
Tailwind is a utility-first CSS framework that allows developers to quickly create designs directly inside HTML markup. It has been growing in popularity over the traditional CSS frameworks and has seen both love and hate from the developer community. Those who use Tailwind, swear by its ease of use as well as community support.
If you are looking to develop with Tailwind CSS and are looking for ready made UI kits and components libraries then you have come to the right place. In this article, we will list down all the best as well as free Tailwind UI Kits and Components available for web development.
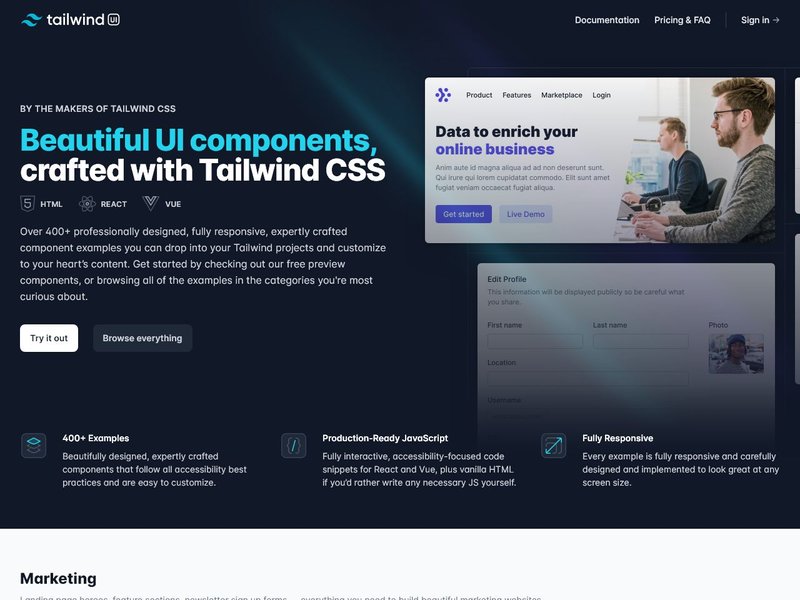
1. Tailwind UI (Official Tailwind UI Kit) – Free Preview

This is a Tailwind UI kit from the creators of the Tailwind CSS framework. It offers 400+ professionally designed UI components which are fully responsive. It also includes production-ready JavaScript for full interactivity and also ships with React and Vue.
While the complete UI kit is a premium offering you can get the preview components for free.
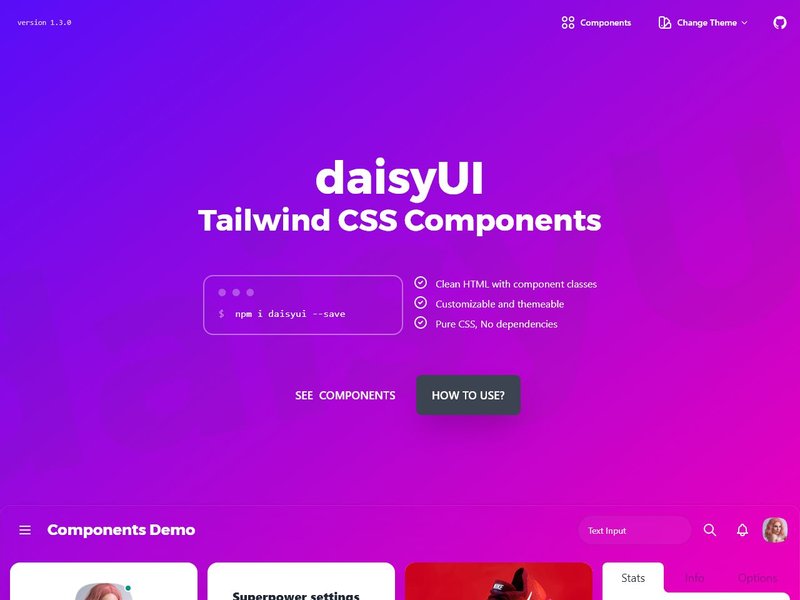
2. DaisyUI (Free)

