
Glassmorphism design style has spread its wings in the UI design world. We have many user interfaces and design styles following the frosted glass effect style also known as Glassmorphism. In this article, we have collected together some of the finest code snippets and examples with live demo of Glassmorphism UI. These designs encompass the Glassmorphism design style using transparency, blur, shadow and glass like effect using CSS and HTML.
We have linked to the full code and demo of all the examples listed below. They are available on CodePen with easy to edit or copy code of HTML, CSS and JS (where needed). You can click on the image or the button provided below the screenshot for going to the CodePen demo. Designers who created these UI are also mentioned with each examples. You can follow them on CodePen if you like their design.
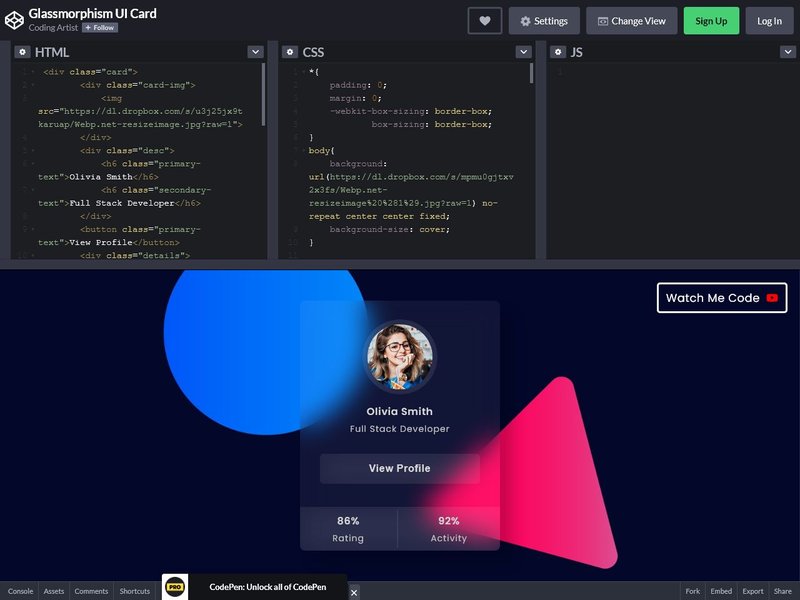
1. Glassmorphism UI Card by Coding Artist

This is an example of Glassmorphism UI Profile Card using plain HTML and CSS.
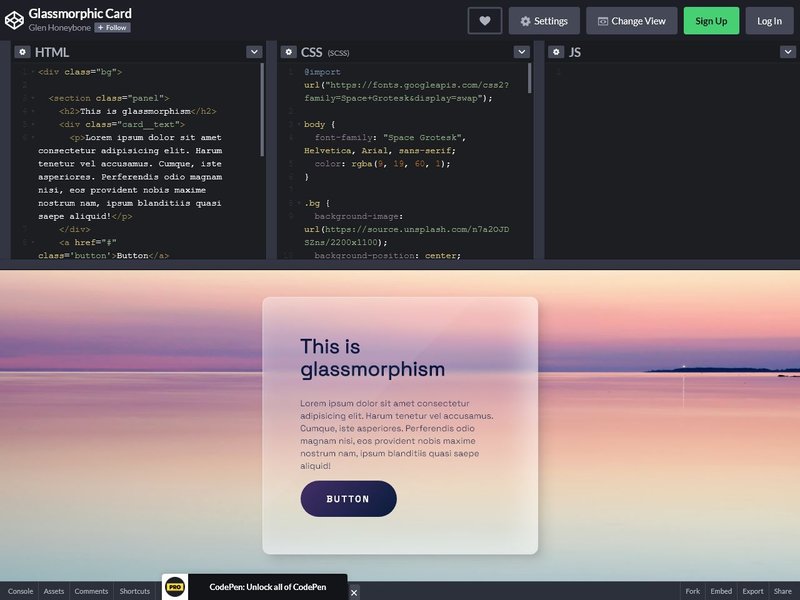
2. Glassmorphic Card by Glen Honeybone

