Color is one of the most important design element. The colors chosen for the design form a color scheme. They are used to create style and appeal or to convey a certain mood. By selecting the right color palette, you can achieve visual balance and evoke appropriate user reactions.
You can read our earlier post to know more about the color psychology in design. In this post, I have picked up some of the best color scheme generators that you can refer to for getting inspiration while designing your app or website.
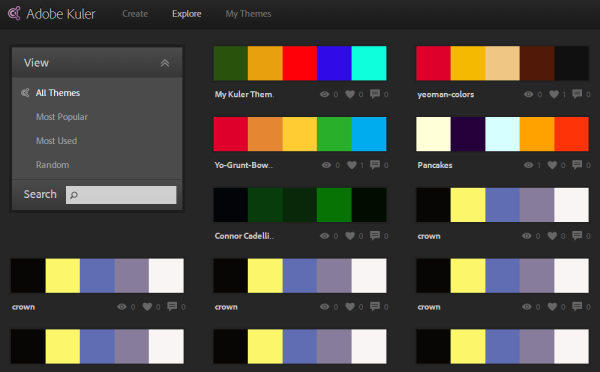
1. Adobe Color
Adobe Color is one of the most popular color scheme generators. You can not only explore and get inspiration from popular color schemes from others, you can also create your own color schemes using color wheel or from an image.
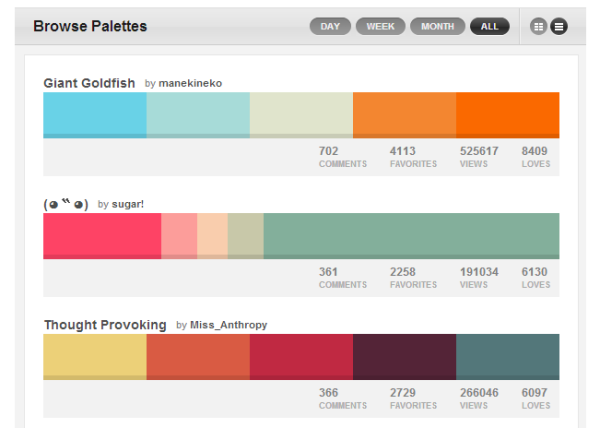
2. Colourlovers
You can browse over a million color palettes to get inspiration or pick from millions of user-named colors to kick start your project. Or, you can create your own color palettes and share with the community. Color palettes can be downloaded in different formats like .svg, .ai, .png etc.
3. Colourcode
Colourcode allows you to create your own color scheme that can be downloaded as styles (.less and .scss) or .png. It is also possible to save the palette for future use or share with a link.
4. Colllor
With Colllor, you can generate color palettes derived from the color that you input as a hex code, in plain english or via an URL. The color palettes are generated based on shades/tints, tones, color mixing or from colors next to the original one on the color wheel.
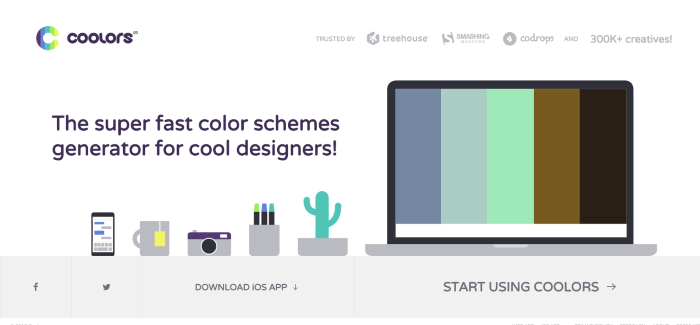
5. Coolors
With Coolors, you can generate infinite color palettes for your web, print or product design projects. Whether you have a color to start with and need help finding its complementary colors or have no idea where to start with, Coolors will generate a color scheme for you at the flick of spacebar. You can export your color palette as PNG, SVG, SCSS or SVG. An iOS app for Coolors is also available.
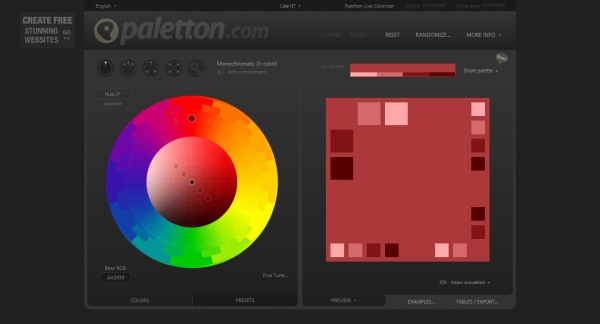
6. Paletton
Paletton color scheme designer is a web application to create a set of matching colors. It transforms color theory into algorithms to generate colors that go well together.
