There are plenty of sources available to find free high quality fonts that you can use in your apps and web projects. However, it can sometimes happen that even after checking hundreds of fonts, you’re not able to find the perfect font that you were looking for. Or you simply want to use a unique font in your app, website or logo design. In such cases, you may want to create your own font to add uniqueness to the typography of your project.
In this article, we have brought a list of the best tools and software for creating fonts. You can use these font creators to make your own custom font from scratch. You can also design your fonts in vector graphic editors like Adobe Illustrator or Inkscape and then import the .svg file in font building tools like FontForge (mentioned below) to convert into TrueType (TTF) or OpenType fonts (OTF). Some of the tools listed below are browser based such as FontStruct and FontArk, while the rest of these editors are downloadable software available for Windows and/or Mac OS.
1. FontLab

FontLab is a powerful font editor for professionals to design typefaces and create or modify fonts. It is available for Windows and Mac and supports all major outline font formats including OpenType, TrueType, Variable OpenType, Color OpenType fonts, PostScript Type 1, web fonts as well as Glyphs.app (glyphs) font format.
You can also check out other font editors by FontLab: Fontographer, TypeTool and BitFonter (bitmap font editor).
Cost: Premium with Free Trial. See pricing details
2. FontCreator

FontCreator, available for Windows, has an intuitive interface for beginners and also has advance feature sets for font designers to create and edit high-quality TrueType and OpenType fonts. Import of (scanned) images or vector graphics for conversion into glyphs is also supported. Using FontCreator, you can also make scalable color fonts, supporting both COLR and SVG color extensions.
Cost: The Home Edition costs 49 USD, check price comparison chart for details
3. Glyphs

Glyphs is a Mac font editor that lets you draw vectors from scratch, easily manage any number of letters, figures and symbols, and efficiently produce an OpenType font. Variable fonts and color font creation are also supported.
Cost: Premium with Free Trial. See pricing details
4. Fontself

Fontself Maker is an extension for Adobe Illustrator and Photoshop you can use to turn your lettering into OpenType fonts. It runs on both Mac and PC and is a great add-on for designers who are already using these Adobe software. You can checkout these fonts on Behance and Creative Market that have been made using Fontself. With this extension, you can also make OpenType-SVG color fonts.
Cost: Premium. See pricing details
5. FontForge

FontForge is a free open source font editor available for Windows, Mac, Unix/Linux systems and localized in many different languages. It is an outline font editor and allows you to create and edit PostScript, TrueType, OpenType, svg and bitmap fonts. It also lets you convert one format to another.
Cost: Free
6. Type 3.2 font editor

Type 3.2 is an OpenType font editor available for Windows and Mac OS X. You can open, save and convert .otf and .ttf fonts. Import of .svg files is also supported. Beginners can also try out the freeware font editor, Type light that is available for Windows.
Cost: Type light is free, Type 3.2 costs 35 USD
7. FontStruct

FontStruct is a free browser-based typography creation tool to let you quickly and easily create your own fonts. You can download your font as TrueType. You can also share your fonts with FontStruct community, browse and download fonts uploaded by others and use in your projects.
Cost: Free
8. BitFontMaker2

BitFontMaker2 is a browser-based pixel-font editor that you can use to edit and create bitmap fonts. You can download your fonts as TrueTypeFont, you can also upload your fonts to their gallery.
Cost: Free
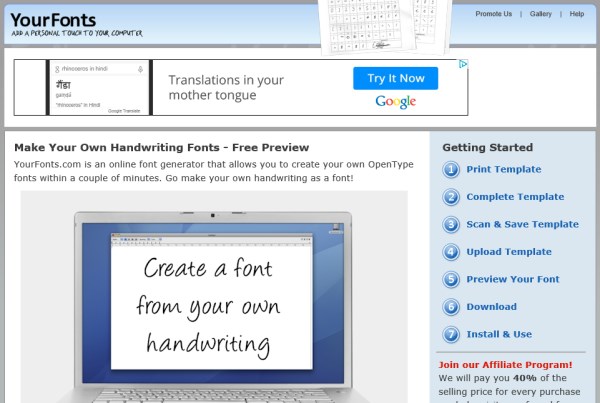
9. YourFonts

YourFonts is an online tool that lets you generate OpenType fonts from your scanned handwriting. Like Fontifier, font preview is free and you need to purchase the font for using in your projects.
Cost: Free to use, 9.95 USD to download the font
10. Glyphr

