The popularity of Vue.js has been growing continuously and even after having fierce competitors such as React, we are able to see strong community around the Vue.js framework as well as adoption in real world production applications and websites. Given that Bootstrap has always been one of the most popular CSS frameworks, it is natural to seek integration between Vue.js and Bootstrap.
What if, you could not only use Bootstrap with Vue.js, but can also get the goodness of Google’s Material Design language? Yes, it is possible to do so with MDB’s Vue Bootstrap with Material Design UI Kit.

MBD Vue UI Kit View Pro Version
This UI Kit is based on the powerful MDB UI Kit and it offers integration of Bootstrap 4 with Vue.js 2. Moreover, there is absolutely no dependency of jQuery or any other JavaScript framework. You get 400+ material design UI components built with Vue.js and Bootstrap in the free version along with detailed documentation. Breadcrumbs, Cards, Dropdowns, Navbar, Progressbar, Tabs, Badges, etc. are a few example of Vue based components included in the free version.
If you feel the need of advanced components such as Carousel, Charts, Popovers, Scrollspy, Date-picker, Time-picker etc. then the pro version of this UI Kit will have you covered. Needless to say all the components are designed using the Material Design principles and have extensive documentation as well as code-examples to get you started quickly with your own Vue.js projects. The pro version also includes premium support from the MDB team.
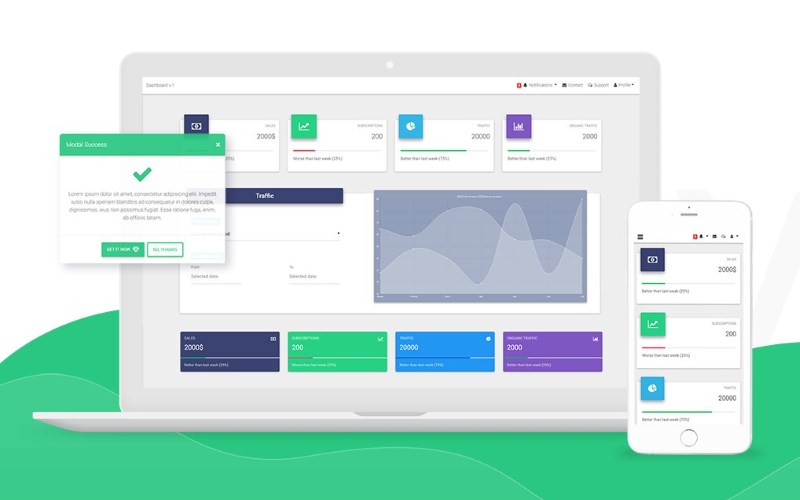
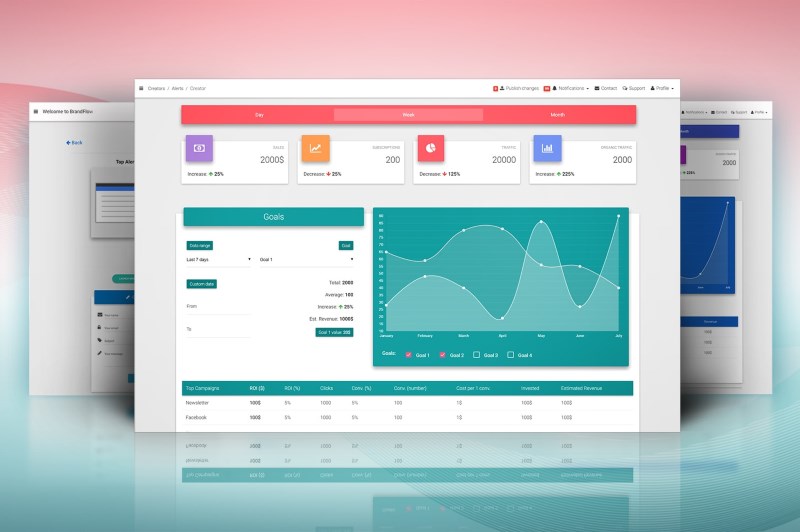
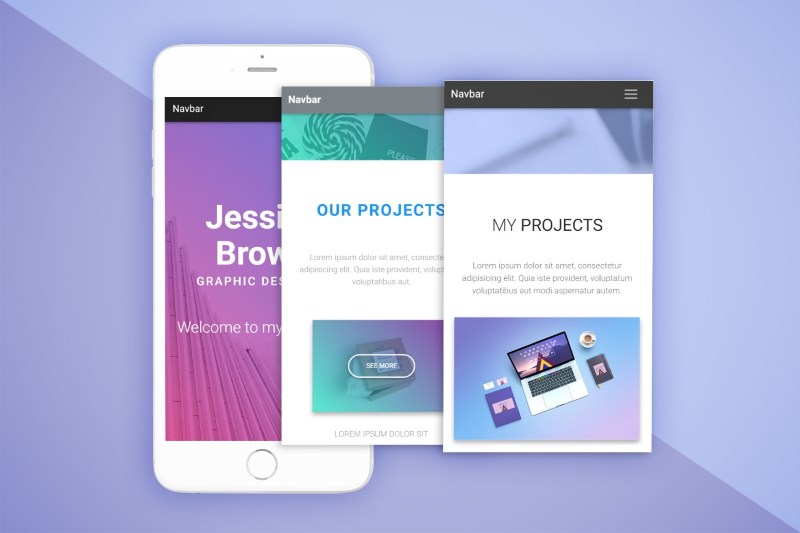
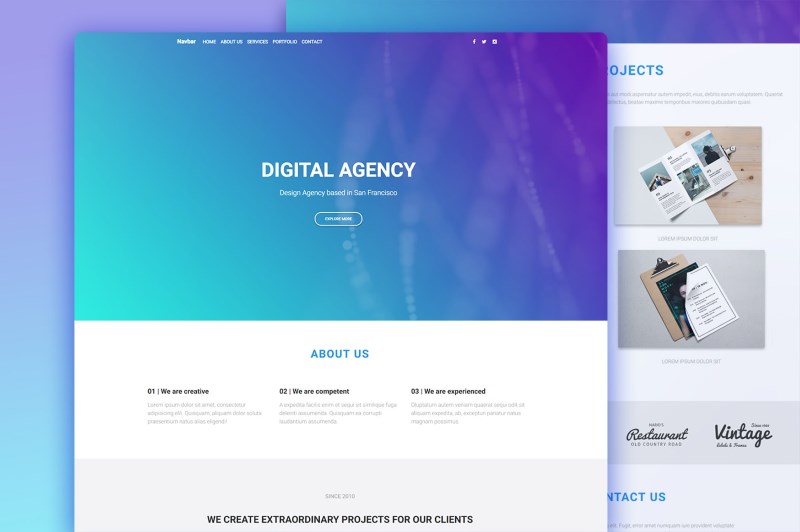
Preview of MDB’s Vue Bootstrap with Material Design
Find below screenshots showing a few implementations done using MDB’s Vue Bootstrap UI kit. This UI Kit is perfect for building Vue.js based admin templates, mobile websites as well as web apps.



Additional Options & Resources
There are other options available if you want to integrate Bootstrap with Vue.js. One such option is Bootstrap Vue. If you are not looking for material design look and feel in your web projects then you can consider Bootstrap Vue too as an option. However, since material design is a perfect choice for building user interfaces, we recommend going with MDB Vue for your needs.
Additionally, take a look at these Vue.js based UI frameworks for building mobile websites and apps. If you are just starting out with Vue.js then these free tutorials for Vue.js will certainly help.
