Glassmorphism continues to thrive as a sleek, modern design trend in user interfaces. This design style is characterized by translucent, frosted glass like effect, hence the name Glassmorphism, that adds depth and visual hierarchy in your UI and can be effectively utilized to put focus on the content you want to highlight. In this article, we are showcasing some inspiring Glassmorphism UI design examples and concepts in case you are looking to embrace this style in your own designs.
From website landing pages, dashboards, and mobile app interfaces to UI components such as cards, login screens and app onboarding screens, designers have used frosted glass aesthetic in creative ways to add visual interest to the interface. While browsing through this showcase, you would notice that Glassmorphic elements work well when layered on top of colorful shapes, vibrant backgrounds and images that show through the translucent glass elements and accentuate the effect.
This post lists UI design concept explorations by designers, you can also take a look at these Glassmorphism Code Snippets for working examples of Glassmorphic UI components. You can click on the button provided with each project to go to their respective pages. You can also follow the designers if you like their work.
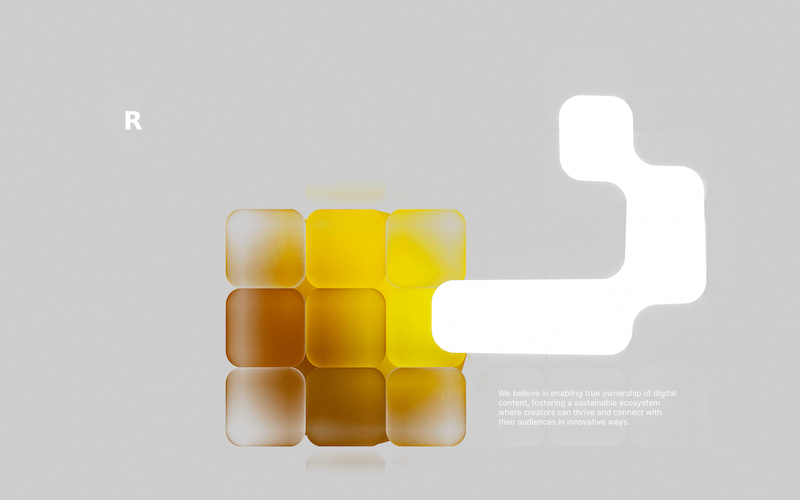
1. Glassmorph Landing Page with Cursor Tracking by Gabor Molnar

An interactive 3D UI design leveraging glassmorphism to create depth and realism, demonstrating the fusion of frosted glass effects with dynamic 3D elements. In this example, the frosted glass effect follows your cursor on the screen. Gabor Molnar has also implemented its dark mode that you can check here.
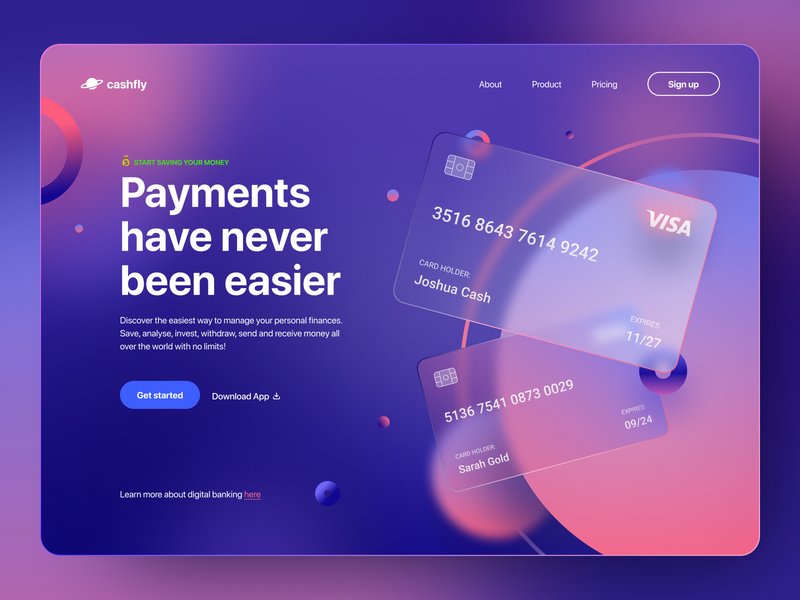
2. Banking Fintech Web Design by Bogusław Podhalicz