Here we have a simple Glassmorphic Card done in HTML and CSS by Glen Honeybone.
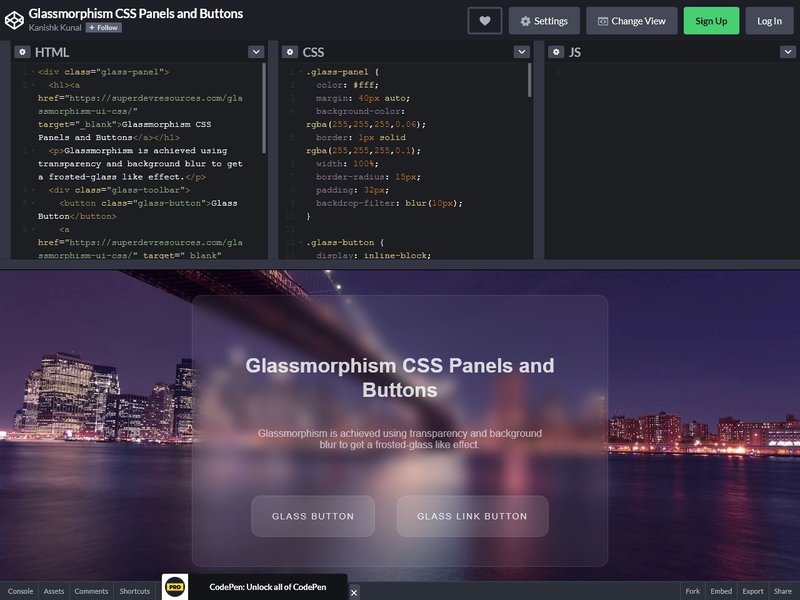
3. Glassmorphism CSS Panels and Buttons by Kanishk

This shows you how to create quick and simple Glassmorphism UI with CSS. It includes Panels and Button created with Glassmorphism style.
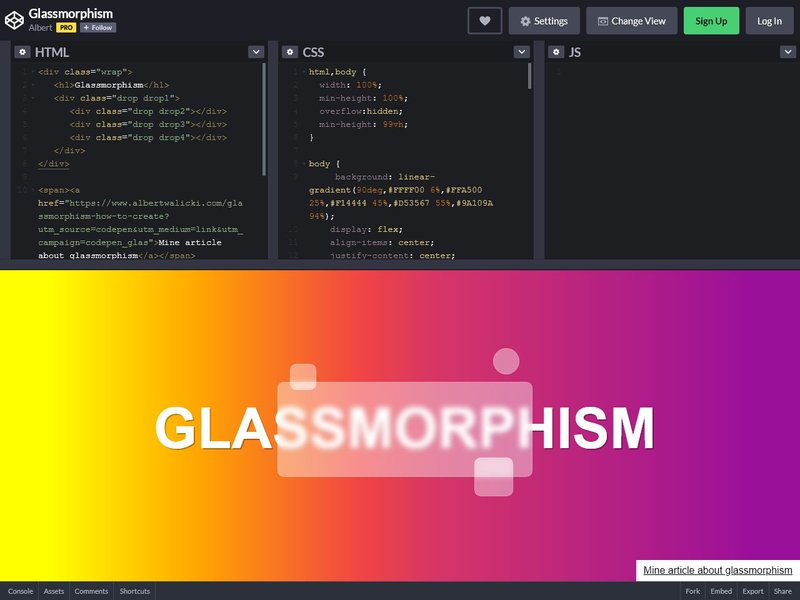
4. Glassmorphism by Albert

This is another simple example of Glassmorphism design trend done in pure CSS. You can find the glass panel blurring the text in the demo.
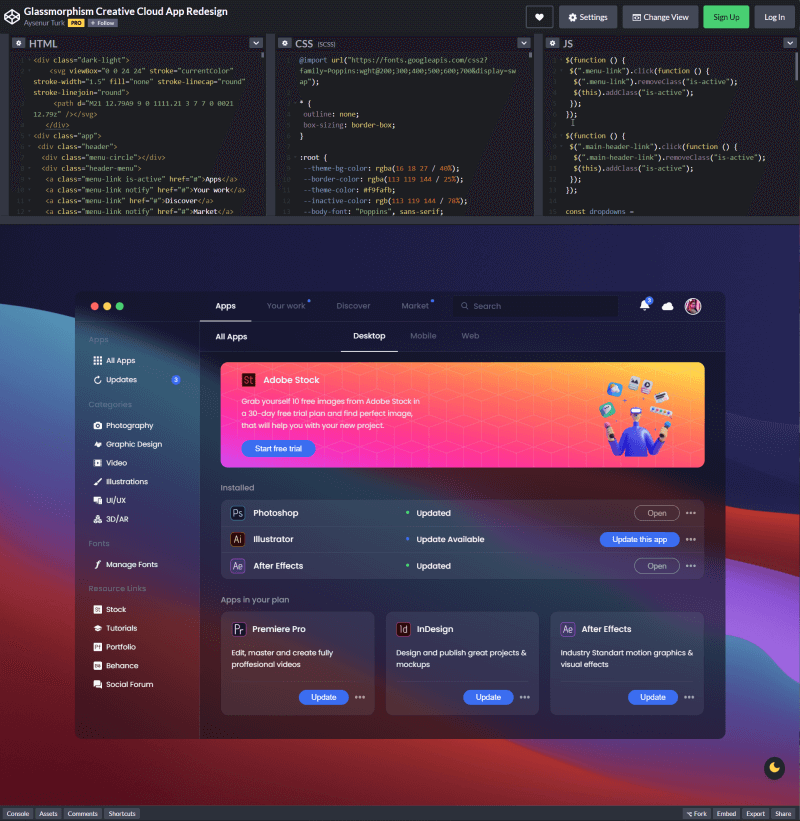
5. Glassmorphism Creative Cloud App Redesign by Aysenur Turk

