If you are building HTML5 websites and templates, you need to understand the semantics of different HTML5 tags such as Section, Article, Nav, Aside, Header etc., in order to use them in the right way and in the right place.
There are a lot of different HTML5 tags which offer different use cases and choosing them over the usual Div tag in HTML5 websites may not be obvious. In this article, we will go through a simple flowchart which will help you decide when to use these HTML5 tags like Section, Article and Aside over the generic Div tag.

Having a good structure on an HTML5 page with tags present in their proper locations, allows HTML5 outlining algorithms to identify various sections of the website properly. Thus it is important to have your HTML5 website templates to have valid as well as semantic structure.
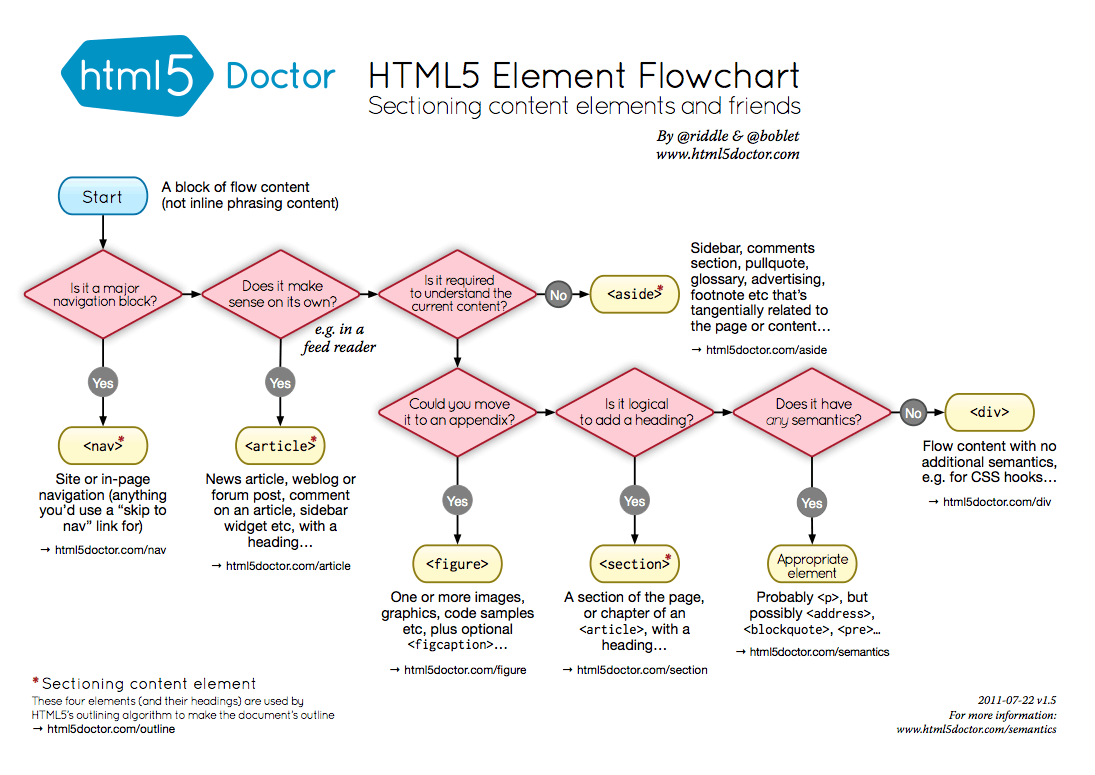
HTML5 Element Flowchart
The following flowchart will help you decide how to wrap your content in different HTML tags depending on the use case. You can click on the flowchart to see a larger version.
Source: HTML5 Doctor
When to use <nav> tag
As depicted in the flow chart above, a nav tag should be used for major navigational blocks (menus). You may use more than one nav blocks in an HTML5 page but it is better to use it for the primary menu.
When to use <article> tag
An article tag is used to enclose the main contents of the page. This content could be a news article, a blog post, forum post, or even comment on articles or sidebar widgets having a heading.
When to use <figure> tag
The figure tag is mostly use to enclose one or more images, however it can also be used to enclose other graphic elements as well as code samples. A caption of the image is then enclosed within a <figcaption> tag.
When to use <section> tag
You may get confused between the usage of a section and an article tag. However, note that while article tag is used for enclosing main contents of the page, a section tag is used to enclose any sub-content, or a sub-section of a website. For example: A web site’s home page could be split into sections for an introduction, news items and contact information.
When to use <aside> tag
As the name suggests, an aside tag is used for additional content which may not be required to depict the meaning of the main content. For example, an aside can be used for sidebar, comments section, pull-quotes, glossary, advertisements, footnote etc.
When to use <footer> tag
While the flowchart above does not contain the flow for a footer tag, it is still an important tag to be mentioned here. The footer tag is used to enclose the footer of the content. For example a site footer containing the copyright information, credit notes etc. are enclosed in a footer tag.
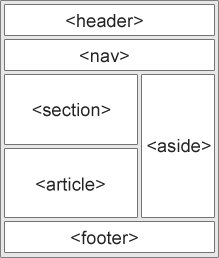
An example HTML5 layout
Below you can see an example HTML5 layout to understand how the different parts of websites are grouped under different HTML5 tags.
You can find more detail about various HTML5 tags and their usage on W3schools, which is also the source of the image above.
Below you will find a codepen we made in order to show a simple HTML5 page structure using the tags we discussed here. Click on “Run Pen” to view the example with code or see a full page example.
Using HTML5 Tags in Templates and Themes
How often do you use these HTML5 tags in your templates and themes? You can find some good templates and themes below:
- Free Responsive HTML & CSS templates
- 25+ Free Material Design HTML5 Templates
- 30 One Page Website Templates built with HTML5 & CSS3
You can also check out these useful web-design infographics to enrich your knowledge about building websites.