The team behind the most popular CSS framework Bootstrap has released a new version. As of writing this article, stable release of Bootstrap 5 is out (versions) and available for use. Let us see what are these new introduced features in Bootstrap 5 and what are the differences in Bootstrap 4 vs Bootstrap 5.

While there are many under the hood changes such as a new logo for Bootstrap, move to Hugo from Jekyll, we will touch upon those aspects first that affect web development projects most.
What’s New in Bootstrap 5 for Web Developers
As with any major version change, a lot has changed in Bootstrap 5 over Bootstrap 4. Here is the list of major differences you need to keep in mind when updating your old projects that are built with Bootstrap 4 or earlier. If you are starting a new project with Bootstrap 5 or are using Bootstrap templates, keeping these changes in mind will help you make a decision about choosing Bootstrap 5 over Bootstrap 4.
1. Vanilla JavaScript instead of jQuery
Ever since Bootstrap was introduced, it utilized jQuery as a dependency to offer dynamic features such as menu expansion, carousel, dropdowns etc. However, this forced dependency on jQuery was not liked by many developers who wanted to use Bootstrap with modern JavaScript frameworks such as React and Vue.js. With Bootstrap 5, they have removed this dependency.
Note that this does not mean that there is no JavaScript dependency in Bootstrap 5. Behaviors such as dropdown, slider, popover etc. in Bootstrap 5 depends on Popper as well as its own vanilla JavaScript module. There will be no requirement of adding jQuery. If your project depends on jQuery, you can still add it.
2. Browser support – IE 10 and 11 support removed
With Microsoft moving its efforts completely towards Edge browser, Internet Explorer is fast losing market share. Moreover, Edge has adopted the open source chromium engine which allows it to have all the modern JavaScript and CSS features on par with latest version of Chrome and Firefox. Given this, Bootstrap team has dropped support for Internet Explorer which allows it to provide a modern set of features such as CSS variables, faster JavaScript and better APIs.
Here is a full list of browsers that Bootstrap 5 no longer supports:
- Dropped Microsoft Edge Legacy
- Dropped Internet Explorer 10 and 11
- Dropped Firefox < 60
- Dropped Safari < 10
- Dropped iOS Safari < 10
- Dropped Chrome < 60
- Dropped Android < 6
3. CSS custom properties
Thanks to dropping support for Internet Explorer, Bootstrap 5 now supports custom CSS properties. In Bootstrap 4 root variables were present for only color and fonts. Bootstrap 5 now offers CSS variables in a handful of components and layout options. For example, table component makes use of local variables to make striped, hover-able, and active table styles easier.
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}4. Expanded color palette
Many CSS frameworks such as Tailwind offer an extensive set of color palette which has been quite popular with developers. Bootstrap 5 has now expanded its color palette to include more colors that are present in different shades such as $blue-100, $blue-200, $blue-300, …., $blue-900. This allows you to easily customize the look and feel of your app without ever leaving the codebase. You can easily override these colors with your own color palette using the color shades generator.
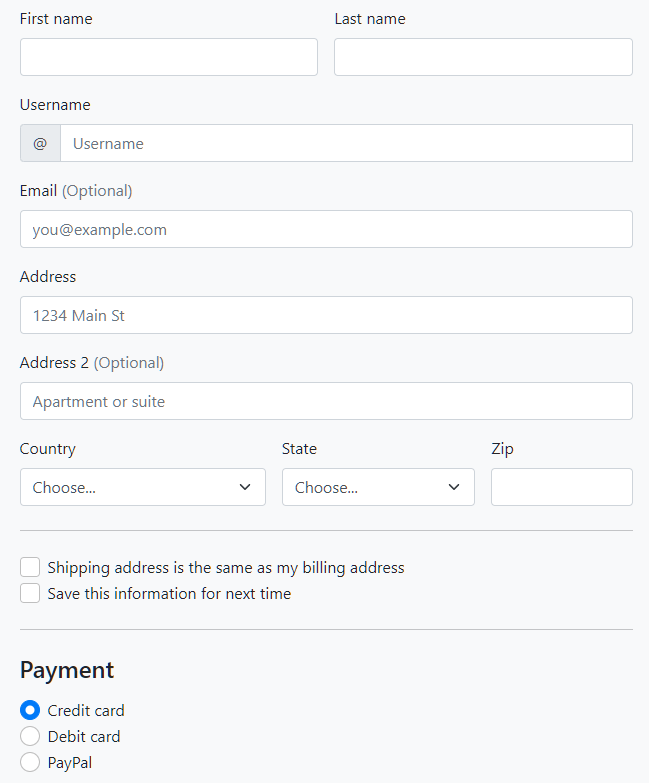
5. Updated Form Controls
Bootstrap 5 includes custom designed form controls. In Bootstrap 4 the form controls were using whatever defaults each browser provided. In Bootstrap 5 the form controls will offer much more consistent look and feel in all browsers due to its custom design.

