Cheat Sheets are a great way for having essential information at your fingertips. We as web developers, like to have our essential web development cheat sheets close and in an easily accessible place such as posted on our office walls. In this article, we are sharing all the cheat-sheets we use for referencing information related to website development and believe that they are must have for any web developer. Most of these cheat sheets allow you to download them in PDF format which is easy for printing.
When it comes to web development, you would like to have cheat sheets related to both front-end as well as back-end development. On the front-end side, we have included cheat sheets for HTML, CSS and JavaScript. We have also included cheat sheets for a few popular front-end CSS and JavaScript libraries such as Bootstrap and jQuery. On the back-end side, we have tried to cover some popular programming languages and platforms such as PHP, NodeJS and WordPress.
There is another aspect to website development, and that is design which includes elements such as colors, typography, page layout etc. For information on that, don’t forget to bookmark this nice set of Web Design Infographics. Once you have done that, let us proceed to our list of cheat sheets for Web Development.
HTML5 Cheat Sheet
This HTML5 mega cheat sheet lists down all the HTML tags along with short description of each. This includes new HTML5 tags such as Section, Article, Nav & Aside along with all the old and existing HTML tags. HTML attributes such as onclick, onkeyup etc. are also covered.
This HTML5 cheat sheet also provides information on the Canvas element including its methods for drawing paths, circles, images etc. You can download the cheat sheet in printable PDF file in A4 format.
CSS3 Cheat Sheet
For being productive with CSS, it is important to either remember all the style attributes or to have a handy cheat sheet which lists them down for quick reference. This CSS mega cheat sheet is a great time saver if you work with CSS on day to day basis.
The cheat sheet provides a list of almost all CSS properties that are needed to style visual elements such as background, borders, positioning, font, transitions etc. A printable PDF version of the cheat sheet is available for download too.
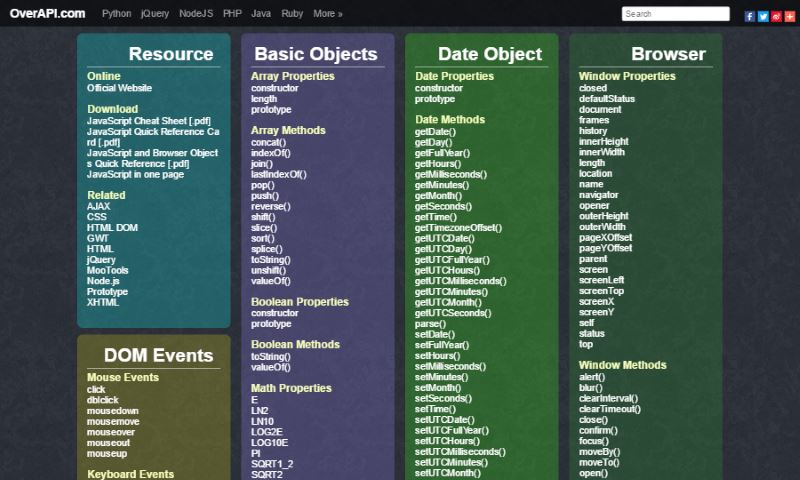
JavaScript Cheat Sheet
JavaScript is an elaborate programming language with many different concepts which can’t all fit into a single cheat-sheet. However this online JavaScript cheat-sheet does a good job in allowing to lookup core JavaScript methods, browser methods, DOM events, JavaScript Regex and a lot more with a single click.
Unfortunately, you can’t take a print out of this cheat sheet as the information is one click away. Nonetheless, this cheat sheet can sit comfortably in your browser’s bookmark and can provide you reference to JavaScript while doing front-end development.
jQuery Cheat Sheet
jQuery has been one of the most used libraries in the fron-end JavaScript world and it still dominates with its presence on majority of websites. While there are newer and more popular JavaScript frameworks around such as React, Angular and Vue.js, jQuery has not lost its relevance.
With this jQuery mega cheat sheet, you get quick reference to jQeury selectors, AJAX methods, animation effects and much more. A printable PDF version of the cheat sheet is also provided for download.
