Are you building a web-application and looking for some of the most useful and free JavaScript Libraries that can ease your task and add some extra awesomeness to your web application? If yes, then you have landed on the right page. If not then, you are probably going to have a fun time re-inventing the wheel yourself.
Read on to find out why some of the JavaScript libraries listed here are top pick by developers when it comes to solving specific tasks in web applications and websites.

All the JavaScript libraries we have picked solve one very specific task and they do it well. We have not included more elaborate libraries like jQuery here, however some of the libraries listed below do depend on jQuery. Nonetheless, most of the libraries listed below are standalone and do not require any additional dependencies.
Without further ado, let me introduce you to some of the best free JavaScript Libraries we have ever encountered:
Dropzone.js – Drag and Drop File Uploads
DropzoneJS is a light-weight and open source library that you can use to add drag and drop file uploads with image previews in your website. It doesn’t depend on any other library (like jQuery) and works well with all major web browsers.
There are a lot of customization options available and you can theme the look of this utility to your own desire. For example, here is a bootstrap based DropzoneJS example.
Note that, this is just the client side implementation of file upload functionality. You would still need to implement a server side logic to handle the file upload. You can find multiple examples of how DropzoneJS can be used in pair with server side-implementations such as PHP and NodeJS.
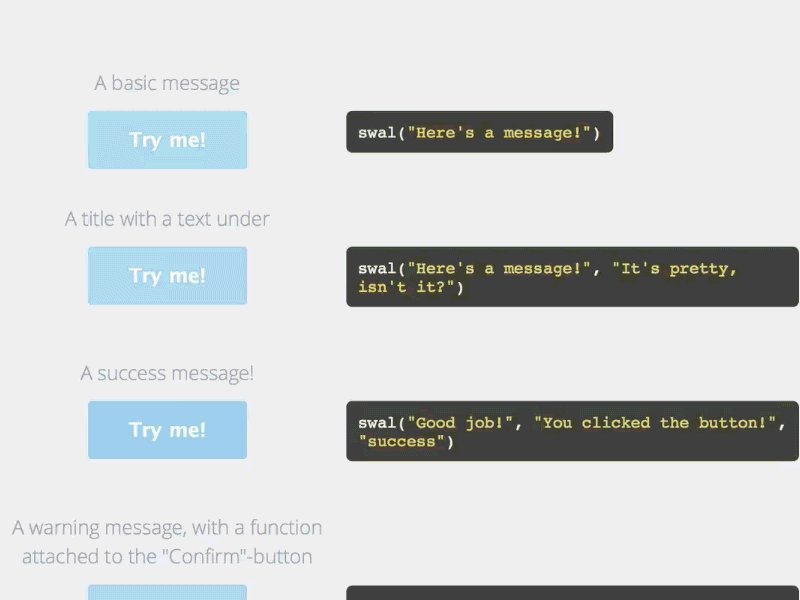
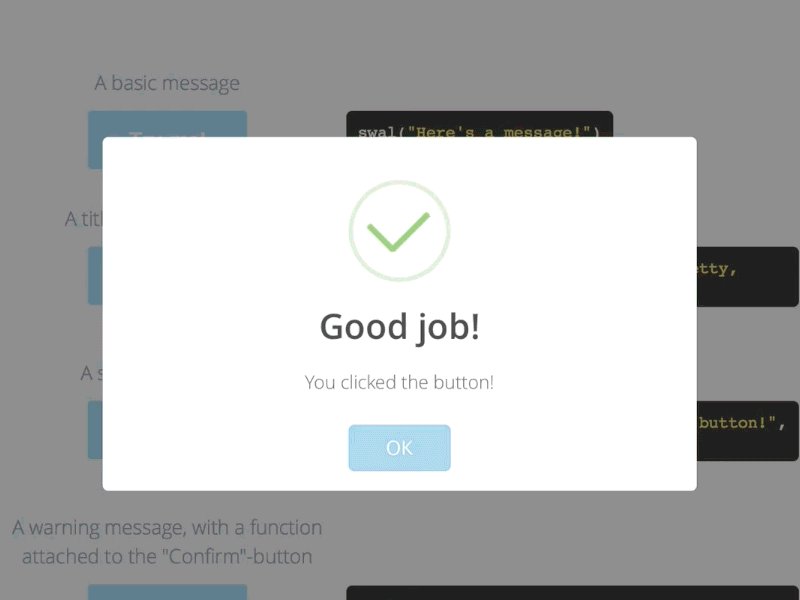
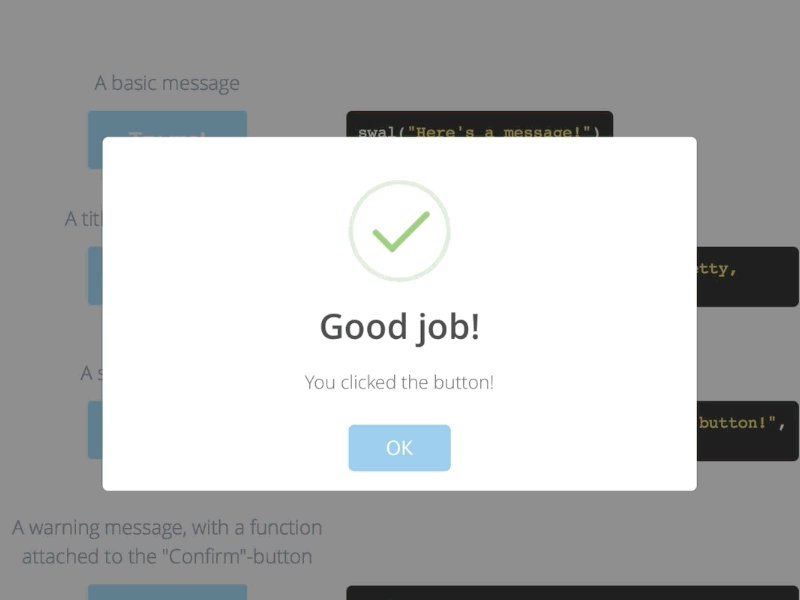
SweetAlert – Beautiful JavaScript Alerts
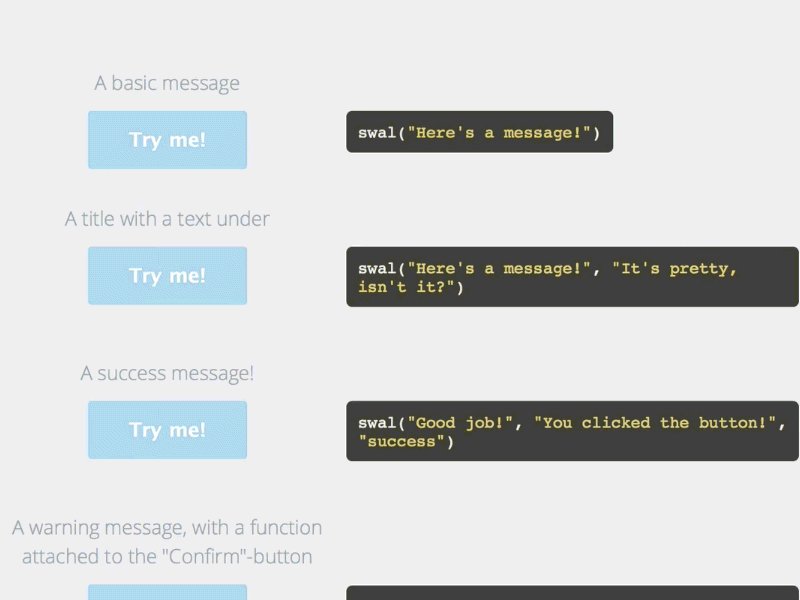
As the name suggests, SweetAlert is a sweet replacement for JavaScript alerts. SweetAlert automatically centers itself on the page and looks good on all kinds of devices: desktop, mobile or tablet.
The default look and feel of SweetAlert is quite clean and modern and it offers a lot of out of the box animations such as the one shown in the GIF above. You can customize SweetAlert easily, such as adding a custom icon or changing the theme with pre-existing ones or your own themes.