These new form controls are all built on completely semantic, standard form controls and thus there is no need of adding extra markups for form controls and labels.
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>6. Utilities API
A new utility API has been built into Bootstrap 5. You can use Sass to create your own utilities. You can also use the utility API of Bootstrap to modify or remove the default utility classes.
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),You can also now use the state option to generate pseudo-class variations such as :hover and :focus. An example:
$utilities: (
"opacity": (
property: opacity,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
);CSS utility classes that get generated with above:
.opacity-0-hover:hover { opacity: 0; }
.opacity-25-hover:hover { opacity: .25; }
.opacity-50-hover:hover { opacity: .5; }
.opacity-75-hover:hover { opacity: .75; }
.opacity-100-hover:hover { opacity: 1; }
7. Enhanced grid system
While Bootstrap 5 keeps the grid system structure that was introduced in Bootstrap 4, it enhances it by adding new classes. This would mean less effort will be required to move the grid structure from the older to newer version.
Here is the what changed in the Bootstrap 5 grid system:
- New
xxlgrid tier. - Gutter classes can be added in grid using
.g*utilities. - Form layout options have been replaced with the new grid system.
- Vertical spacing classes have been added.
- Columns are no longer
position: relativeby default.
8. CSS Grid Support
Bootstrap 5 has introduced an experimental version of CSS Grid as an opt-in replacement to the default grid system. Using it is not mandatory, however those who prefect CSS Grid over Flexbox would like it.
9. New offcanvas component and Navbar Offcanvas
A new offcanvas component has been added in Bootstrap 5 which can be used to create expanding sidebars for navigation or for shopping carts or offcanvas menu. These offcanvas components can be placed on the left, right, or bottom of the viewport and can be configured with data attributes or the JavaScript APIs.
.navbar-expand-* classes has also been expanded to include support for offcanvases inside the navbar. You can wrap your navbar elements with the appropriate offcanvas HTML and point your navbar toggler button to the offcanvas menu for it to work. Read the offcanvas navbar docs for more information.
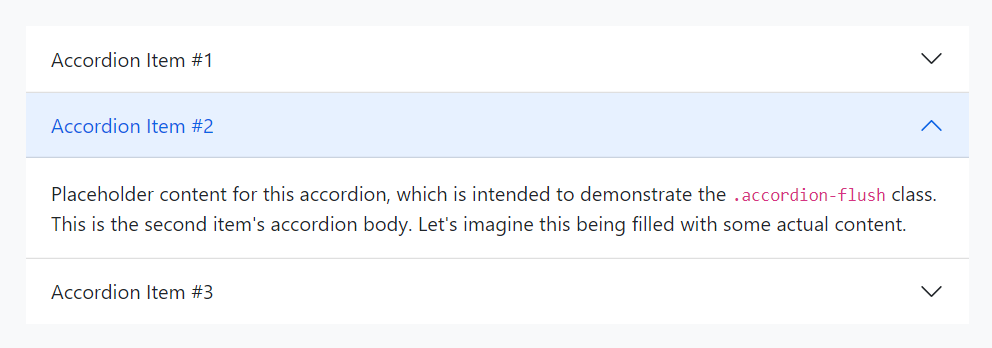
10. New accordion
Bootstrap 5 adds support for brand new .accordion component. The new accordion includes Bootstrap Icons as chevron icons indicating state and click-ability. You can also use .accordion-flush to remove the default background-color, some borders, and some rounded corners to render accordions edge-to-edge with their parent container.

