When you want to present screenshot of a website, it is a good idea to wrap it up inside a browser mock-up to make it look more realistic and presentable. This process generally involves manually taking the website screenshot, finding a suitable browser mockup and then using a photo editor such as Photoshop to embed the screenshot inside browser.
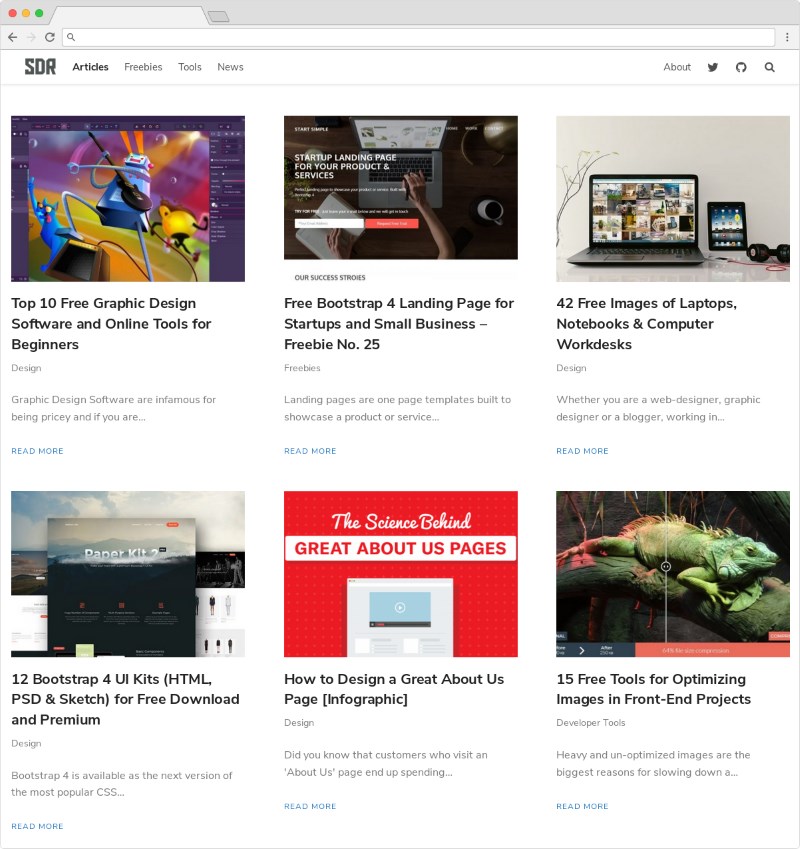
If you are like me and often find the need to create such browser mock-ups, doing everything manually becomes tiresome. Thankfully, there is a free online service which makes this process super easy. Read on to find out how I create realistic website mock-ups inside a browser frame in a single click (similar to one shown below).

The online app I use to create website mockups inside browser is:
BrowserFrame
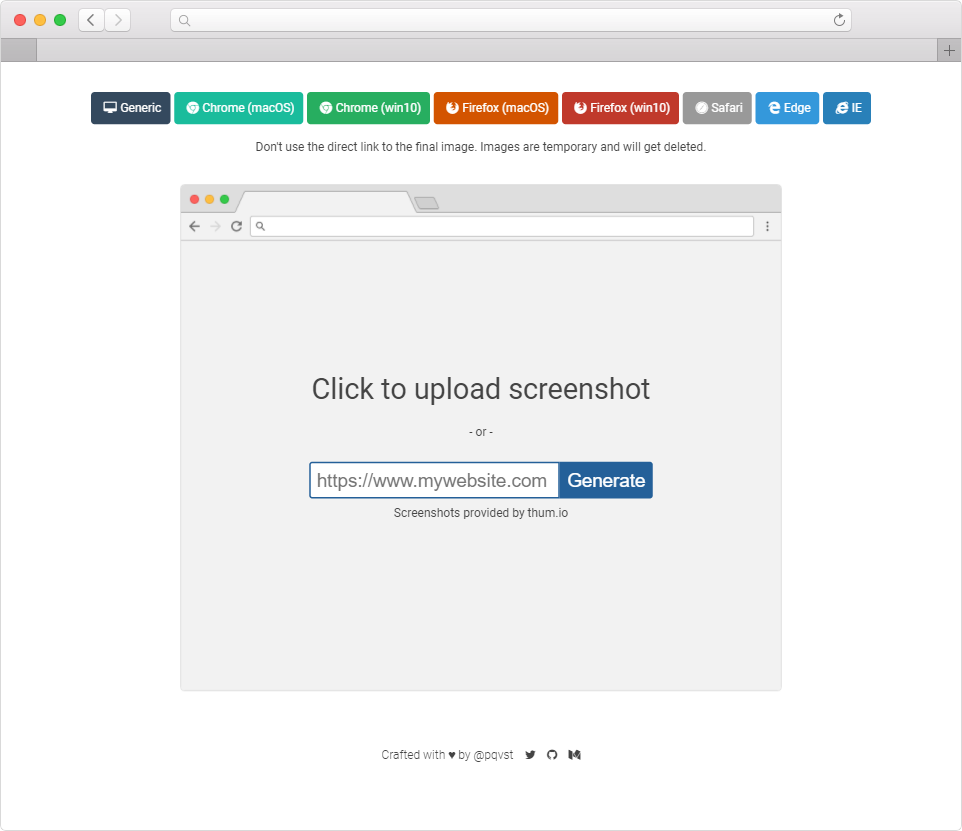
BrowserFrame is a web app created by Philip Bergqvist, and it provides the option to create browser mockups from URLs for free. Just paste the URL of the website in the text-box and hit generate. The service will automatically take a screenshot of the URL provided and embed it inside the browser frame selected.
You have the option of creating mockups with different browser frames. This includes a generic minimal browser frame, Chrome on MacOS or Windows, Firefox on MacOS or Windows, Safari, Edge as well as IE.

If you are not satisfied with the automated screenshot done by this browser mockup generator, you can manually provide a website screenshot too. For cases where you need the mockup to be exact size, uploading a screenshot yourself is a better option.
Once the mockup is generated, you can download the final image. Note that the final image is in PNG format which may be quite large in size for some cases. You would want to convert it to JPG if you want smaller size image.
BrowserFrame works like a charm when it comes to creating website browser mockups. While I do feel a couple of additional features such as specifying the view-port size for website rendering via URL could have been a nice add-on, the existing feature of uploading website screenshot covers it already.
This free service comes in handy for me for taking nice screenshots of websites and for creating mockups of website templates and themes. Do you have any other similar useful service to share for web designers and developers? Let us know in comments.