This is an example of Glassmorphism used in visual elements, in this case credit card illustrations, on an online banking website design by Bogusław Podhalicz.
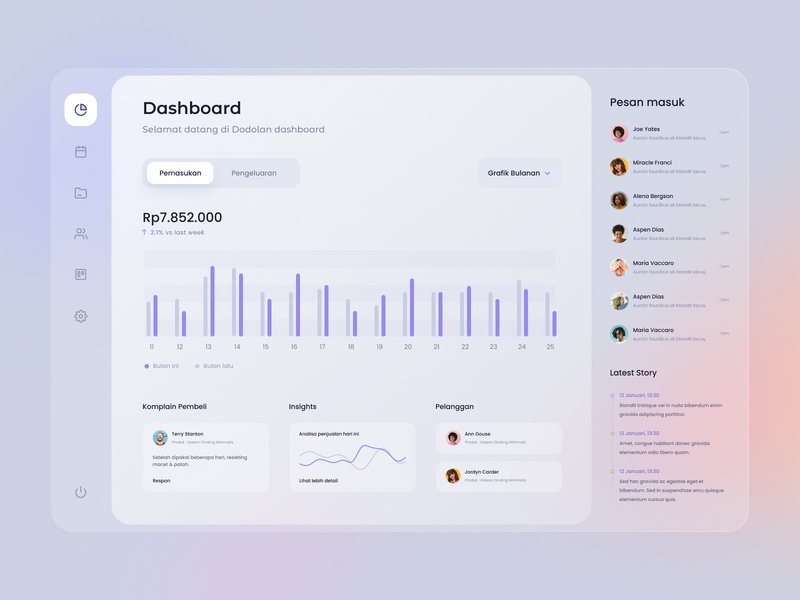
3. Store Management Dashboard by Ghani Pradita

Designer Ghani Pradita has used translucent glass effect in this concept store management dashboard design.
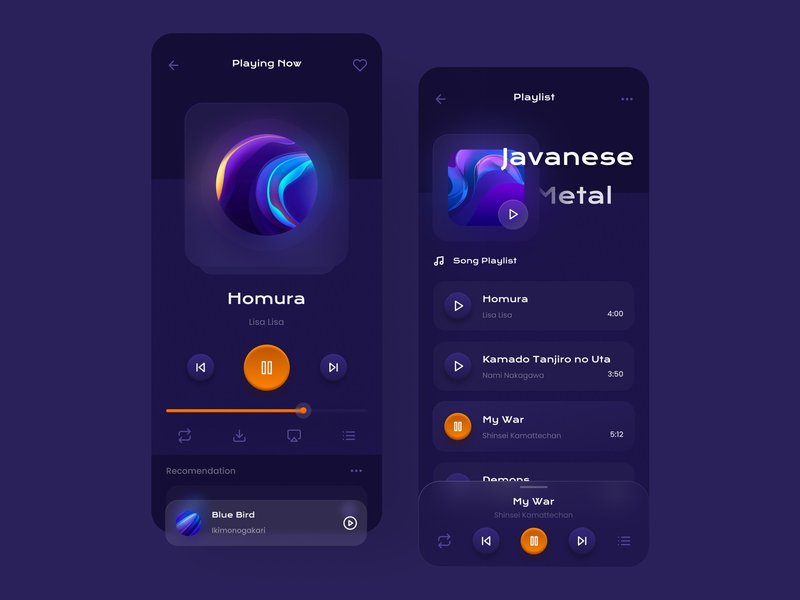
4. Music Player Exploration by Rudi Hartono