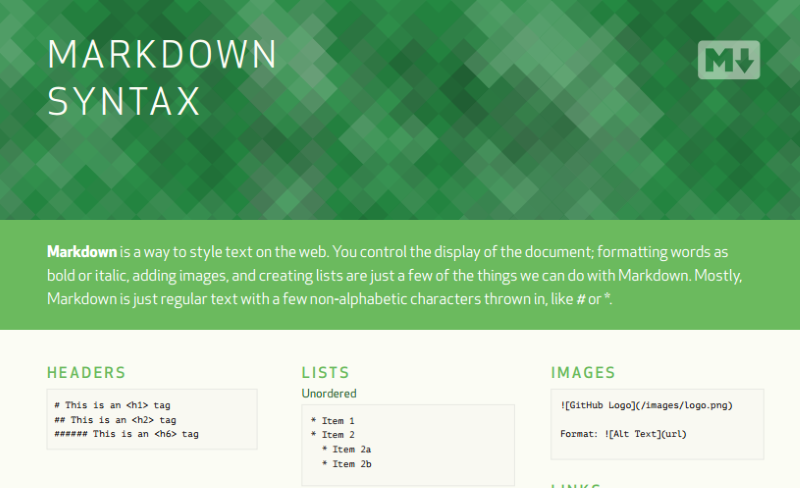
Markdown Cheat Sheet
Markdown is a simpler way to style text on the web and is getting more popular for web authoring due to the presence of static site generators such as Jekyll and Hugo. Even WordPress editor supports authoring posts and pages in markdown. Moreover if you are using GitHub, markdown is the way to write read-me files, open and respond to issues as well as to write documentation in Wiki.
This is why GitHub provides a handy markdown cheat sheet in printable PDF format. You can download it using the link below. Since GitHub uses its own version of markdown, you may also want to checkout this cheat-sheet which a more generic one but is available as an online version only.
Bootstrap Cheat Sheet
Bootstrap is one of the most popular web design CSS frameworks and is used by many web designers. Bootstrap 3 has been around a while and is the most used version.
While we have provided link to Bootstrap 3 cheat sheet below, you can also find a cheat sheet for Bootstrap 4.
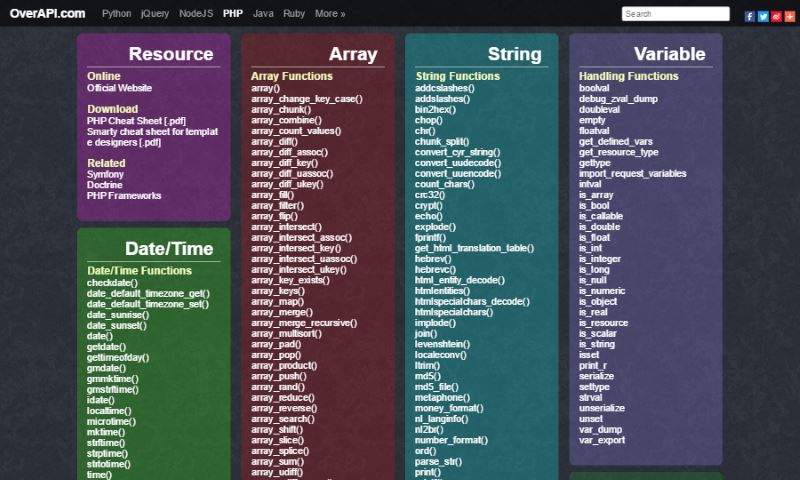
PHP Cheat Sheet

While PHP is a 20 year old programming language, it is still very popular for back end web development and powers majority of the websites out there. Whether you are working with WordPress or using a framework like Laravel, learning how to use PHP library functions is a vital step in becoming a PHP master.
Using the cheat sheet below, you are sure to be one click away from documentation of most commonly used PHP functions.
WordPress Cheat Sheet
WordPress is the backbone of many websites on the internet and as a WordPress developer, you need to learn both the WordPress dashboard as well as WordPress development paradigm known as template tags.
In this WordPress Cheat sheet, you will find both: the keyboard shortcuts to work with the WordPress dashboard faster, and a handy reference of WordPress template tags. A downloadable PDF version is also present.