With SweetAlert, you can say goodbye to the old and boring JavaScript alert boxes and have a dependable alert solution available in your web-project. Isn’t it neat?
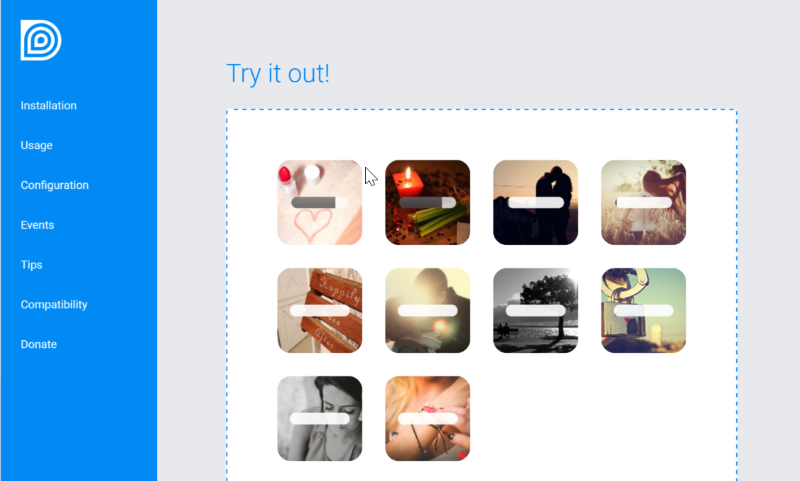
PhotoSwipe – Responsive JavaScript Image Gallery
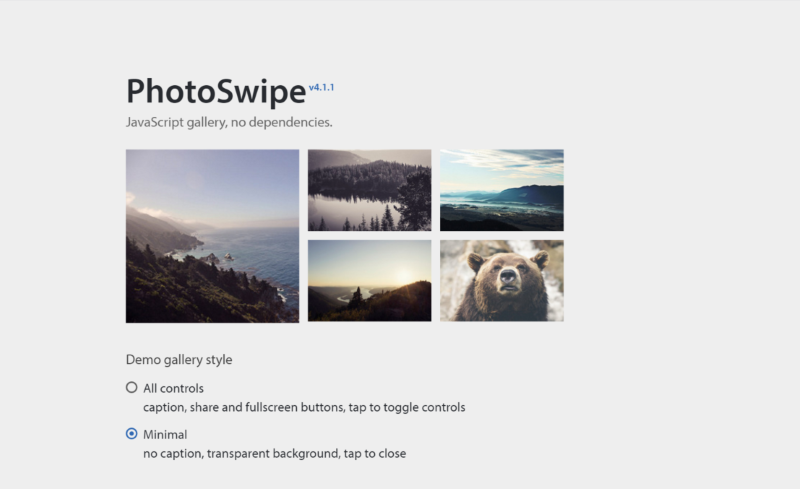
PhotoSwipe is a JavaScript image gallery which works well on both mobile and desktop. PhotoSwipe does not depend on any other JavaScript library or framework and supports touch gestures such as pinch, flick, pan and double-tap.
PhotoSwipe manipulates the browser’s history so that the user can link to each gallery item. It pre-loads neighboring images based on the direction of the user’s movement and you can control the number of images to pre-load.
There are a lot of other features and customizations offered by PhotoSwipe. The best part is that PhotoSwipe is free to use for personal as well as commercial projects.