This is an example UI of a music player app design by Rudi Hartono for Plainthing Studio that combines Glassmorphism with Neumorphism style.
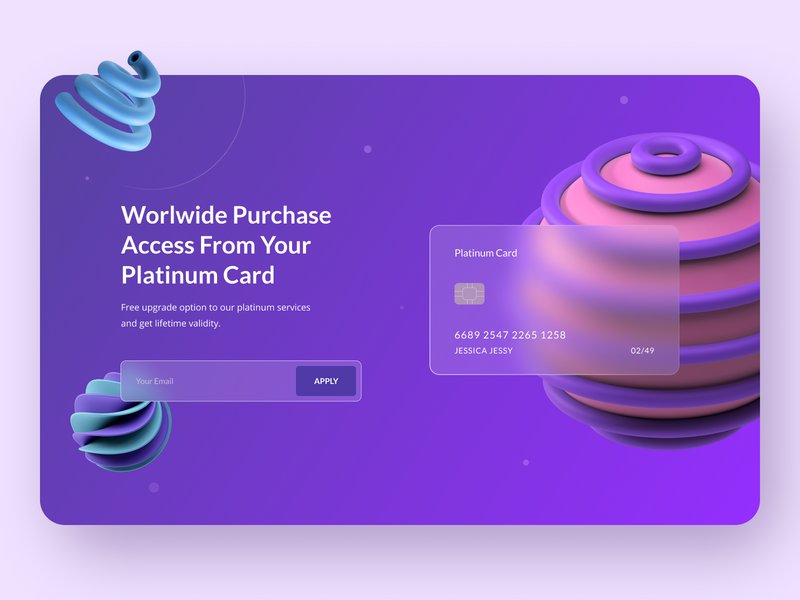
5. Glassmorphism Header Concept by RH Agency

Here we have an example of Glassmorphic website header concept with the frosted glass effect used on credit card and email input field with call to action button.
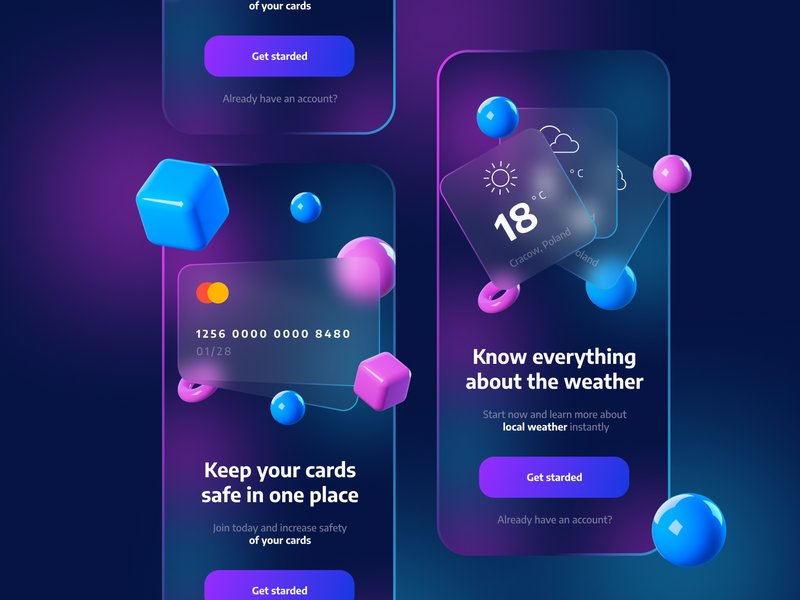
6. Glassmorphism App Onboarding Screens by Mikołaj Gałęziowski

This design envisioned by Mikołaj Gałęziowski utilizes glassmorphic UI elements with colorful 3D shapes in sample onboarding screens for a weather app and a personal finance app.
7. Glassmorphic UI Elements by Giuseppe Fasino

