
It isn’t uncommon for designers and developers at agencies to clash when building a website — that is, if their collaboration process isn’t streamlined.
As the designers crystalize the look of the site’s front end, they could overlook the functionalities that the developers are hard coding on the backend of the site, causing conflict between the site’s functionality and design. And as the developers code the prototypes that designers have mocked up, they might misunderstand what the creatives had in mind for the way elements interact or resize at different screen dimensions, frustrating designers.
Sure, the convergence of software for prototyping and coding has made these dynamics less contentious than they once were, but software alone won’t solve all your problems. The potential for tensions still lurks, and conflict can escalate rapidly. This can lead to all sorts of problems for the agency manager, such as quarrels in the office, client complaints, missed deadlines, or subpar work.
When all is said and done, it all boils down to your team getting frustrated, your agency losing revenue, and your brand reputation getting smeared.
It’s precisely because of this that you need to streamline how your designers and developers collaborate. And to make that happen, you need to have a clear set of expectations – and the tools to implement them. Here’s the process we recommend.
1. Set up SLAs and Project Wikis.
In the context of this discussion, an SLA (or Service-Level Agreement) is basically the commitment/agreement between your development and design departments. While there are several types of SLAs, we’re going to zoom in on internal SLAs, since we’re talking about improving how two of your organization’s teams collaborate.
The agreement contains what each party commits to deliver to the other and expects to receive from the other. It covers several components like the output that will be provided, the desired measurable quality of the output, the responsibility of each party, the repercussions if the service is not provided, etc.
SLAs are great, since they help ensure everyone’s expectations are aligned. The first step to creating an SLA is to have a meeting with both parties so they can hammer out the expectations and requirements. These can refer to technical requirements, such as file formats and specifications, or they can focus more on workflow and division of labor issues, such as turnaround lag times for various phases of projects.
With an SLA in place, both your designers and web development teams can operate with a level of autonomy, since they know what is expected of them, even without consulting the other department.
Now that we have the SLA bit cleared up, it’s time for you to set up your project wikis. Basically, project wikis are like central filing cabinets with truckloads of important resources that your team members can access any time. This is where you store your SLAs, standards, policies and project assets.

Whenever your designers or web developers are uncertain about something, they can revert to the relevant wiki to make sure that what they’re doing is well within the standards they established, and the output they’re producing is acceptable to the other department.
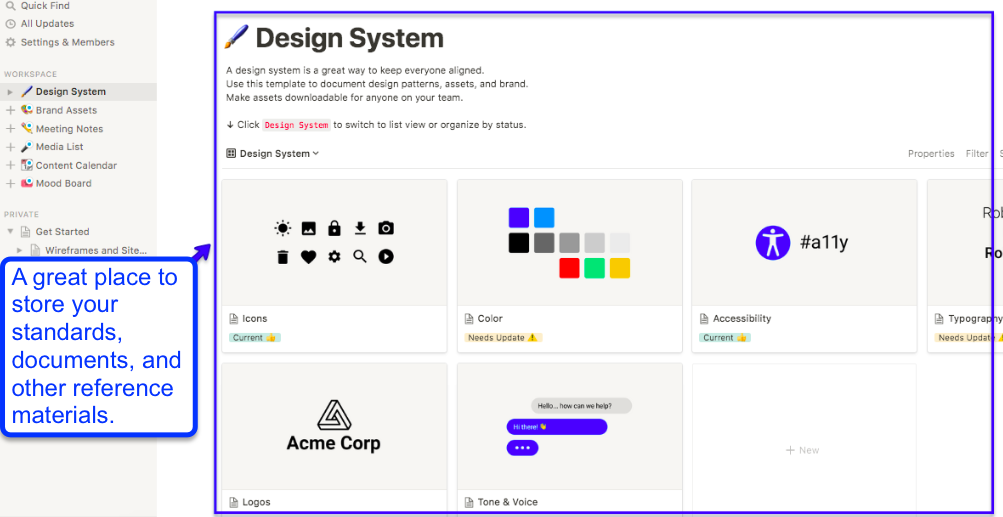
To help you put together your project wikis, you can use a documentation collaboration tool like Notion. The platform offers a free tier and it’s very easy to use. Notion has several templates your team can use for wikis associated with website build projects.
You can store your documents here so everyone can access them at any time. You can also set permissions for who can view, comment, or edit your files.
By establishing SLAs and using a tool like Notion to set up your project wikis and improve your collaboration, your design and development teams will have all the terms spelled out for collaborating more cohesively.
2. All parties should work together from the get-go.
In most cases, designers have the first crack at creating websites for clients. They are the ones who do research into UX trends in the client’s industry, who create thumbnails and wireframes, deliver mockups, and refine these concepts with the client.
Once designers have finalized how the client’s website to look and function, only then do they hand over the details to the developers, and that’s when tech feasibility assessments and coding processes begin.
But the default workflow described above can be a big mistake.
The thing is, the plan that the designers came up with might have been awesome, but from the developers’ point of view, it’d be impossible to pull off. If not impossible, it’d be too time-consuming or costly, when pegged against the allocated budget or manpower hours for the website.
It’s because of situations like these that designers and developers should be collaborating from the get-go.
As the designer conceptualizes, the developer should also be there validating if the designer’s idea is feasible or not. That way, everyone is on the same page and everyone knows with certainty that the concept the designer came up with is doable – as part of the client-facing planning process.
3. Use a teamwork-friendly production platform.
The same thing happens, no matter what. It doesn’t matter whether your team uses some kind of WordPress sandboxing solution, a prototype-to-production tool, or a dedicated multisite design platform to build out websites. At some point (hopefully quickly), the client will approve your plans, the prototyping phase will be complete, and it will be time to actually build the site.
Is the software you use for this optimized for efficient building of user interfaces and functionalities? Is its purpose primarily to convert file formats and hand off assets from designers to developers, so as to minimize the need for custom coding? Or is it more than that, a solution made for maximizing stakeholder visibility and scaling production processes over time?
Teamwork, after all, is an absolute must for building a successful agency. With a reliable website builder platform that allows for a more streamlined team collaboration, you’ll experience far fewer hiccups during your website creation process.
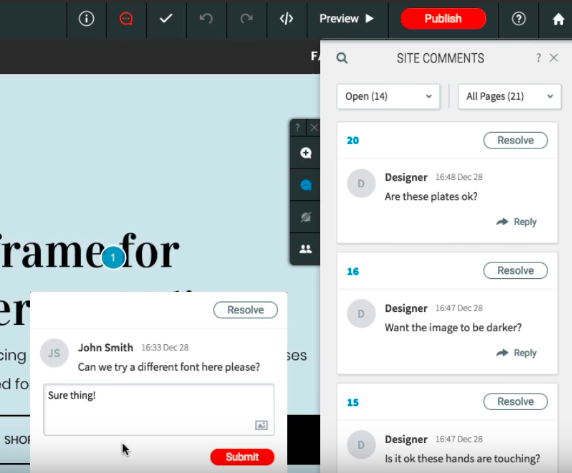
Duda is a web design platform for agencies bent on scaling business. It has a wide array of features for building websites, managing clients, and team collaboration. To improve how your team works together, Duda has an instant messaging feature that allows clients, marketers, designers, and developers to chat about the project from within pre-launch versions of the site.