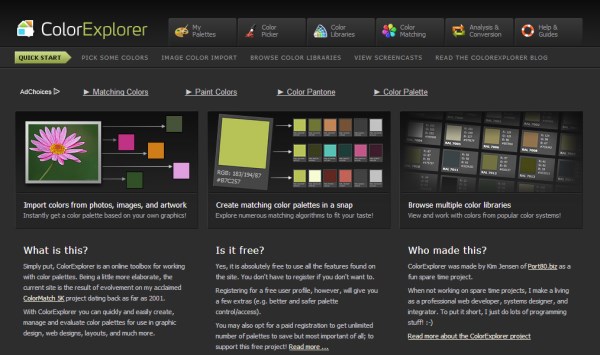
7. ColorExplorer
ColorExplorer is an online toolbox for working with color palettes. The palettes can be exported for use in Adobe Photoshop, Illustrator, and InDesign. You can also browse and work with colors from popular color libraries.
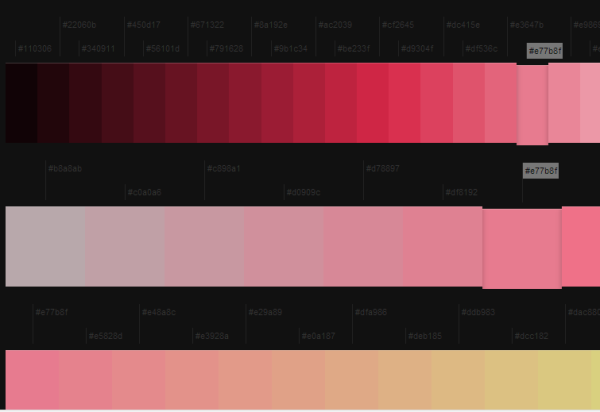
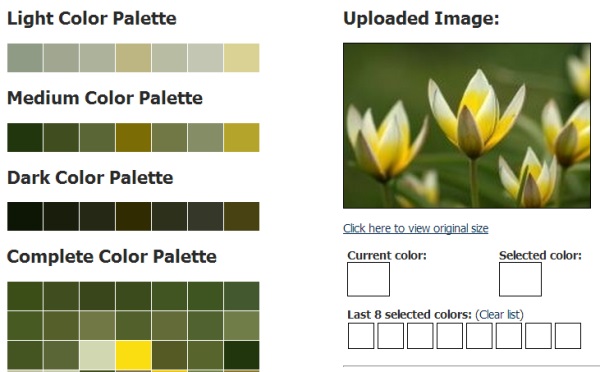
8. Colors Palette Generator
Colors Palette Generator generates a color palette from an image. Supported image types are .png, .gif, .jpg and .jpeg and it creates four levels of palettes from an image: light, medium, dark, complete. You can also save the palette as .css file or Adobe Photoshop swatches.
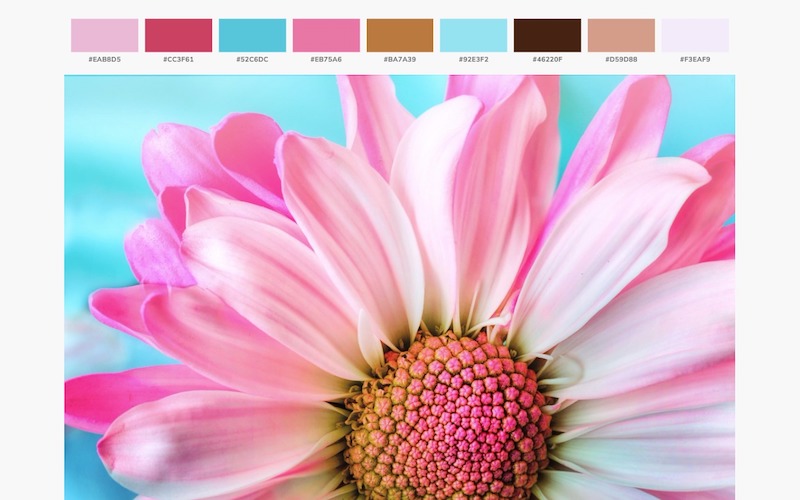
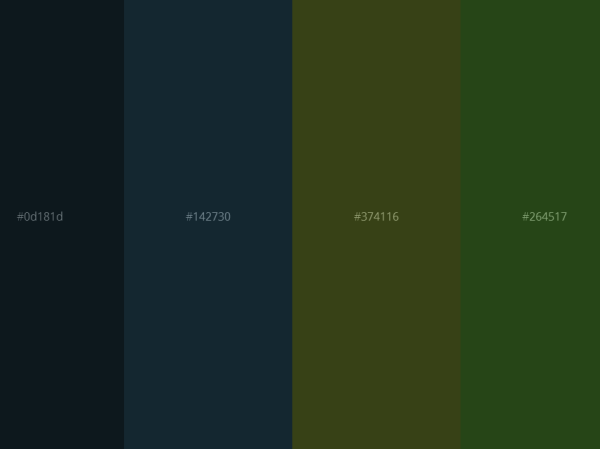
9. Color Extractor
Like Colors Palette Generator, Color Extractor also generates color palette from an image and displays all the colors along with their HEX color codes as seen below. You can read my article to see how the tools works.