These are glassmorphic style UI elements such as Progress bar, Search bar, and Favorite button, courtesy of graphic designer Giuseppe Fasino.
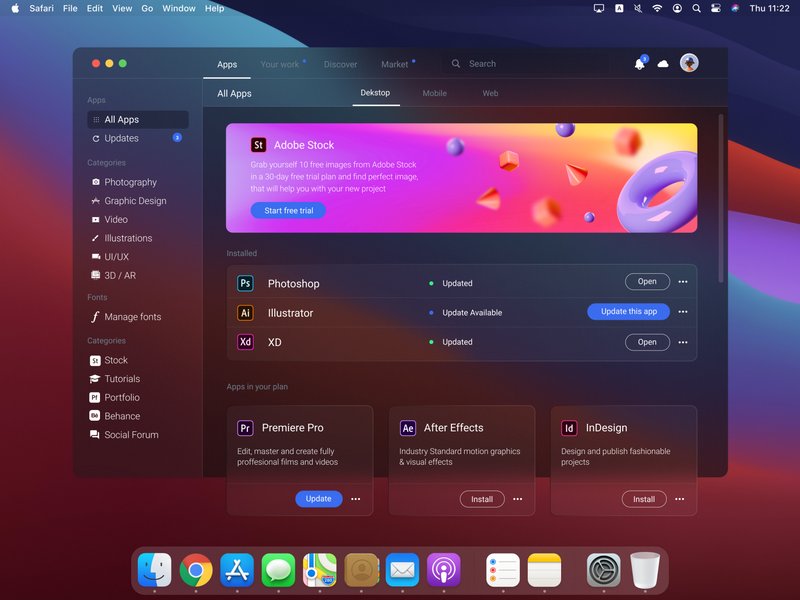
8. Glassmorphism Big Sur Creative Cloud App Redesign by Mikołaj Gałęziowski

Creative Cloud app for macOS Big Sur redesign concept in Glassmorphism style by designer Mikołaj Gałęziowski.
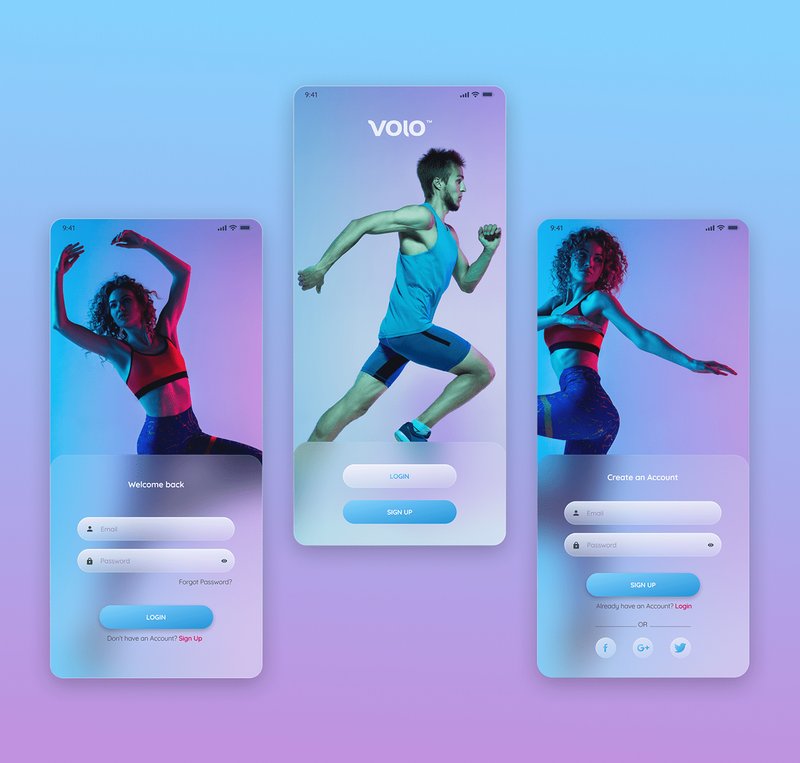
9. Sign Up/Login UI Design by Stefan Brown

