Tailwind CSS is a rapidly growing framework that makes developers fall in love with it thanks to its focus on providing more flexibility and control. It brings novelty by introducing a different way of how a CSS framework works. This framework provides a set of utility classes which can be used to create unique and custom design with ease.
Want to know more about all this hype around Tailwind CSS? Let’s see its most important advantages:
- Highly Customizable;
- Comes with a Built-in Design System;
- Easy to work on a single page without worrying about what it can cause to another page;
- Mobile friendly – it uses a default mobile-first approach;
- It is easy to use.
If you think Tailwind CSS deserves a chance or you are already a fan of it, you should take a look over these Tailwind CSS resources. These web design solutions will help developers to save time and enjoy this CSS framework’s advantages.
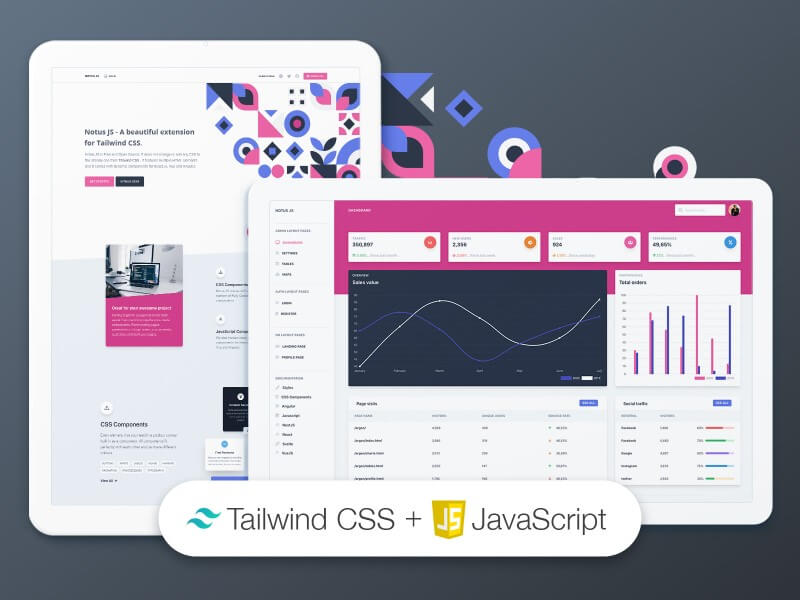
Notus JS

Start your development with an awesome, free Tailwind CSS and JavaScript UI Kit and Admin. Notus JS features a huge number of components that can help you create amazing websites. Using it, you will save a lot of time going from prototyping to full-functional code because all elements are implemented.
Features:
- 100 Handcrafted Elements
- 3 Customized Plugins
- 9 Example Pages
Check here its Product Page and Live Preview!
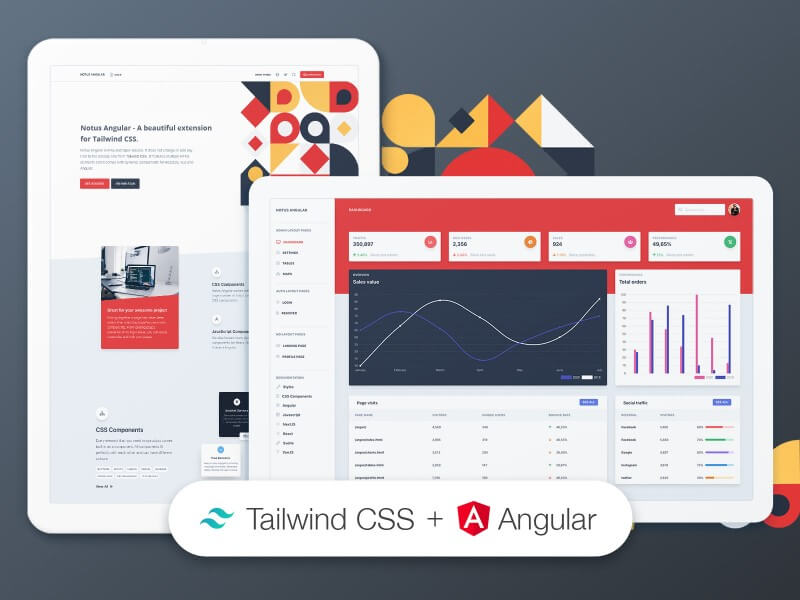
Notus Angular