Duda also makes it easy to customize page layouts, widgets, and even full website templates, all of which you can save to shared libraries so that your team won’t have to build things from scratch every time a new project starts.
4. Hire a competent project manager.
Sometimes, the reason why your web designers and developers don’t get along is simply that they are managed poorly. Either the project manager is slacking off, or he/she just doesn’t know the psychology behind empowering people and building a cohesive team.
It’s important for your agency to have PMs who wield interpersonal influence over your designers and developers. This allows them to establish meaningful relationships with both parties, and even build bridges to help collaborations between the two run smoother.
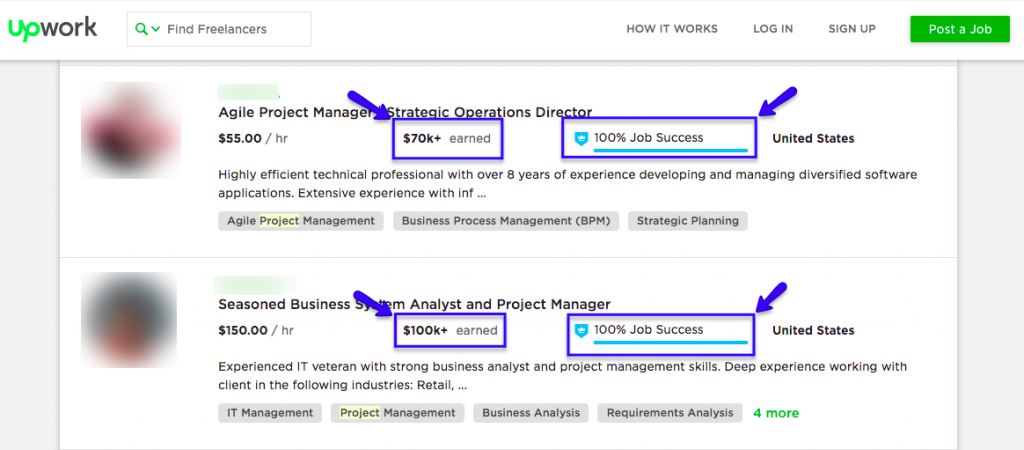
And so the question becomes, where are you supposed to find a reliable project manager? One who can gel your designers and developers together? While it’s primarily used for one-off gig work, Upwork could be a great place to find your ideal project manager.
The platform features literally millions of freelancers who can help you with varying tasks like writing, social media marketing, web design, web development, and… you guessed it, project management.
There are freelancers on Upwork who are tried and tested to produce exceptional work.

Just by looking at their job success rates and the amounts they’ve earned, you’ll have an idea of how seasoned and reliable the freelancer is. You can also view the feedback/reviews the freelancer has received from prior clients.
With a robust freelance marketplace platform like Upwork, it’ll only take you minutes to shortlist competent PMs.
What’s next?
While it might be challenging to run a team of web developers and designers, it is not at all impossible. With the help of the right strategies and tools, you can pull it off swimmingly and be on your way to scale your agency to greater heights.