UI/UX designer Stefan Brown shows application of Glassmorphism design style in Sign Up and Login Screens of a mobile app.
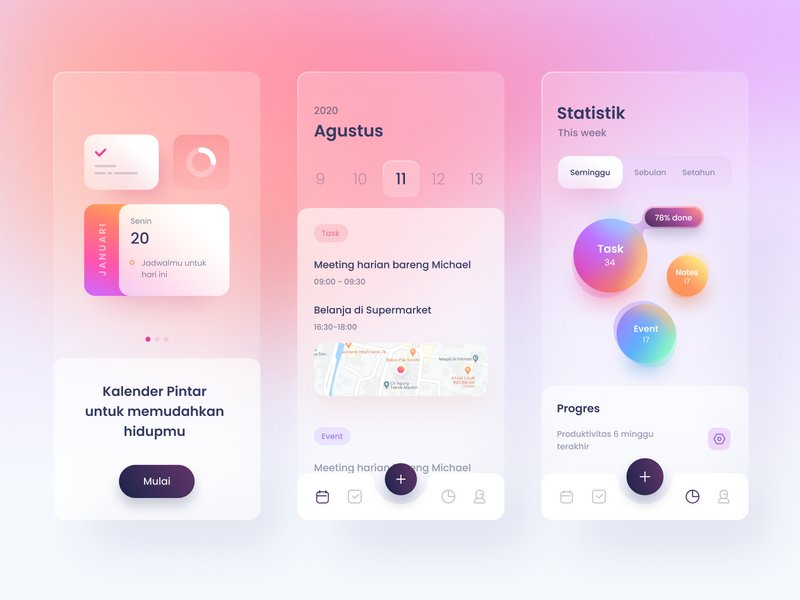
10. Smart Calendar App by Ghani Pradita

A smart calendar app UI designed by Ghani Pradita for Paperpillar that embraces Glassmorphism using some candy colors.
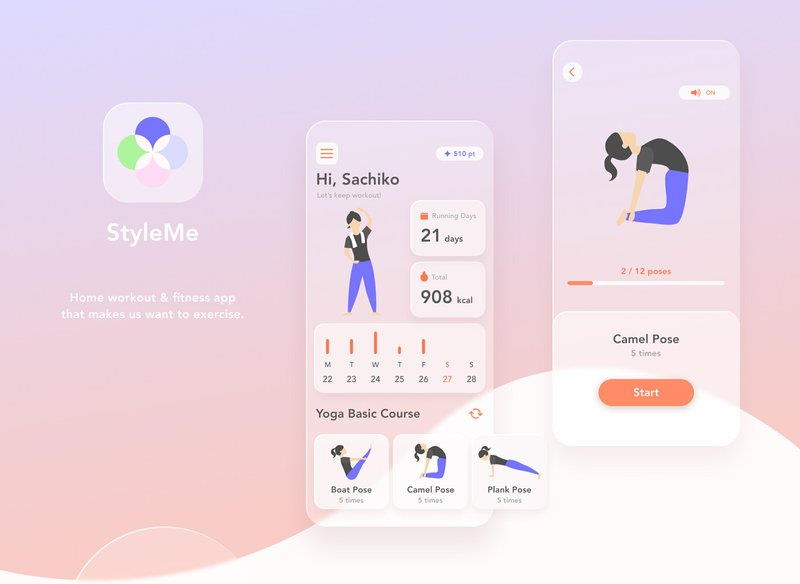
11. Home Workout & Fitness App UI Concept by Sachiko Nakayama

This is a personal workout and fitness app UI concept by visual designer Sachiko Nakayama. Do click on the link below to view the full project on Behance that uses frosted glass elements in different app screens.
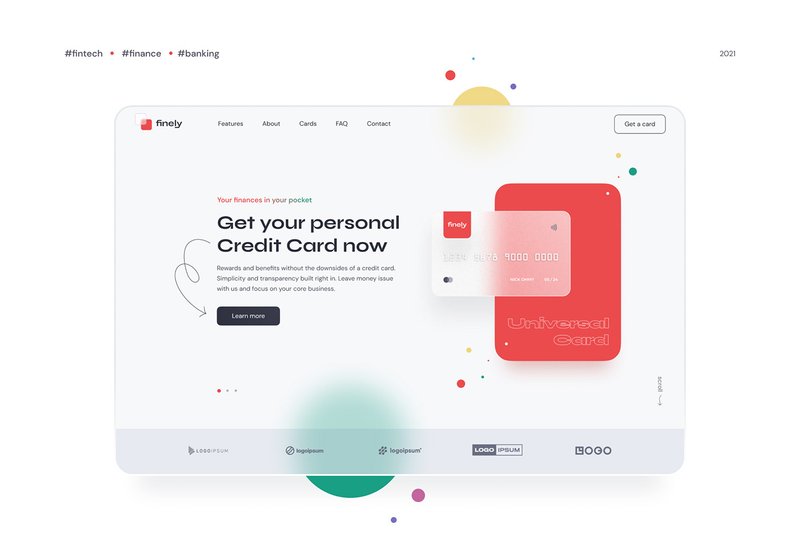
12. Finely Fintech Web template by Gakh Yuriy & Vladyslav Sokur

