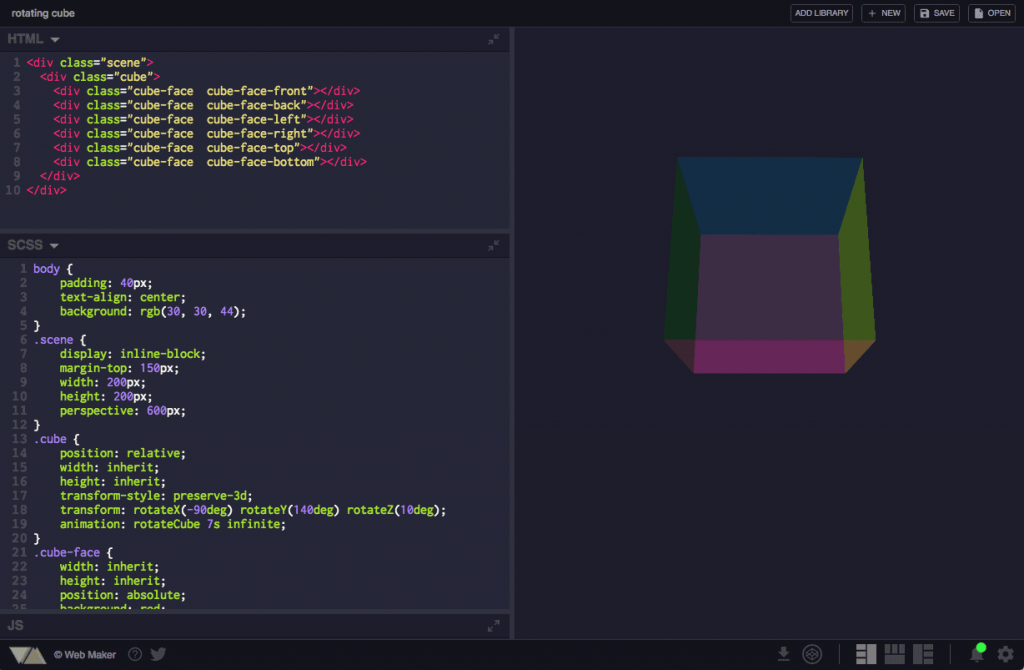
This Chrome plugin is called Web Maker and once installed, it can open a code editor inside a new tab in browser. Since Web Maker doesn’t require internet connection, it is quite fast and loads instantly. The editor interface is similar to the one provided by CodePen as seen in screenshot below:

Similar to CodePen, Web Maker supports pre-processors for HTML (Jade & Markdown), CSS (SCSS, LESS & Stylus) & JavaScript (ES6, TypeScript & CoffeeScript). The pre-processing also works offline.
Web Maker has code auto-completion and it even allows you to easily add popular JS & CSS libraries such as Bootstrap, jQuery, Vue.js etc. Do note that if you are adding and working with externally hosted libraries an internet connection will be required.
With this Chrome plugin, you can easily save your work locally and then open it later. Moreover, it has an option to export your work to CodePen. This is quite useful feature and allows me to brainstorm and play with code locally first before making it live on CodePen.
Another feature that I like in Web Maker is that you can easily capture screenshot of your work (the rendered page).
Here is a full list of features offered by Web Maker:
- Preprocessors Support: HTML (Jade & Markdown), CSS (SCSS, LESS & Stylus) & JavaScript (ES6, TypeScript & CoffeeScript)
- Works offline without Internet
- Save and load your work
- Code auto-completion
- Easily add popular JS & CSS libraries
- Import & Export work
- Multiple editor themes & configurable settings
- Works inside new tab in Chrome
- Multiple editor layouts
- Capture preview screenshot
- Save as HTML file
- Edit in CodePen
Web Maker is licensed under the MIT license and is actively being developed by Kushagra Gour. Find below link to the Web Maker chrome plugin as well as its GitHub repo:
Install Web Maker Web Maker on GitHub
It is good to have multiple options, when it comes to browser based code editors and Web Maker certainly is interesting given its offline capabilities. Of-course, you can instead use a full fledged code editor like VSCode or Atom when you want to work offline, however when you want a CodePen like experience which works offline inside your browser, then Web Maker is certainly a great fit.