Notus Angular is a free Tailwind CSS UI Kit and admin template for Angular. Let it amaze you with its cool features and build tools and get your project to a whole new level. All its components can take variations in colors that you can easily modify using Tailwind CSS classes.
Features:
- 100 Handcrafted Elements
- 3 Customized Plugins
- 9 Example Pages
Check here its Product Page and Live Preview!
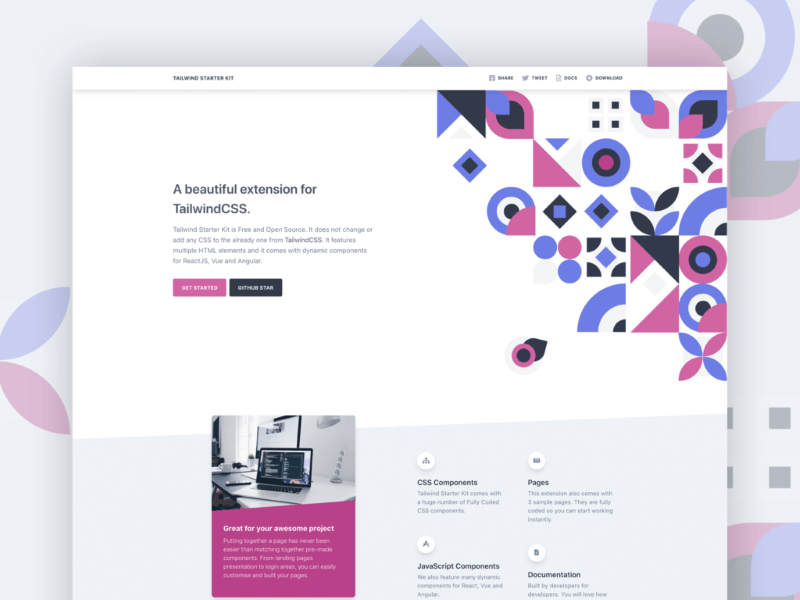
Tailwind Starter Kit

Tailwind Starter Kit is a beautiful extension for TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular. With Tailwind Starter Kit putting together a page has never been easier than matching together pre-made components. From landing pages presentation to login areas, you can easily customize and built your pages.
Features:
- huge number of Fully Coded CSS components
- 3 example pages
- many dynamic components for React, Vue and Angular
Check here its Download Page and Live Preview!
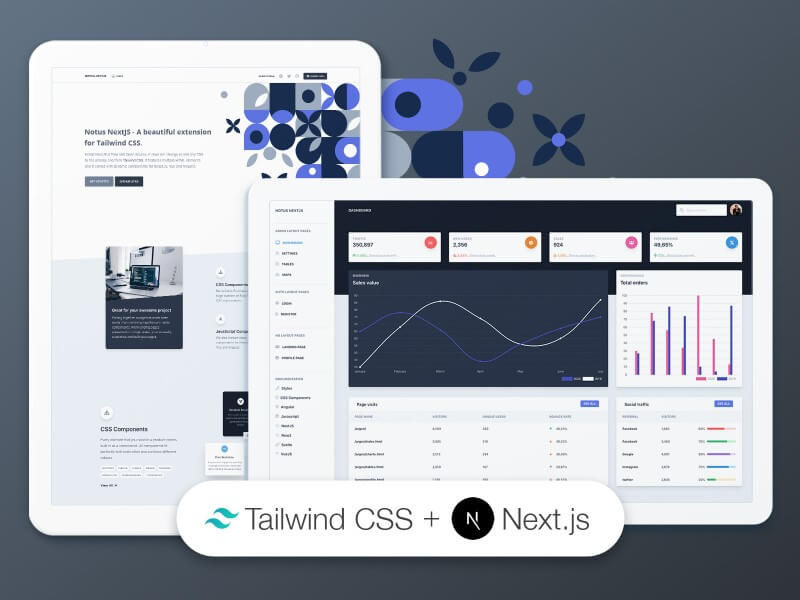
Notus NextJS

Notus NextJS is a free and open-source Tailwind CSS UI Kit and admin template for NextJS that will help you reduce your development time. It is built with over 100 frontend individual components, giving you the freedom to choose and combine.
Features:
- 100 Handcrafted Elements
- 3 Customized Plugins
- 9 Example Pages
Check here its Product Page and Live Preview!
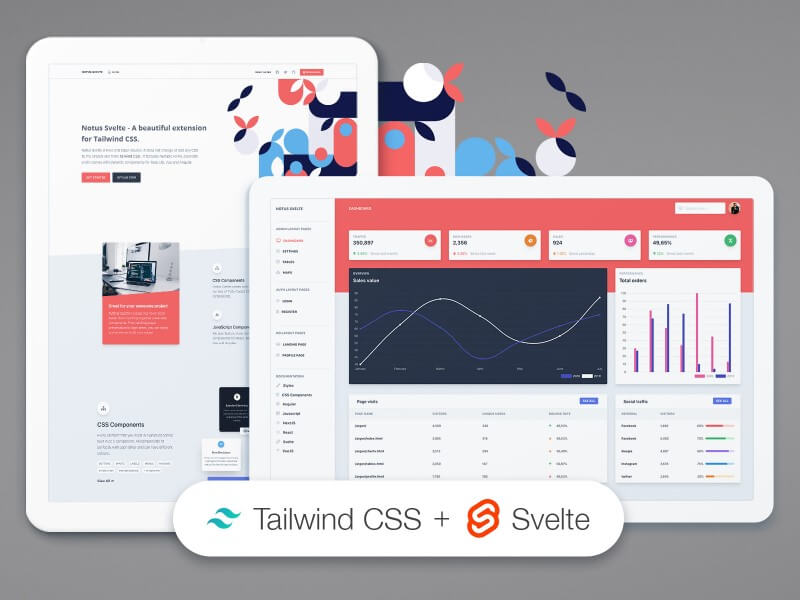
Notus Svelte