This fintech website landing page concept by Gakh Yuriy & Vladyslav Sokur uses Glassmorphic icons and illustrations in the design. View full project to explore the style guide, pricing tables, desktop screens and its responsive design.
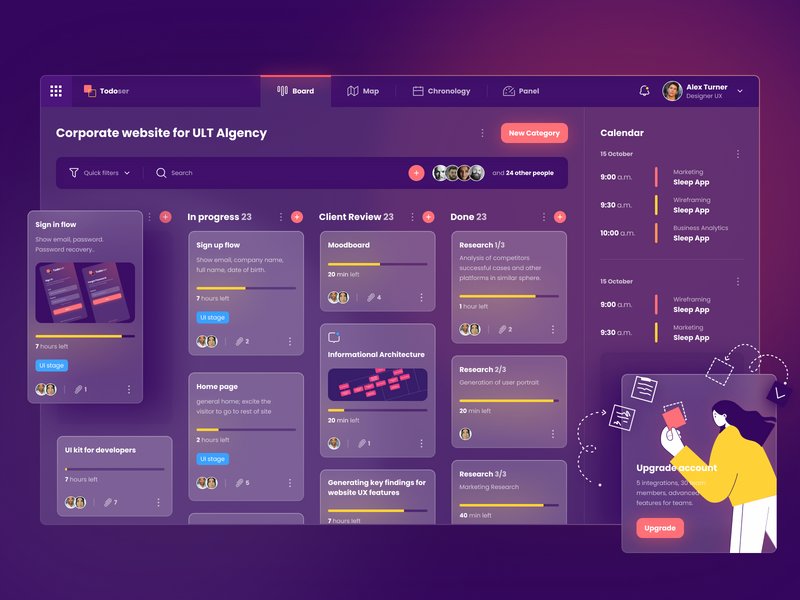
13. Todoser Task Management Web Application by Phenomenon Studio

This is an example showcase of the use of Glassmorphism style in a web application for task management, Todoser designed by creative digital agency Phenomenon Studio.
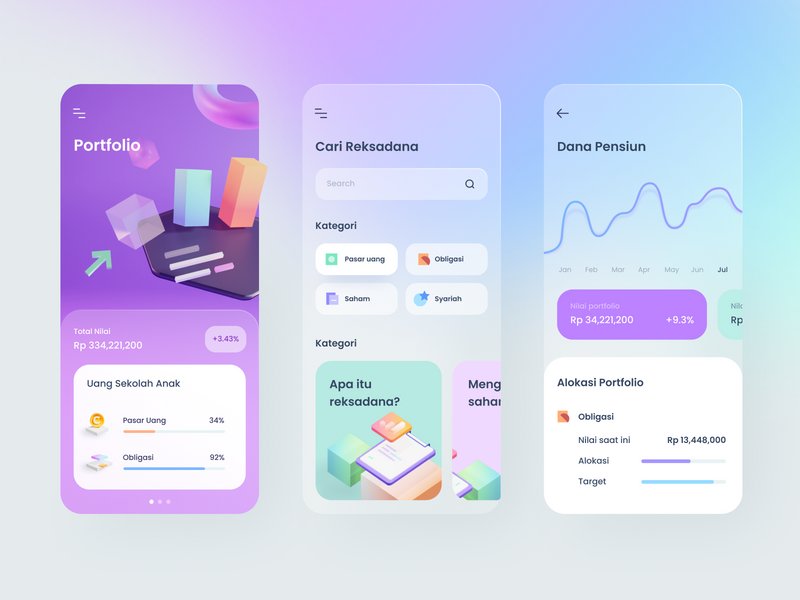
14. Investment Advisor App by Ghani Pradita