This is a full UI code example of Creative Cloud App Redesign in Glassmorphism.
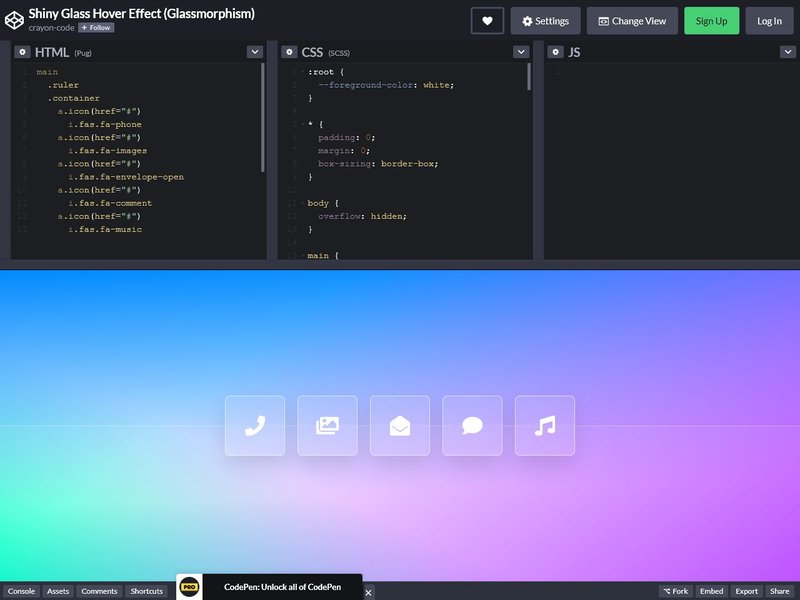
6. Shiny Glass Hover Effect (Glassmorphism) by crayon-code

This is a demo of how to create shiny glass hover effects with Glassmorphism. There is also this tutorial which explains how this effect was made.
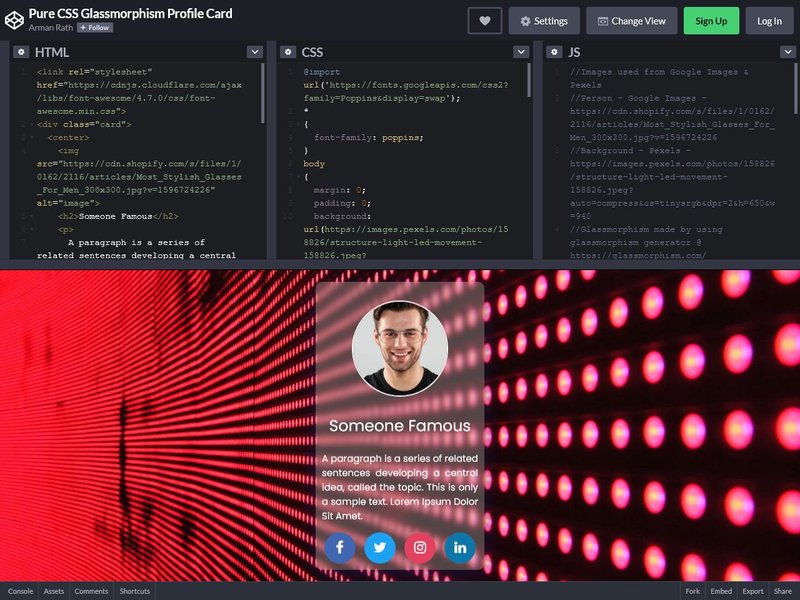
7. Pure CSS Glassmorphism Profile Card by Arman Rath