DaisyUI offers beautifully made Tailwind CSS components with clean HTML component classes such as .btn, .card, .navbar, .alert etc. It is also easily customizable and theme-able. Out of the box it offers multiple themes such as dark, lofi, pastel, dracula and even cyberpunk.
The UI kit is actively being developed and is MIT licensed available on GitHub.
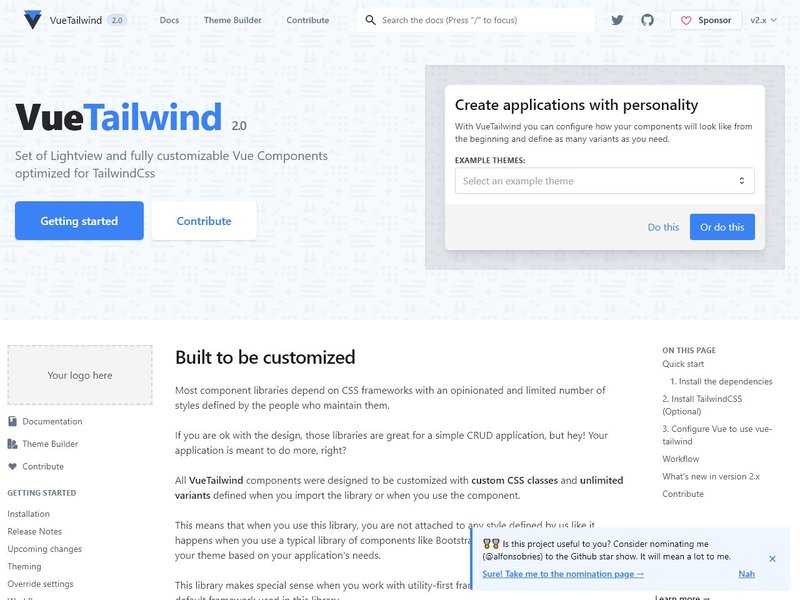
3. VueTailwind (Free)

VueTailwind is a set of customizable Vue components that works with TailwindCSS Framework. You can define your component’s look and feel by defining custom default CSS classes and create different versions of one component with different default settings.
This library is MIT licensed and is completely free. You can also find it on GitHub.
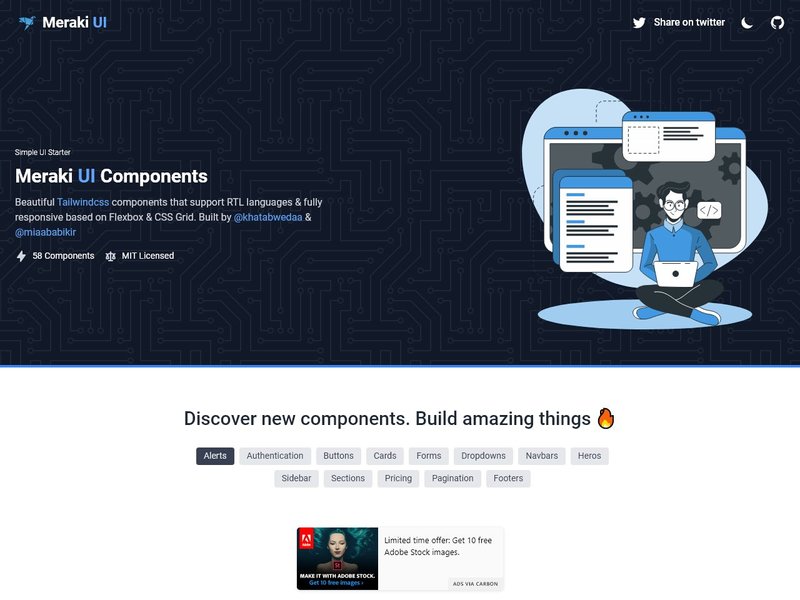
4. Meraki UI (Free)

Meraki UI is a Tailwindcss components library that support RTL languages & is fully responsive based on Flexbox & CSS Grid. It offers 58 Tailwind based components such as alerts, popups, buttons, cards, forms, dropdown, navbar, pagination etc.
This library is also MIT licensed and completely free. Access the GitHub repo here.
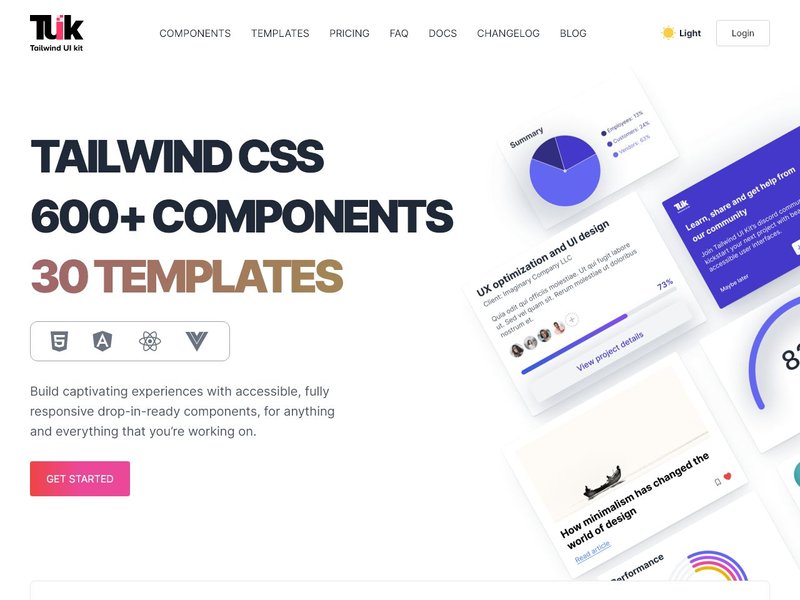
5. TUK (Free and Premium)