If you are looking for a solution to speed up your web development, Notus Svelte is the thing for you. This free Tailwind CSS UI Kit and admin template comes with prebuilt examples, so the development process is seamless; switching from our pages to the real website is very easy to be done.
Features:
- 100 Handcrafted Elements
- 3 Customized Plugins
- 9 Example Pages
Check here its Product Page and Live Preview!
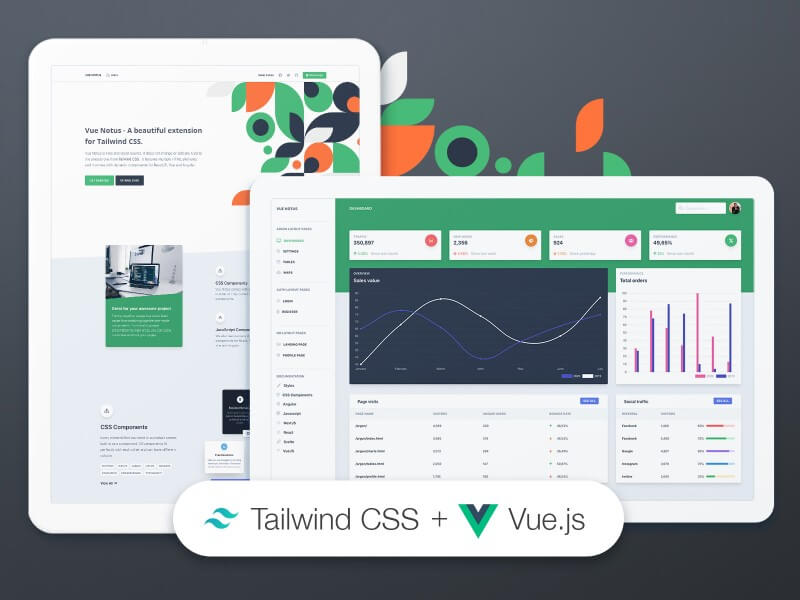
Vue Notus

Vue Notus is a free Tailwind CSS UI Kit and admin template for Vue.js. It is a beautiful, well-designed product that is built with over 100 frontend individual components, giving you the freedom of to choose and combine.
Features:
- 100 Handcrafted Elements
- 10 Customized Plugins
- 3 Example Pages
Check here its Product Page and Live Preview!
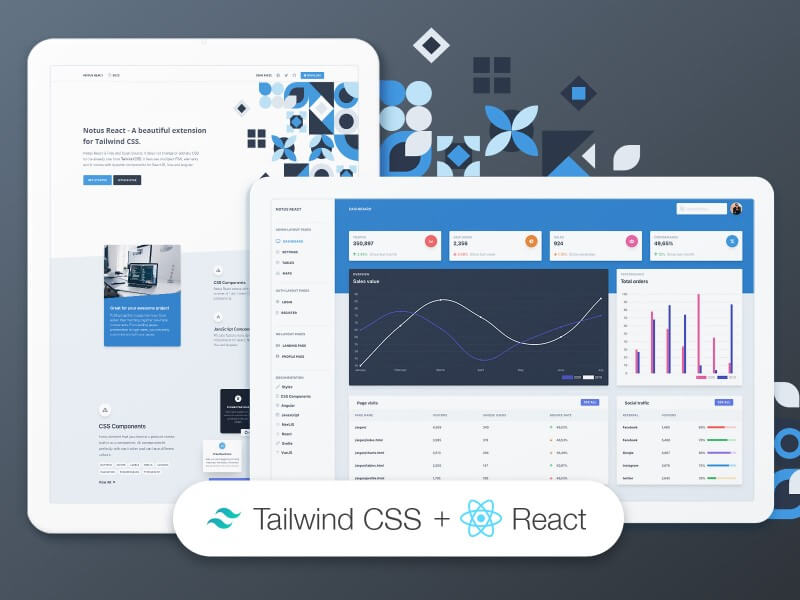
Notus React