Cropper.js – JavaScript Image Cropper
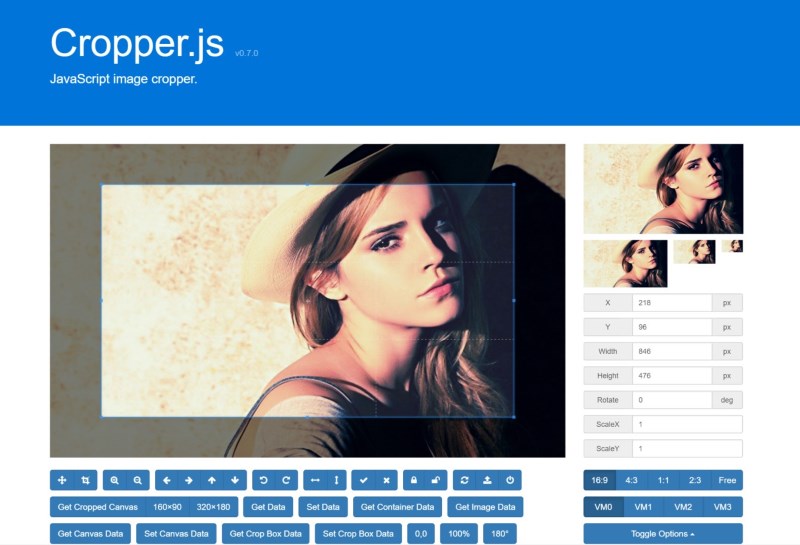
Cropper.js is an advanced JavaScript image cropper with zero dependencies. Utilizing the HTML5 canvas, this JavaScript library allows you to build advanced online image editors. In fact, we built our own image cropper using this library.
You will find extensive documentation on the project’s GitHub page.
There is a jQuery version and a React version also available for this JavaScript utility.
CamanJS – JavaScript Image Manipulation
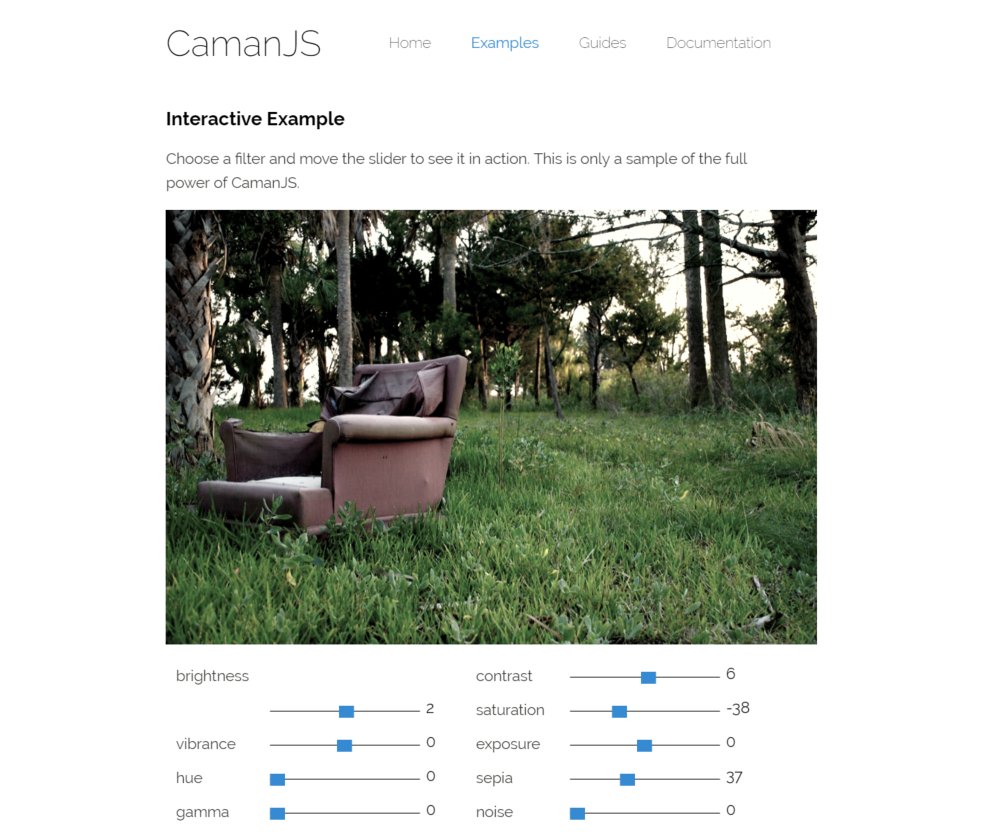
CamanJS is the expert of client side image manipulation using JavaScript. It can be used to apply Instagram like filters such as Vintage, Lomo, Sunrise, Grungy etc to images using HTML5 canvas.