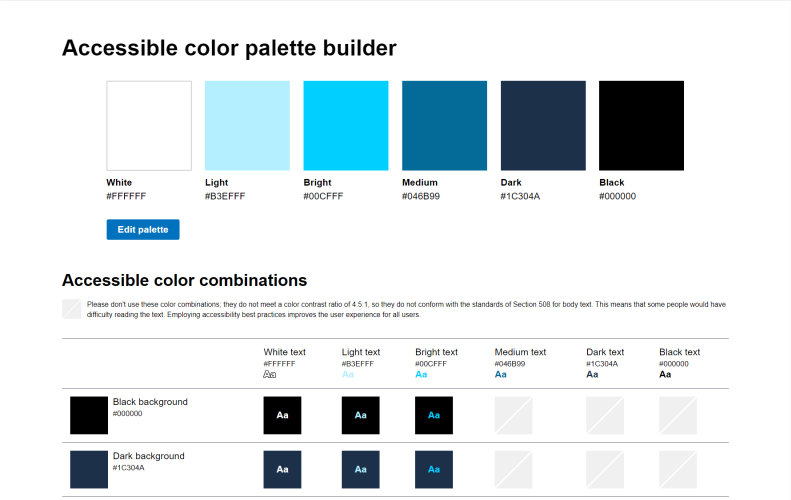
10. Accessible color palette builder
This is a tool to help designers build color palettes with combinations that conform with accessibility standards. Learn more about color contrast tools and techniques.

More Online Color Tools
Hope these color scheme generators will help you in picking up the right color scheme and designing visually pleasing apps and websites. If you like these tools or learned something new, please don’t forget to share this post with others.
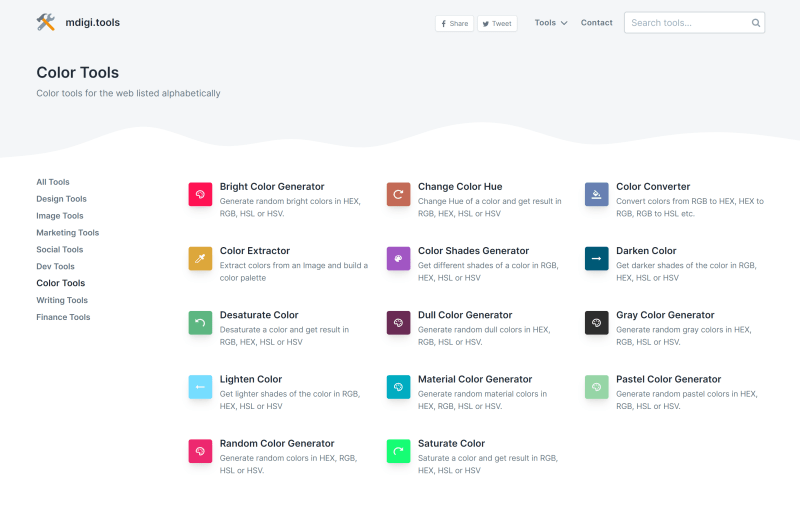
Do also explore mdigi.tools that offers free web-based tools including nifty online color tools that work inside your browser without the need of installing a software. Some of the color web tools available on the site are:
- Color Shades Generator – Get different shades of a color in RGB, HEX, HSL or HSV
- Color Converter – Convert colors from RGB to HEX, HEX to RGB, RGB to HSL etc.
- Gradient Generator – Generate Linear and Radial Gradient CSS code and Background Images
- Bright Color Generator – Generate random bright colors in HEX, RGB, HSL or HSV
- Pastel Color Generator – Generate random pastel colors in HEX, RGB, HSL or HSV

Further Reading
We also recommend you to check out these articles and infographics for knowing more about color and making better decisions regarding color choices that resonate your product branding as well as are better suited to your target audience.









Another one
http://palettegenerator.com
Another great color palette tool Colors UI (https://colorsui.com)