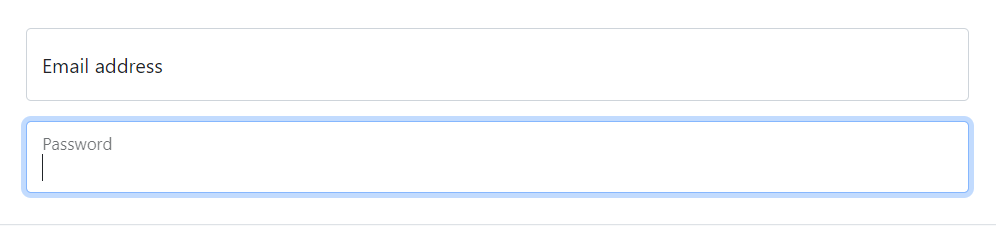
11. Floating labels in Form Inputs
A new floating label support has also been added in bootstrap 5. This behavior is similar to the behavior shown by many material design UI frameworks such as MDB. Form validation styles also work as expected with floating labels present.

12. Placeholder component

A new placeholders component has been added that allows you to create UI while your app is still loading.
13. RTL support

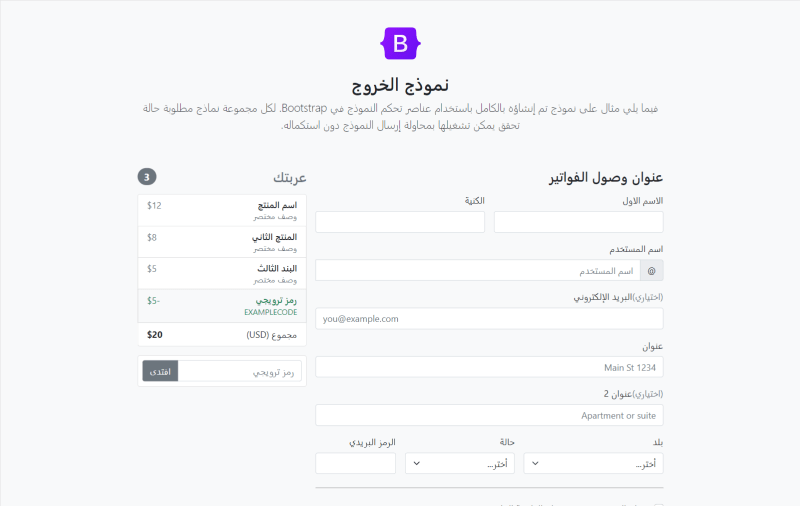
Bootstrap 5 now includes RTL support. RTL (right-to-left) support means that you can build websites in languages such as Arabic, Hebrew, Pashto, Persian, Urdu, and Sindhi. The writings in these languages starts from the right of the page and continues to the left which demands it’s own specific style settings in order to accommodate with your overall design. Now that Bootstrap 5 has the RTL support in-build, you will be able to use RTL versions of Bootstrap CSS file to create RTL websites. Check docs and examples for RTL.
14. Easier customization & theming
Bootstrap 5 offers a new Customize section which expands on v4’s theming page with more content and code snippets for building on top of Bootstrap’s source Sass files. A npm starter project is also provided to help you get started with customizing Bootstrap faster. Setting up Bootstrap with Parcel is also now documented.
15. Namespaced data attributes
Bootstrap utilizes HTML attributes to enable JavaScript behaviors. In Bootstrap 5, all such attributes have been renamed from data-* to data-bs-*. Thus all data attributes in Bootstrap 5 now contain bs as an infix. You will need to do find all replace all such data attributes when moving from Bootstrap 4 to 5, however going forward this will keep the data attribute naming of Bootstrap separate from that required by any other libraries or your own.
16. Popper.js v2
Tooltips and popovers in Bootstrap are powered by Popper.js. In Bootstrap 5, v2 of Popper.js has been adopted which brings small breaking changes:
- Removed
offsetoption from Tooltip/Popover and Dropdown. This can now be achieved using thepopperConfigparameter. - The
fallbackPlacementoption has becomefallbackPlacements.
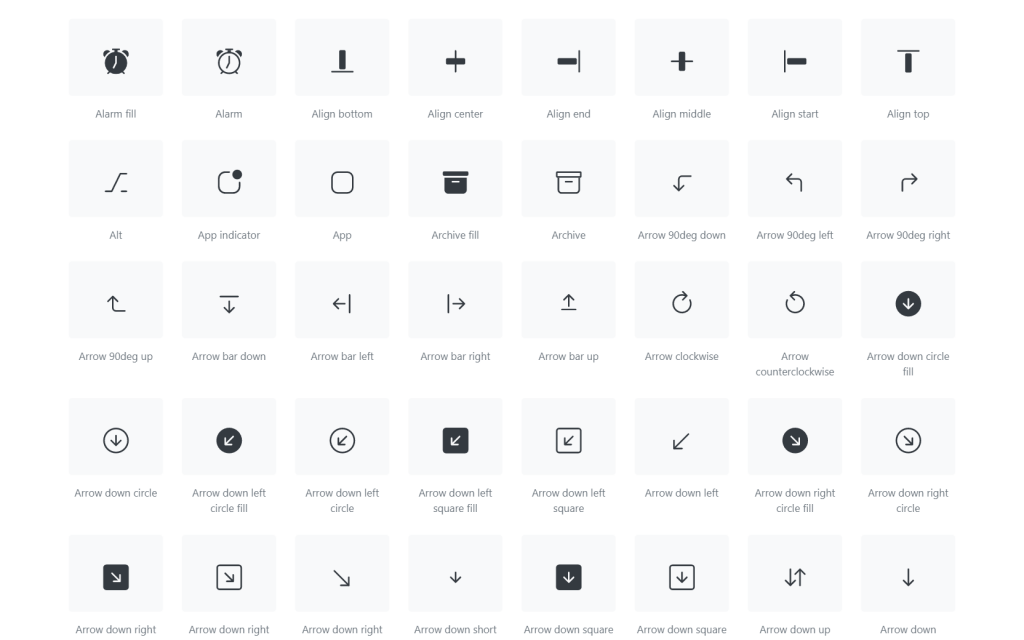
17. SVG Icon Library
Bootstrap now offers SVG library of 1,000+ icons that are easy to integrate in your code. You can add these icons by inline code or SVG sprite. A web font version will also be introduced with the stable release of this icon library. We have been using this icon library in our current projects (including Bootstrap 4) and have found it to be quite extensive.