TUK offers 600+ beautifully crafted drop-in ready UI components as well as 30 pre built templates for creating websites and applications using Tailwind CSS. It has components that work with React, Angular as well as Vue.
A free community license gets you over 100 free components along with community support. The full version is available as premium offering and offers 600+ components as well as premium support.
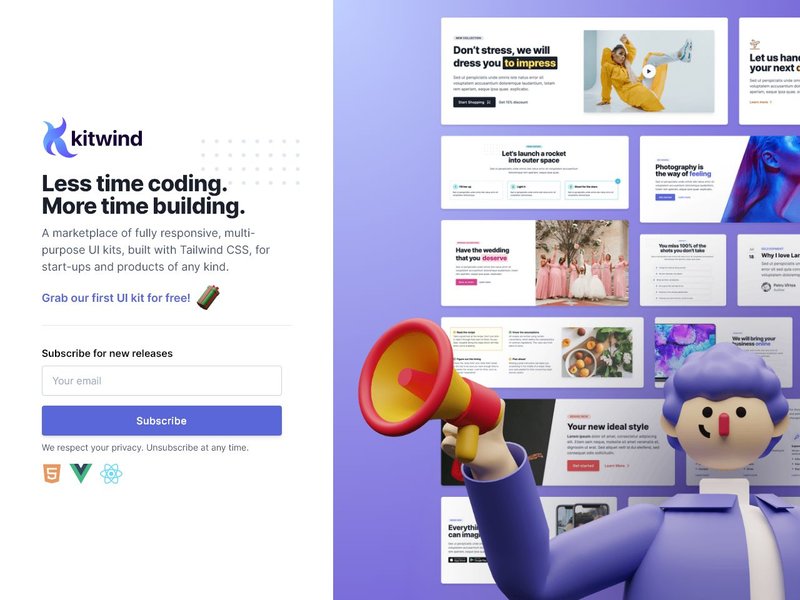
6. Kitwind (Free)

Kitwind promises to offer a marketplace of fully responsive and multi-purpose UI kits built with Tailwind CSS. Currently it is offering its first UI kit Kometa UI Kit for free. It includes over 130 sections that are fully responsive and available in HTML, VueJS, and React. You can use this UI kit for free on unlimited personal and commercial projects.
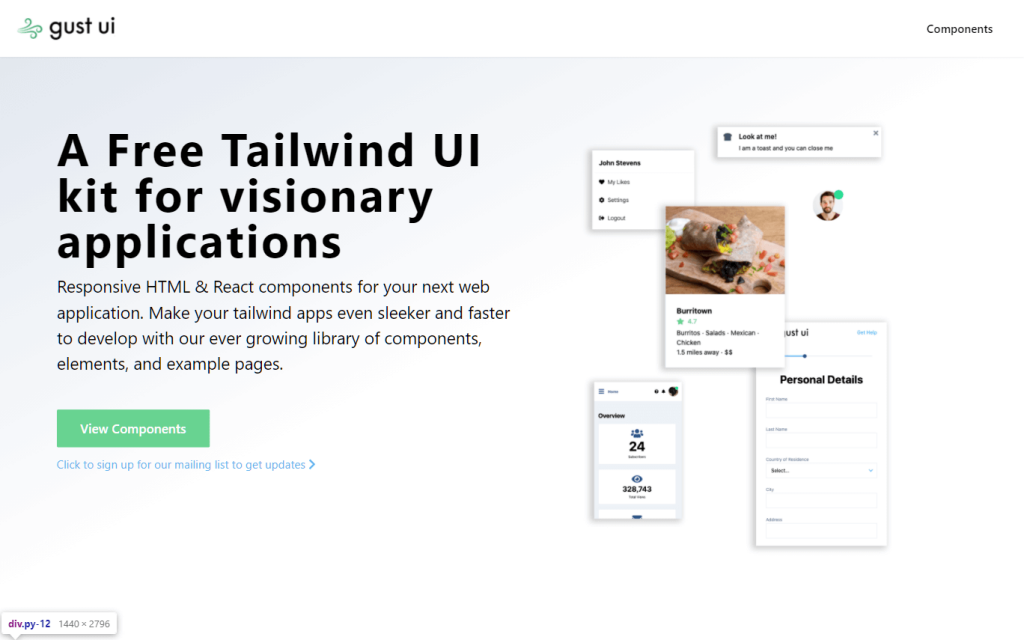
7. Gust UI (Free)