Notus React is a freshly launched Tailwind CSS UI Kit and Admin for React. If you like bright and fresh colors, you will love this free template! It features a huge number of components that can help you create amazing websites.
Features:
- 100 Handcrafted Elements
- 3 Customized Plugins
- 9 Example Pages
Check here its Product Page and Live Preview!
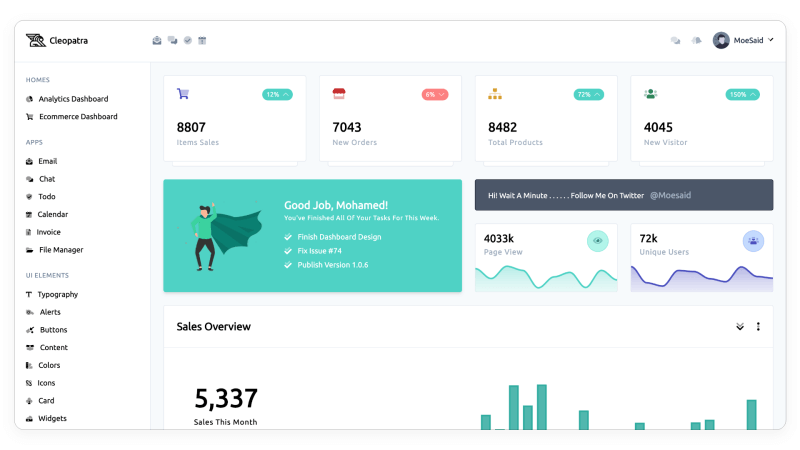
Cleopatra

Cleopatra is a clean and minimal Tailwind CSS admin dashboard template that will help you build your app. It is a developer-first template, rich with features and highly customizable.
Features:
- Browser compatibility
- Big custom shortcode collection
- Free and open-source
Check here its Download Page and Live Preview!
Tailwind Toolbox Landing Page

Tailwind Toolbox Landing Page is an open-source, generic landing page template based on Tailwind CSS framework that is easy to use and customize.
It contains:
- Fixed Header
- Hero section – two columns for large screens and two rows for small screens
- Promo and card content sections
- Pricing Table
- Call to Action
Check here its Download Page and Live Preview!
Digizu Product Showcase

Digizu Product Showcase is a free and open-source landing page created using Tailwind CSS.
Features:
- perfect for e-commerce and product showcase
- minimalist design
- easy to customize
Check here its Download Page and Live Preview!
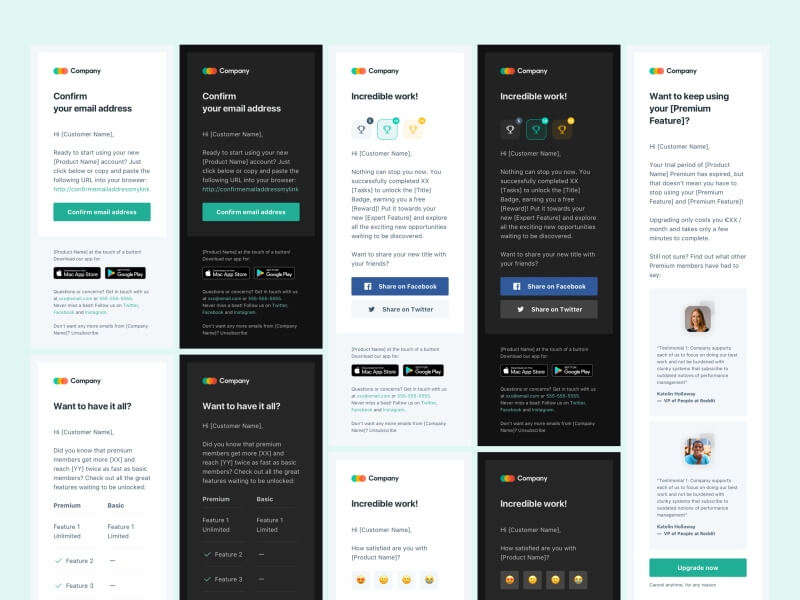
Maizzle

Maizzle is a framework that helps you quickly build HTML emails with Tailwind CSS and advanced, email-specific post-processing.
Features:
- Fully customizable
- Component-friendly
- free and open-source
- and many more!
Check here its Download Page and Live Preview!
Final Thoughts
Tailwind CSS is making headway on a fast-developing market thanks to its flexibility and customization features. If you are the type of person who is looking for a less time-consuming solution, this framework might be your thing.
I hope that these resources will help you in your development process. Happy coding!

Thank you for making this curated list about Tailwind CSS. I really love this framework and currently, using for all my projects.
I think it could be interesting to add another resource in this article: https://github.com/ixartz/Next-JS-Landing-Page-Starter-Template
You can find a live demo at: https://creativedesignsguru.com/demo/nextjs-landing-page/