18. Better Documentation & Examples
You will also notice a new look and feel to the Bootstrap 5 documentation site which has been revamped to improve readability. Sidebar in documentation now uses expandable sections for faster navigation. You will also find improved Sass docs which will help you customize the default Bootstrap experience.
New examples have been added with several snippets for headers, heroes, jumbotron, features, and sidebars.
19. Hugo over Jekyll for site generation
Bootstrap’s documentation site has adopted Hugo over Jekyll for its static site generation. Hugo is a popular and fast cross platform static site generator written in Go. You can learn about top static site generators here.
20. New Logo
Lastly, Bootstrap 5 now sports a brand-new logo (attached at the start of the article).
Bootstrap 5 vs Bootstrap 4 – Which one to use?
Here are some reasons why you would want to stick to Bootstrap 4 in your current projects:
- Your project needs support for IE 10 and IE 11.
- Your project is dependent on jQuery and you don’t need new features of Bootstrap 5.
- You are already using Bootstrap 4 and don’t want to accommodate new breaking changes of Bootstrap 5 yet.
And here are the reasons why you would want to switch over to Bootstrap 5 in your new projects or update your older ones:
- You are using React or Vue.js and want to use Bootstrap without the dependency on jQuery.
- You want to utilize the new features of Bootstrap such as expanded color palette, enhanced grid system, custom utilities, RTL etc.
As for me, I will keep using Bootstrap 4 in my existing projects. For new web projects, I will start using Bootstrap 5 right away to make use of the new features introduced. Slowly, I will upgrade my existing projects to move to the newer version. You can read the official migrating to v5 guide on Bootstrap site to check of the different classes that would need updating and any additional migration steps.
Checkout Bootstrap templates by our team as well as these Bootstrap UI Kits.
Bootstrap is one of the most popular responsive CSS frameworks that web agencies and web developers prefer. There are many Bootstrap based templates, themes and libraries available which you can find such as these best Bootstrap Templates, Bootstrap admin templates and Bootstrap UI Kits.

Awesome article.
I find this article very comprehensive and useful.👍
Thanks for sharing.
It will be great if all breaking changes are also listed. But with what you’ve mentioned, I think I’m gonna stick with bs4. I can still use vuejs with jquery with no hassle. Thanks for the information.
Thank you very much for the information. The next project will be realized with bootstrap 5 – I am exited if the performance gets even better.
Awesome article.
that’s wonderful!
Very helpful
I found the comparison very helpful, thanks.
Awesome article.
This article was very helpful for me!
How about the drop of support for visibility classes and their awful replacement?
Helpful article! Caught this in #15: “Thus all data attributes in Bootstrap 5 not contain bs as an infix.” Should it be “now”?