Gust UI is a free Tailwind UI kit for creating responsive HTML & react components in your web application. Currently it offers 50+ reusable React components such as dropdowns, modals, stepper, tabs, toast etc.
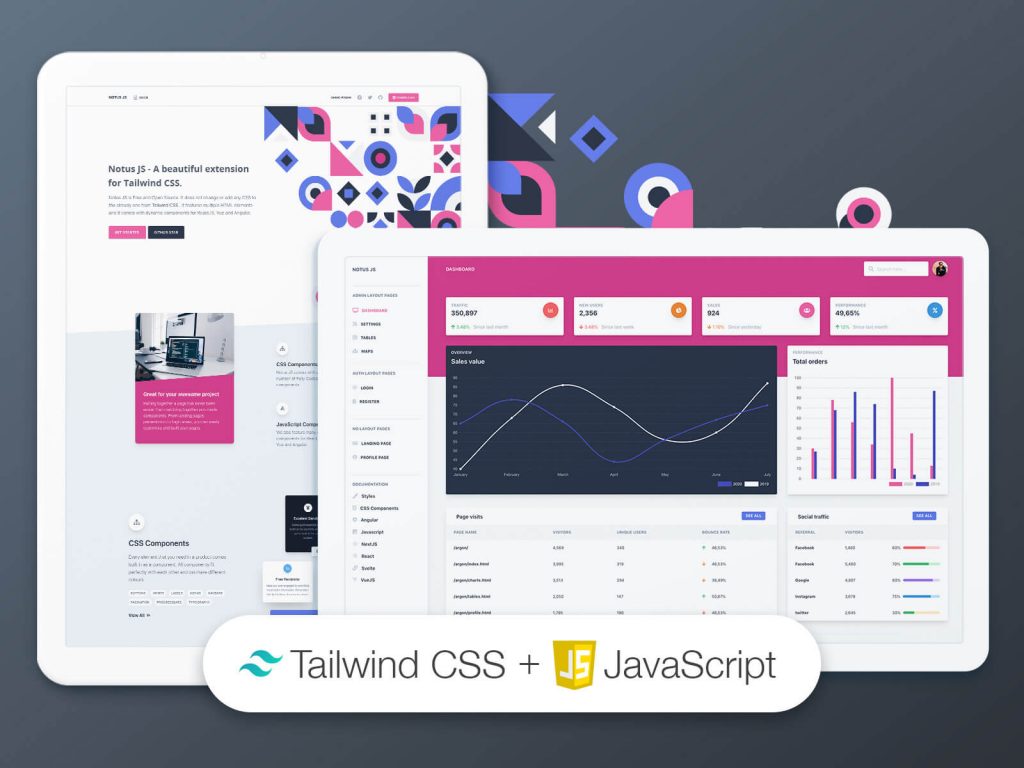
8. Notus JS (Free)

Notus JS is a Free Tailwind CSS UI Kit and Admin template developed by Creative Tim. It offers over 100 components such as progress-bars, tooltips, inputs, popovers etc. Integration with Chartjs, Google Maps and PopperJS are also provided with the UI Kit.
9. Tail-kit (Free)

Tail-kit has over 250 free and open source components and templates available for Tailwind. All components are fully coded and work with React, Angular as well as VueJS. Templates for Dashboard, Landing Pages and Error Pages are also included.
The kit is MIT licensed and available on GitHub.
10. material-tailwind (Free)

This is a free Tailwind Starter Kit which material design components built with React. It is completely open source and is available on GitHub.
If you like material design for the web, then take a look at these material design CSS frameworks.
There you go. We hope that we were able to list down all prominent UI Kits made for Tailwind CSS. If we missed any, then do leave a comment below with your addition. If your UI kit is free and offers high quality design, we will include them in the list above.
Do you use Tailwind CSS for your web projects? Or you are still making a decision for moving from a more popular CSS framework such as Bootstrap. With changes introduced in Bootstrap 5, we have many new features such as expanded color palette, better utility classes and customization, no jQuery dependency, many new controls and RTL support. Given all these, do you prefer Bootstrap over Tailwind? Let us know in comments below.

great post