Glyphr is a free HTML5 based font-editor. You can either explore a work in progress font or create your font from scratch with Glyphr Studio Online.
Cost: Free
11. iFontMaker

iFontMaker is a downloadable application available for iPad and Windows 8. Using its free-hand font editor you can either create your font from scratch or edit the existing ones. You can convert it into a TTF file and use in your projects.
Cost: 4.99 USD for Windows, 7.99 USD for iPad
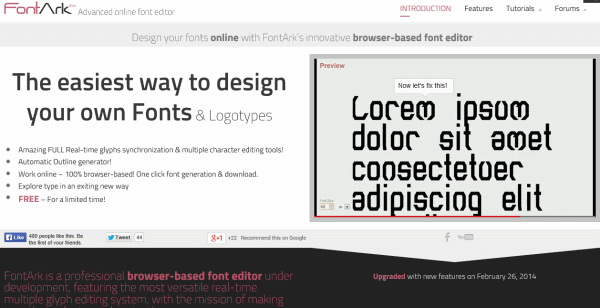
12. FontArk

FontArk is a browser-based type design and font creation tool that supports Google Chrome or Safari. With features like real-time multiple glyph editing system and automatic outline generator, you can easily create your own font and download it as .OTF file.
Cost: Free for limited time
13. Calligraphr

Calligraphr (previously MyScriptFont) is an online tool that lets you create TTF or OTF fonts from your handwriting. It also allows you to download your font for free that you can use for commercial purposes too. Upgrading to Pro gives you access to advanced features such as ligatures.
You can read my post where I have shared my experience on how to create font from handwriting using MyScriptFont for more details. The process of creating fonts using Calligraphr is similar to the steps shown in this article.
Cost: Free as well as Premium, see pricing plan
14. BirdFont

BirdFont is a font editor that you can use to create TTF, EOT and SVG fonts. This editor is available for Windows, Linux, Mac OS X and BSD. You can download its freeware version to create fonts under SIL Open Font license, for other licenses you need to upgrade.
Cost: Free as well as Premium, see pricing details
Conclusion
If you want to design professional typefaces, it is recommended to use a professional font editor like Glyphs or Fontlab. In case you are starting out or want to try out font making as a hobby, online tool like Calligraphr, that lets you create font from your handwriting, are a good place to start. While for designers who use Adobe Illustrator and Photoshop, Fontself is a handy extension to convert your lettering into OpenType (including color) fonts.
What font editor do you use? Or do you plan to use any of the editors listed above? Let us know in the comments below. And, do share this post with others if you found it useful.
You might as well be interested in these articles on fonts and typography:

You can add http://www.fontark.net to the list. It’s the most innovative type design and font creation tool, with a unique Full-real-time-glyphs-synchronization system and it’s browser-based.
Thank you for letting us know about FontArk. I loved the tool and found it quite useful, will add it to the above list.
Thamks a lot!
What about Glyphs http://www.glyphs.com
Have you tried it? I like it, but I don’t see many people using it
BirdFont is an alternative.
Glyphs.app seams to be the best solution for an indie typographers.
Glyphr is by far the easiest to use out of BirdFont and Glyphr. Used to revise some spacing issues and once you figure out the menu (they really need a hamburger menu in the top left) it was pretty simple. D
Hi,
have you tried Prototypo?
Prototypo is the first real time font creation software with no drawing skills required
Prototypo offers a new approach to typography that integrates historical, mathematical, visual rules of this discipline and automates repetitive tasks to let users focus on overall design.
The user can modify the shape and proportion of each letter in the Latin alphabet by playing around with more than 20 sliders.
You can have a look at it : https://www.prototypo.io
Cheers!
Wanted to make vector font of my own handwriting.Which software can be helpful.
If you are familiar with Illustrator, see this tutorial https://creativemarket.com/blog/2016/06/14/how-to-create-your-first-font-from-scratch-a-step-by-step-guide
You could also try https://www.calligraphr.com . It is the successor of myscriptfont.
hello
this is a great list. thank you Monika
does anyone know which one offer to import from illustrator?
Hi Guylaine, you could copy/paste from Illustrator to most of font editors, but there’s now an Illustrator add-on to easily export your lettering into OpenType fonts: http://www.fontself.com
Just drag & drop your shapes to the Fontself panel to generate a font in just a few seconds.
Enjoy ;)
Useful article…
I have 3 fully developed fonts (families). 2 are in multiple weights and italics, They are in refined vector form. I need opinions on the best font conversation tools available. I would like to market at least of these and probably all of them, so the end product needs to be fully functional. Any suggestions?
Awesome article and great community, lots of value here! Fontark got me crazy, it’s EXACTLY what I was wishing!
I’m using Prototypo Pro, it’s very simple since I only use the font for logo tagline for my clients (minor element), so I don’t need to create all alphabet from scratch.
Font forge is great to refine the font, I’m still learning to use it, it has a bright future in term of tutorials because many people using it.
However, I’m graphic designer and not font designer, I just realize that font software can be expensive, that’s mind blowing, even more worst in that high price, the company has no effort to create well build guide and tutorials.
Fontself maker, one of the best, is missing.
https://www.fontself.com/fr
Recommend to add Crossfont to the list for this category, it’s brand new font editor for Mac. http://www.pixelegg.me/crossfont