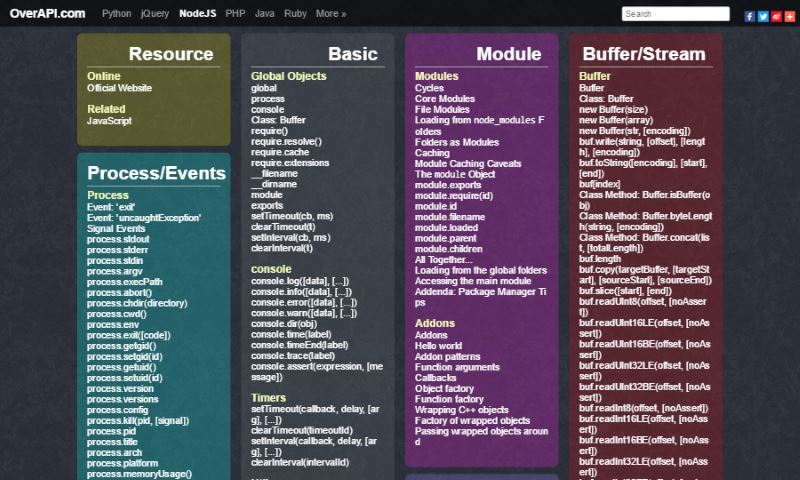
NodeJS Cheat Sheet
In the recent times, the popularity of JavaScript has spread its roots into the back-end and NodeJS has became a widely adopted framework for building back-end for websites. In this online cheat-sheet you will find one-click reference to different NodeJS libraries such as File, Net, Stream, Process and HTTP.
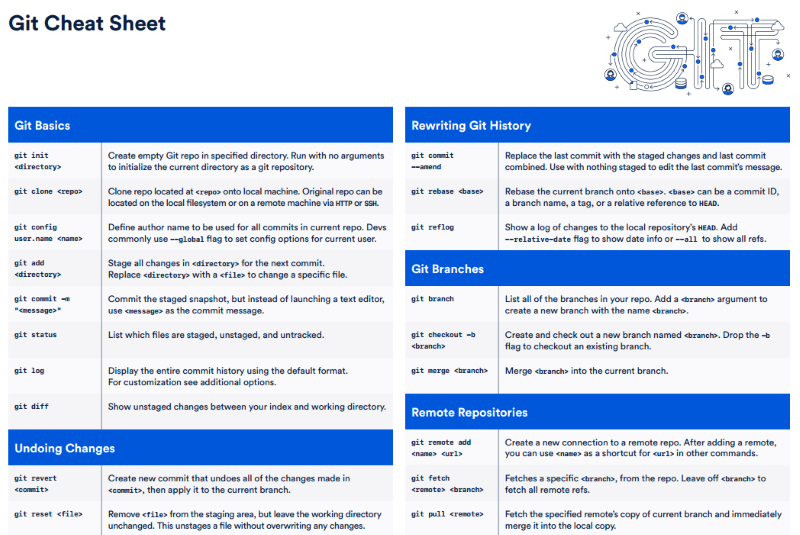
Git Cheat Sheet
If you are doing web development and not using a version control system then you should stop everything and learn about them. If you are indeed using them, then most likely you are using the Git version control.
Unless you are using a GUI, working with Git requires a lot of commands. This Git cheat sheet by Atlassian saves you time when you are working with the command line. It provides information about the basic Git commands as well as includes more advanced concepts around Git branches, remote repositories, undoing changes, and more. The cheat sheet is provided as a downloadable PDF file.
In order to be productive as a web developer, one needs to have fast access to information that we need quite often. These cheat sheets serve great purpose in looking up such information until they get imbibed into our mind and we don’t have to look them up anymore.
Do you make use of cheat sheets for web development? Do you hand code your websites or use Website Builders for building websites? Let us know if you find our collection of cheat sheets useful or not. Also don’t forget to add any cheat sheet in comments that you find useful in your own web development workflow.










A great list indeed…!!
Now, I have a suggestion for an Open Source Bootstrap 5 Cheatsheet By Themeselection. I’m sharing details of the bootstrap 5 cheatsheet below.
It is an interactive list of Bootstrap 5 classes, variables, and mixins. It helps you easily find the differences between Bootstrap 4 and Bootstrap 5. It is aimed towards a large community of bootstrap users who find it difficult to search for bootstrap classes, variables, and mixins.
You can check it here: https://bootstrap-cheatsheet.themeselection.com/
Key Features:
– Search for your class, variable, or mixin
– Highlight Difference Between Bootstrap 4 & 5 Classes
– Live preview of HTML & code snippet
– Update code snippet on the go
– Easily copy the code snippet and use it
It would be great if you can add it to your list…!!