In my earlier post I had written in-depth about how you can use WhatFontis tool to identify fonts from an app image. This time I have brought a list of tools that you can use to identify fonts used in apps, websites as well as logos.
As you’ll read on, you will find that some of these tools (including WhatFontis) identify fonts from an image of the text. These tools can be used to find fonts used in an app or website by using their screenshots for this purpose.
On the other hand, some tools will present you with a set of questions based on the visual appearance of a font and return results centered on your description. These tools will come in handy in cases when you recall a font you had seen in an app or a website but do not remember the source.
This list also mentions useful browser extension that can tell you details of a font used on a web page.
1. WhatFontis
As mentioned earlier, WhatFontis is an online tool that can identify a font from an image of the text that you upload to the site. You can read my tutorial about WhatFontis to know the step-by-step process to use this tool.
2. WhatTheFont
WhatTheFont is another online tool that can identify a font from an image. You can start with uploading an image, the tool will analyze the image and return the closest match from its database. The tool even works with connected scripts and when there’s more than one font in an image
3. Font Squirrel Matcherator
Font Squirrel’s Matcherator will also help you identify a font from an image with type. You can either upload image or provide an image URL for the Matcherator to help you with font identification. The tool also supports OpenType features.
4. /r/identifythisfont
You can also post your image containing the sample text on subreddit /r/identifythisfont to get help in identifying the font being used from their community.
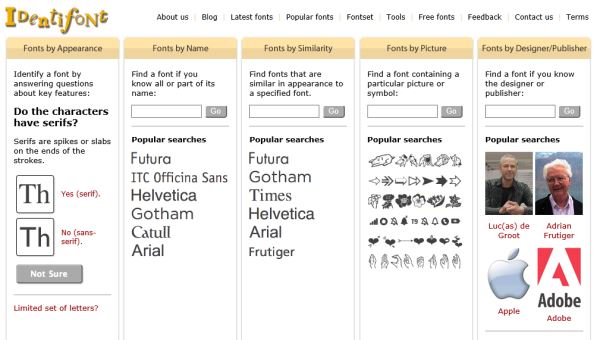
5. Identifont
Identifont is an online tool that will give you a set of questions on key features of the font, you can choose from given options to describe your font in the best way. It will identify the font based on your answers. Additionally, it also allows you to search fonts based on different parameters including designer/publisher name and similarity in appearance to another font.
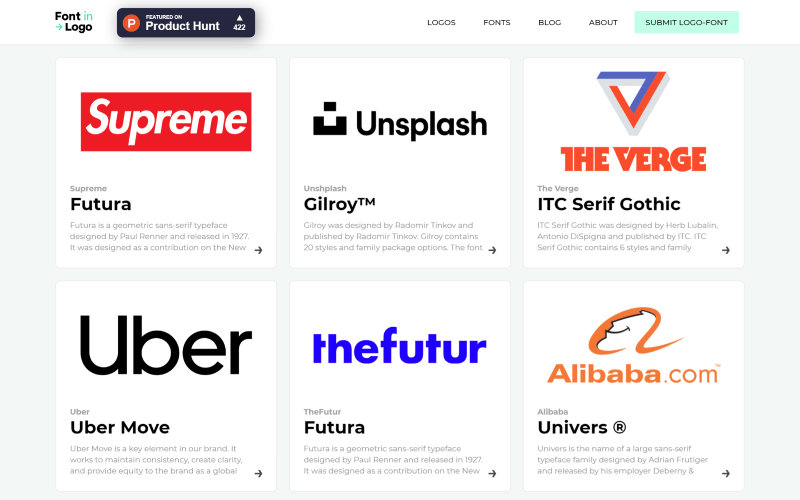
6. Font in Logo
Font in Logo allows you to search and find fonts used in popular brands. You can search for a brand name and it will tell you what font has been used in the logo. Additionally, you can also find all popular logos that are using the same font.
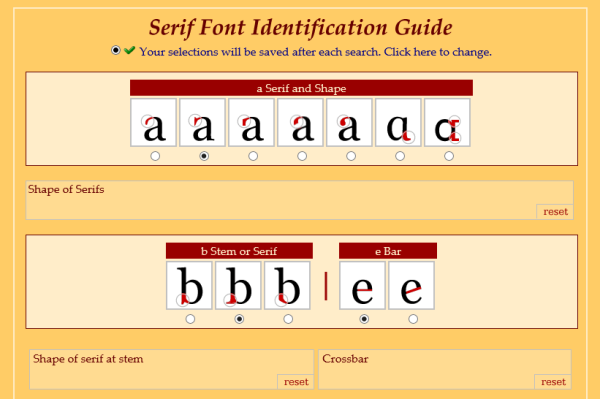
7. Serif Font Identification Guide
As the name suggests, Serif Font Identification Guide helps you in identifying Serif fonts. You have to describe the features of your serif font like shape of serifs, crossbar, etc. by selecting an option from those provided on the site that you think best defines your font. The tool will return the fonts that fit the visual appearance you described.
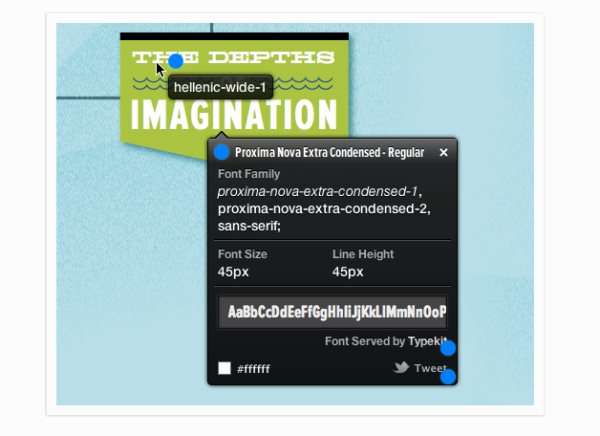
8. WhatFont Tool
WhatFont Tool can help you identify fonts while browsing a website. You need to add the bookmarklet to your browser, activate it and hover over text on a web page to get the font details. Chrome and Safari browser extensions are also available. This browser extension also detects services used for serving the font with support for Adobe Typekit and Google Font API.
I am sure these tools will help you in identifying the fonts you come across while browsing websites or using apps and find them appealing. You can also check out these free font sites if you are looking for free for commercial-use fonts for your work. In case you want to make your own custom font for your app or website logo, you can these font creations tools as well. Please do share this post with others if you found it useful!









Use this also: http://fount.artequalswork.com/
How does it work. I fumbled with it for a while. And uninstalled it after I couldn’t put it to work.
You the best bro. Thanks a lot
Have you looked at the FontEye tool in Graphic Tracer? You can see how it works on YouTube
WhatTheFont is a great tool , I actually use it thru CorelDRAW like this: http://www.coreldraw.com/en/pages/font-finder/index.html and so far it was able to find me every singe font I needed
WhatFont Tool only works on the tools homepage. Tried using on developer.mozilla.org to no avail. Seemed the best tool as it did not require installing an addon – would have been better if it worked on the website I was trying the analyze the font on.
Great Insight!
I always opt for browser extensions myself. My recent go-to choice has been Find website used fonts
https://chrome.google.com/webstore/detail/find-website-used-fonts/lnebjgioddkafaldaaeooeghlcholnnp
Pretty simple and convenient to use. It automatically lists all the fonts used on the website you’re on.
Thanks for sharing nice post on how to identify fonts. keep up the good work