CamanJS is completely library independent and works both in NodeJS and the browser.
You can play with this example to understand the image manipulating power of CamanJS. Be aware that, this library does client side image manipulations and some of the filters could prove to be heavy on your CPU usage.
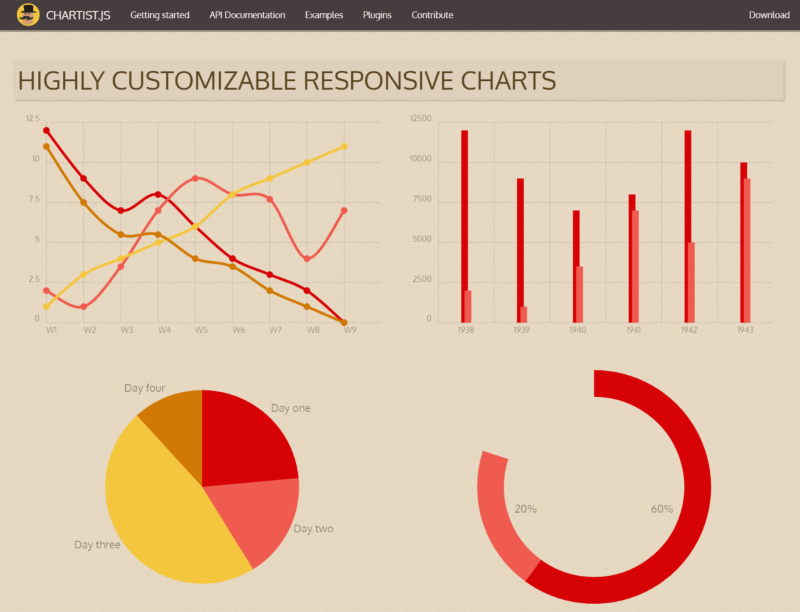
Chartist.js – Highly Customizable Responsive Charts
Chartist offers you highly customizable responsive charts that look great out of the box. Chartist uses SVG to render the charts and you can easily style them using CSS.
You can perform advanced animations too in your charts using the Chartist.Svg animation API. Check out some of the examples to get an idea about Chartist capabilities.
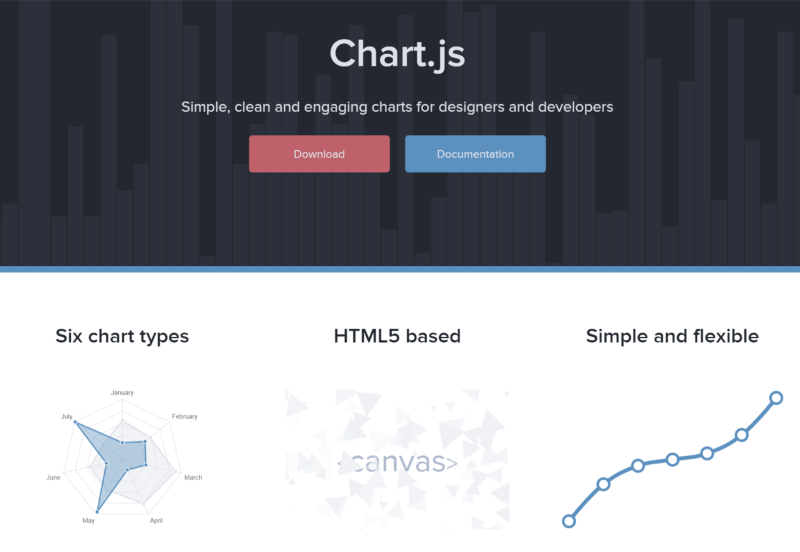
Chart.js – HTML5 Charts
If you are more into HTML5 Canvas based charts than the SVG charts (mentioned above) then Chart.js is what you need. This tiny and dependency free charting JavaScript library supports 6 different chart types. Each of these chart types are animated with loads of customization options and interactivity extensions.
As these charts are responsive out of the box and provide interactive support such as tooltip on hover.
