JavaScript is one of the most popular programming languages and with the rise of Node.js, it has grown in popularity for both front-end as well as back-end web development. In this post, we will take a look at some of the most popular JavaScript frameworks for front-end development. If you master one or more of these frameworks in 2018 then they will not only increase your productivity but will also help you find better front-end job opportunities as these frameworks are highly sought after by recruiters.
If you have been doing JavaScript development for the past few years, you would be familiar with JavaScript libraries like jQeury. While jQuery is still quite popular for front end web development, developers prefer frameworks like Angular, React and VueJS for creating single-page web applications as most of these frameworks offer quicker way to data bind and perform reactive changes in the UI.
Most Popular JavaScript Frameworks
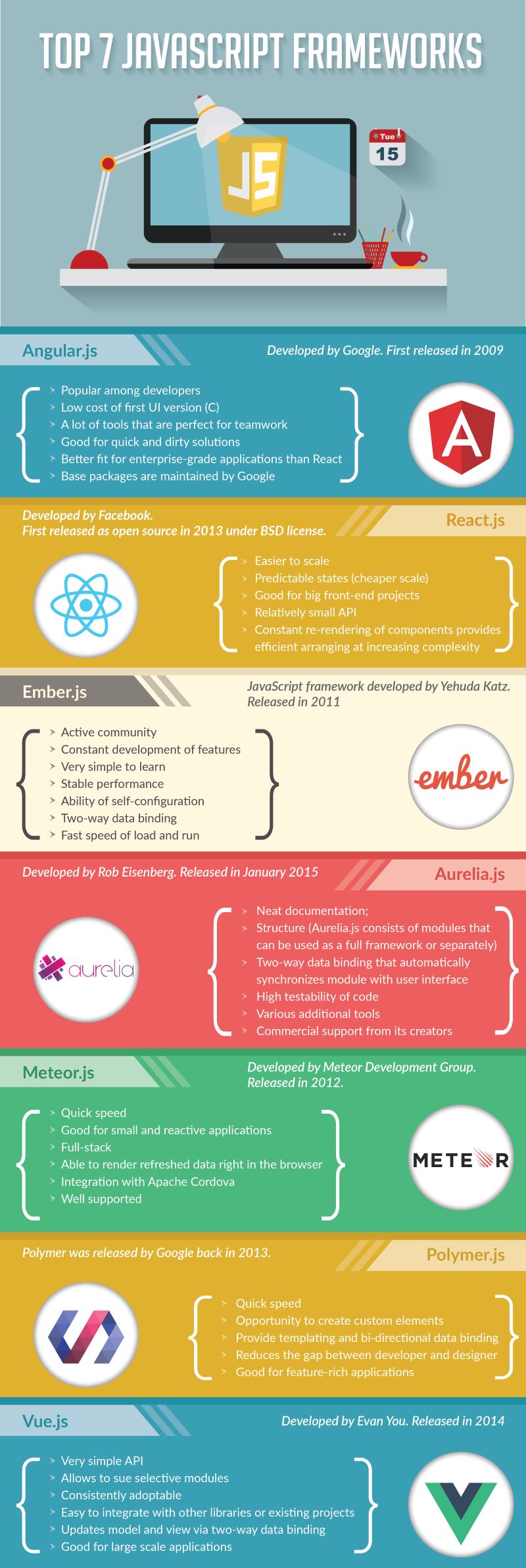
Top 7 JavaScript frameworks for front-end web development are listed below in the following infographic by DashBouquet. Key highlights of these frameworks are also mentioned with them. You can find link to these frameworks and additional details below the infographic.

Angular
Angular is one of the most used JavaScript frameworks for building web applications and SPAs (single page apps). The earlier version of Angular was called AngularJS and was developed and released by Google in the year 2009. Since then it has come a long way and is available as a MIT licensed open source project empowering many enterprise level web applications.
Angular is an MVC-type framework and offers two-way data binding between models and views. Angular is used for building both mobile and desktop web applications.
Website: https://angular.io/
GitHub: https://github.com/angular/angular
License: MIT
React
React, built by Facebook and released in 2013, quickly gained popularity and became the fastest growing JavaScript framework. React powers the user interfaces of Facebook and Instagram and is thus suitable for high performing enterprise applications.
React offers a one-way reactive data flow and advocates building encapsulated components that manage their own state. React can be rendered on the server using Node and can also be used to power mobile apps using React Native.
Website: https://facebook.github.io/react/
GitHub: https://github.com/facebook/react
License: BSD
Ember
Ember is an opinionated JavaScript framework which is simple to learn and has good community support. Ember describes itself as a framework for creating ambitious web applications and has Handlebars based templates that update automatically on data changes.
Ember.js focuses on programmer productivity and incorporates common idioms so that the developer doesn’t have to waste time making trivial choices.
Website: https://www.emberjs.com/
GitHub: https://github.com/emberjs/ember.js
License: MIT
Aurelia
Aurelia is another popular JavaScript client framework for mobile, desktop and web. Aurelia offers two-way data binding and supports different JavaScript flavors such as ES5, ES 2015, ES 2016 and TypeScript.
Aurelia is composed of smaller, focused modules instead of taking the monolithic framework approach. Aurelia makes it easy to test the code and provides commercial support from its creators.
Website: http://aurelia.io/
GitHub: https://github.com/aurelia/framework
License: MIT
Meteor
Meteor is a full-stack reactive application framework for building mobile, desktop and web applications with JavaScript. Since its release in 2012, Meteor has seen good growth as well as commercial adoption.
This MIT Licensed Open source JavaScript framework focuses on building functionalities with lesser lines of code by using an integrated JavaScript stack that extends from the database to the client side code. The Meteor development group which is behind Meteor’s development, also offers official support and enterprise level hosting for Meteor apps. We have previously listed free learning resources for the Meteor JavaScript Framework.
Website: https://www.meteor.com/
GitHub: https://github.com/meteor/meteor
License: MIT
Polymer
Polymer is a JavaScript library by Google that helps you create custom reusable HTML elements (web components) and use them to build performant, maintainable apps. Polymer-powered elements are based on standard Web Components APIs and work seamlessly with the browser’s built-in elements and other Web Components.
Polymer makes the most of the web platform by using the latest APIs while providing polyfills for older browsers. It provides templating as well as bi-directional data binding and is good for feature rich applications.
Website: https://www.polymer-project.org/
GitHub: https://github.com/Polymer/polymer
License: BSD
Vue
Vue.js is a progressive JavaScript framework developed by Evan You and released in 2014. Vue is also one of the fastest growing JavaScript framework in terms of popularity and adoption.
Vue.js offers two-way data binding, server-side rendering and vue-cli for tooling support. It has excellent online documentation as well as a large number of free Vue.js tutorials are also available from the community. Vue is also good for large scale applications.
Website: https://vuejs.org/
GitHub: https://github.com/vuejs/vue
License: MIT
Which one is Best JavaScript Framework?
All the JavaScript frameworks mentioned above are very popular and among the top picked frameworks by developers when it comes to web applications. If you want to make a choice about the best JavaScript framework then that choice would depend on various factors. For example, if you want a framework with good commercial entity’s backing then React or Angular would be a solid choice, however if you want a framework with easy learning curve as well as open community then Vue.js may be the framework for you.
Note that a bigger list and comparison of JavaScript frameworks is available on Wikipedia.

Vue website/github urls are incorrect
Thanks for pointing that out. The links have been corrected.
Typo in vue graphic
Allows to sue selective models
That is an unfortunate typo. It should read: “Allows to use selective models”. Thank you for pointing it out.
Fine infographic BTW.