Popup windows are not always desirable and are most likely frowned upon by many due to it being infamous for being used to open advertisements. However there may be a genuine need for opening links in a popup window in web applications. In this post, I will show how we can easily define click behavior on links to open them in a popup along with some customization options such as sizing the popup window.
Open Link in a Popup Window
Normally links get opened in the same window in which they are clicked in. In order to open them in a new window, we add target="_blank" attribute to links. However to open the links in a separate popup window, we can make use of the onclick property and specifying a inline JavaScript code window.open as shown below.
HTML + JavaScript code for Popup
<a href="http://kanishkkunal.com"
target="popup"
onclick="window.open('http://kanishkkunal.com','popup','width=600,height=600'); return false;">
Open Link in Popup
</a>Here we are asking the browser to add our inline JavaScript code in the click behavior of the link by specifying the onclick attribute. We are passing the URL to be opened in popup along with the width and height of the popup window that we want to create. By adding return false we are ensuring that the default click action is not executed.
Demo of Popup Window
Click on the button below to see the above code in action. A popup window of size 600×600 should get created and it should open the link that we specified.
While this kind of popup should not be blocked by the browser as we are opening just one new window on user click, however if your browser is over-aggressive in blocking popups then you may need to temporarily disable the popup blocker in order to see it in action.
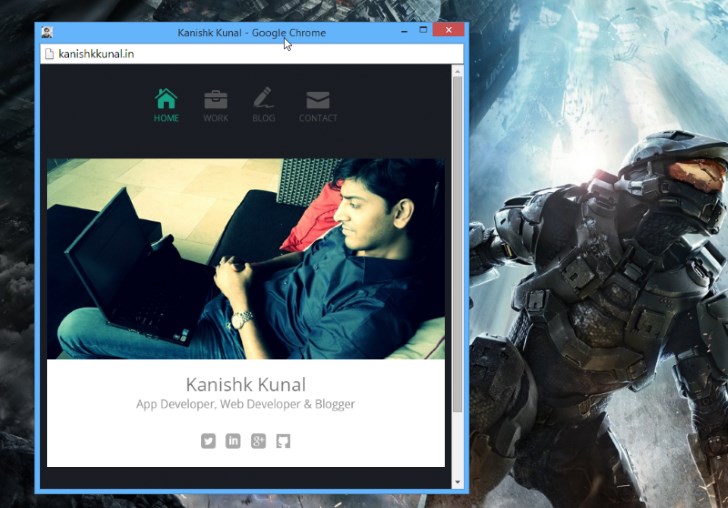
As seen in the screen-clip below, the popup window that we created will be re-sizable by the user and will also have its own address-bar as well as the scrollbar.

Having the popup window re-sizable and scrollable by the user is the most ideal case when you are creating popups. Not being able to resize or scroll a popup window might frustrate some users. However if you have a specific use case where you want to disable scrolling as well as resizing on the popup window then read on to do these customizations.
Customizing Popup Window
In the most basic form as we saw above, the popup window will allow users to resize, scroll and change the address of it. In certain cases, you may want to disallow such actions on the popup window. In order to achieve that, we need to pass on additional parameters to the window.open method. These additional parameters that can be used are as follows:
location, menubar, resizable, scrollbars ,status, titlebar and toolbar (source)
Note that not all of these parameters are supported by all the browsers and therefore you may not have a uniform behavior if you specify them. For e.g. lets see a use-case below
Disable resizing and scrolling in popup window
To disable resizing and scrolling in the popup window, specify resizable=no and scrollbars=no.
<a href="http://kanishkkunal.com"
target="popup"
onclick="window.open('http://kanishkkunal.com','popup','width=600,height=600,scrollbars=no,resizable=no'); return false;">
Open Link in Popup
</a>You will find that disabling the resizing of popup window is only supported in Internet Explorer and will not work in Chrome or Firefox. Additionally, hiding the scrollbar will work in Internet Explorer (IE), Firefox and Opera but not in Chrome.
Open Link in New Window vs Popup Window
Before you go all crazy with popup windows, do take a moment to decide whether you really want to adopt the popup behavior vs opening links in a new window. A link can be opened in a new window (or in a new tab) by simple adding the target="_blank" attribute to links like shown below. These kinds of links are never blocked by the popup blocker while opening.
<a href="http://kanishkkunal.com/" target="_blank">Open in a New Window</a>To conclude, I would restate that unless you have a very specific reason, opening links in popup window should be avoided as much as possible. But when you really have the need to do it, open just one link at a time and disable the default link behavior in order to avoid popup blockers and to give better experience to the user.

Hi,
Thank you for those examples.. it works really great.
I would like to know if it’s possible by copying/pasting link in a new window to display the modal window ?
For example.. if you have a website with some blog posts on homepage that launch in a modal window when you click on it, is it possible to open exactly the same way the blog post when you access to it via the url (www.mydomain.com/post_1) ?
Thank for the help !
Hi Wesly,
While I don’t understand why you would want to do that, you may try to add the following script to the current page for opening it in a popup window.
window.open(window.location.href, ‘popup’, ‘width=600,height=600’);
Hi, thank you for your quick response.
In fact, this is not what I’m looking for ^^ I think I have expressed myself badly. Here is a screenshot to the website i am developped on WordPress right now (http://i.imgur.com/kLsuZs2.png)… maybe this will help understand me ? I have some posts listed one after the other (thumbnail + title + excerpt). When I click on it, a modal window open with the full post content (title + the content). All works fine. But, when i tried to access to my full post directly with the url, it open me the single.php file (http://i.imgur.com/qtOwreR.png).
I would like to have the homepage and the post in the modal window. Hope you can help.
Thank you very much
Hi Wesley, the modal window that is visible in your screenshot is a custom overlay and not a popup window that get opened when using window.open().
What I mean to say that this is not the popup I have written about in my post.
There is possibly a lightbox kind of script running on your website which is opening your post in an overlay inside the same window.
it not works if block pop up turn on, is there any other option to avoid it? i am using firefox, and i tried example above but there’s no different with open in new window.
Hi andy,
The code above works fine on Firefox. However, if you have a pop-up blocker installed then it may have a setting to open any pop-up in a new tab and as far as I know, nothing can enable you to bypass that. You either have to turn off that setting in your popup blocker or disable the popup blocker itself.
Sir, Is there any way to show adsense content like side bars in all the popups created as mentioned by you?
As far as I know, it is against adSense policy to show ads in popups.
how do i make pop-u coming at center? it always open at left side corner?
Hi Sayan,
You can specify the left and right attributes to position the popup window.
Sir, i want mouse over pop up.
thanks in advance.
hi , can you plz tell me how to link a html page as pop up on clicking button with overlay effect?
Hi Rashmi. You can take a look at popup dialog libraries such as https://sweetalert.js.org/
My hero! Thank you!
Thank you
hey how do i make a pop-up link that runs that runs more HTML codes in the pop-up
how to make the popup window uneditable?
Thank you so much. It worked.
Hi Kanishk,
Great post, thanks a lot for providing this example with usable HTML-code.
HOW can detect closing this pop up window?
Hi, I am trying to open the popup through a button and not through the words Open Link in Popup. I tried replacing it with the html code for the button but it would not open the popup. Any tips?
Hello,
Thanks, it worked.
But how do I redirect back to the page that triggered the pop-up window?
Thanks.