You can check out how I used Chart.js and UptimeRobot API to make a status page for all my websites on its GitHub repo.
WOW.js – Reveal Animations When Scrolling
WOW.js may have a funny name but when it comes to adding reveal animations while scrolling down a website, this JavaScript library means business. It works seamlessly with animate.css and is very simple to work with.
The only downside is that it is free for use in personal projects only and you would need to purchase a developer license to use in commercial applications. However, If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use this project under the terms of the GPLv3 without any cost.
Refer to the project’s GitHub page for more information on licensing.
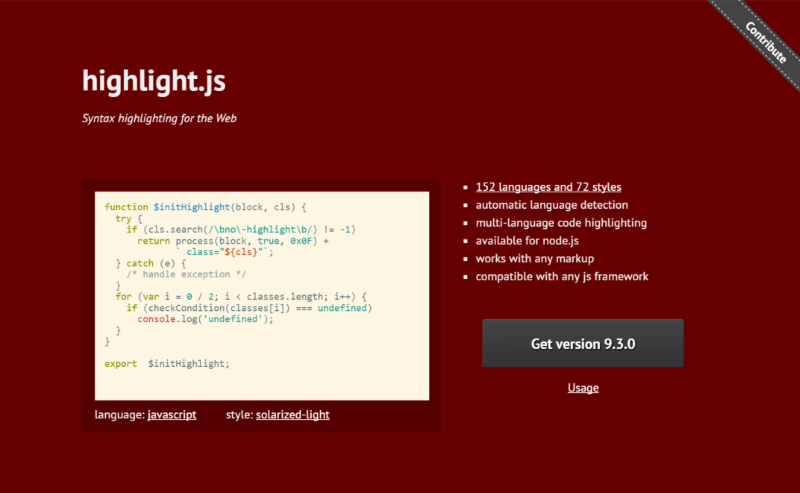
highlight.js – Syntax Highlighting for the Web
Highlight.js is a syntax highlighter that works in the browser as well as on the server (with Node.js). It works with pretty much any markup, doesn’t depend on any framework and has automatic language detection.
This JavaScript syntax highlighter supports 152 languages and has 72 different styles. You can create a custom bundle if you want including only the languages you need.
The project is licensed under BSD license. Check out these demo and play with the styles to see if this suits your project.
Lity – Lightweight Responsive Lightbox
Lity is a lightweight (only 2kB) and responsive lightbox plugin which supports images, iframes (for Google Maps, YouTube and Vimeo) and inline content out of the box.
Lity works with jQuery as well as Zepto and is licensed under MIT license.
Lettering.js – Radical Web Typography
With Lettering.js you can control and style the appearance of individual letters in a word. Lettering.js has the ability to split words and lines as well. Check out some of their examples to learn how this library can help you create stand out text effects in your websites.
Textillate.js – Text Animations
Textillate.js makes it easy to apply animations to each letter of text. Utilizing the Lettering.js JavaScript library we mentioned above, along with the well known animate.css, this JavaScript library can be used to add unique effects to the text on the web. Check out the demos on the homepage to see various animations in effect.
FitText – Text Animations
FitText makes font-sizes flexible depending on the screen size. You can use this plugin on your responsive layout to achieve scalable headlines that fill the width of a parent element.
clipboard.js – Copy to Clipboard without Flash
Clipboard.js allows you to copy content to clipboard without resorting to using Flash in web browsers. This library relies on both Selection and execCommand API and is supported on all modern web browsers.
Awesomeplete – Lightweight Auto-complete Widget
Awesomplete is an ultra lightweight, customizable, simple auto-complete widget with zero dependencies. It is built with modern standards for modern browsers and is licensed under MIT license.
Our attempt has been to hand pick the latest and most useful free JavaScript libraries that will be good to have in your toolbox while developing websites and web apps. We welcome you to contribute to our list and add any other useful JavaScript libraries we may have missed mentioning here.
We will keep updating this list of awesome JavaScript libraries, so do bookmark it and come back later. Don’t forget to share before you jump back to your beloved web development work. :)