Here we have a concept UI for an investment advisor app designed by Ghani Pradita for Paperpillar that combines 3D illustration trend with translucent glassmorphic look.
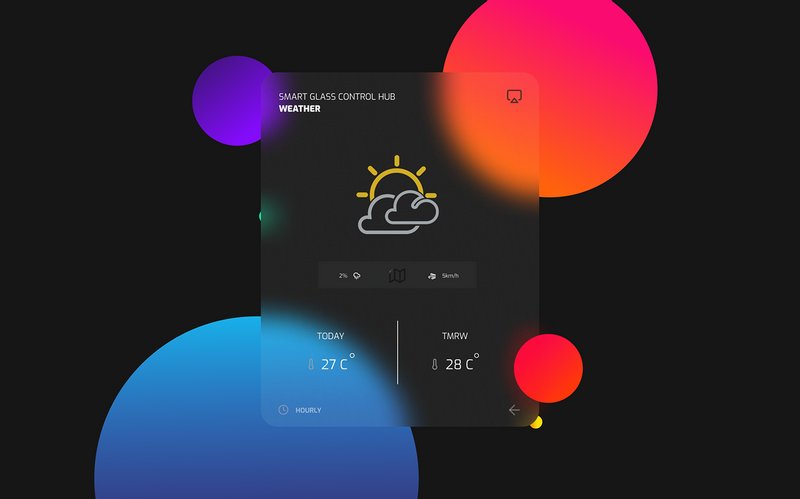
15. Smart Glass Weather App Widget Concept by Karlo Bilal

A glassmorphic style smart glass weather app widget concept design by Karlo Bilal.
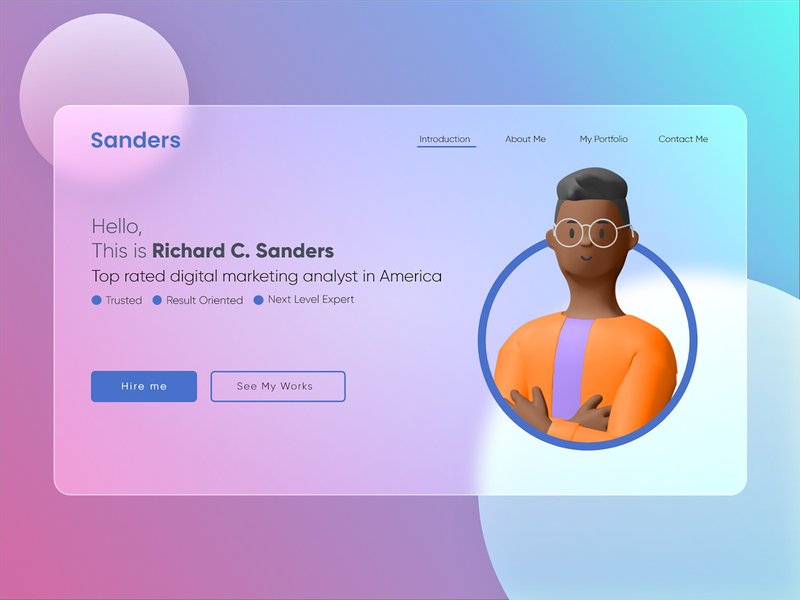
16. Portfolio Website Header in Glassmorphism by Peramita Puja

This portfolio website header concept design by Peramita Puja combines 3D character illustration with Glassmorphism in its design.
While this post explores Glassmorphism trend in landing pages, web and mobile app UI design, this trend can be extended to other design areas as well such as icon design and presentation design. What do you think of this design trend? Have you incorporated this trend in your own work? Let us know in the comments below.

Thanks for sharing this wonderful article with us