This is a demo of pure CSS Glassmorphism Profile Card with social profiles.
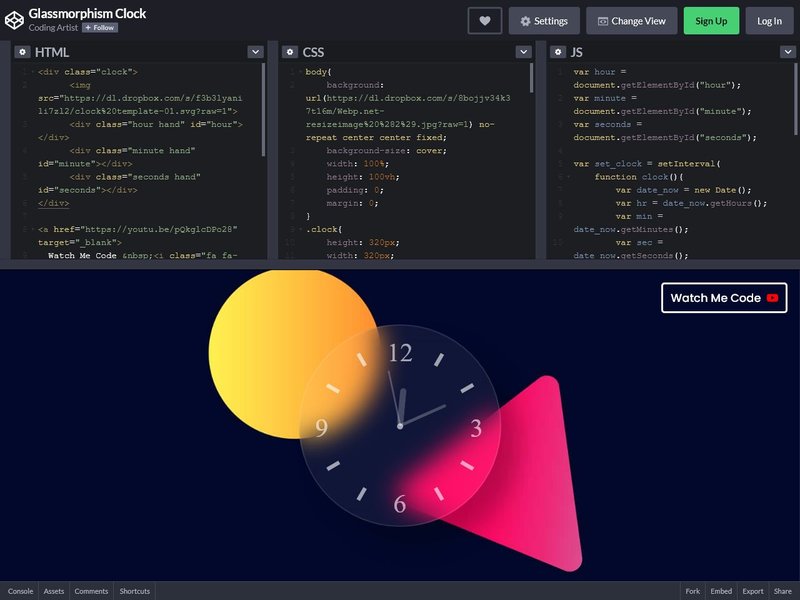
8. Glassmorphism Clock by Coding Artist

A working example of Glassmorphism UI Analog Clock with blur and clock hand animations.
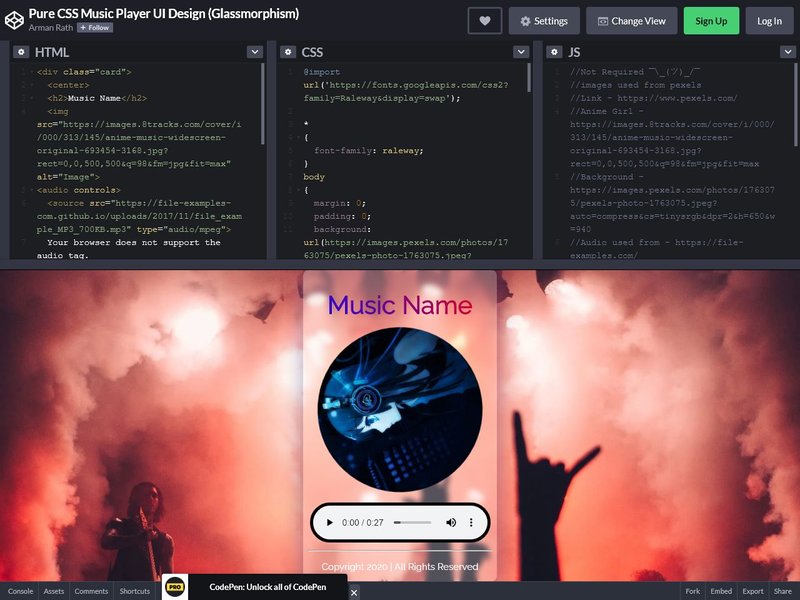
9. Pure CSS Music Player UI Design (Glassmorphism) by Arman Rath

A pure CSS music player UI design done with Glassmorphism.
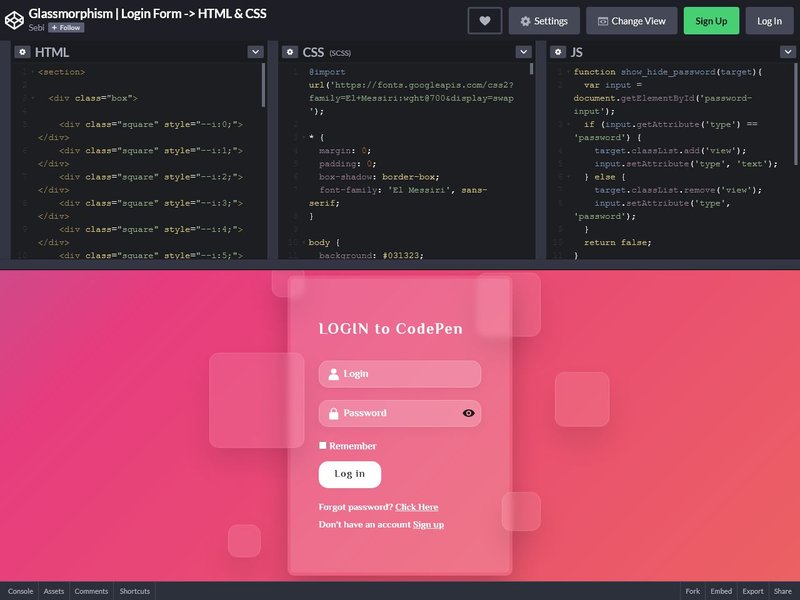
10. Glassmorphism by Sebi

This is a demo of Glassmorphism design login screen with login form and buttons.
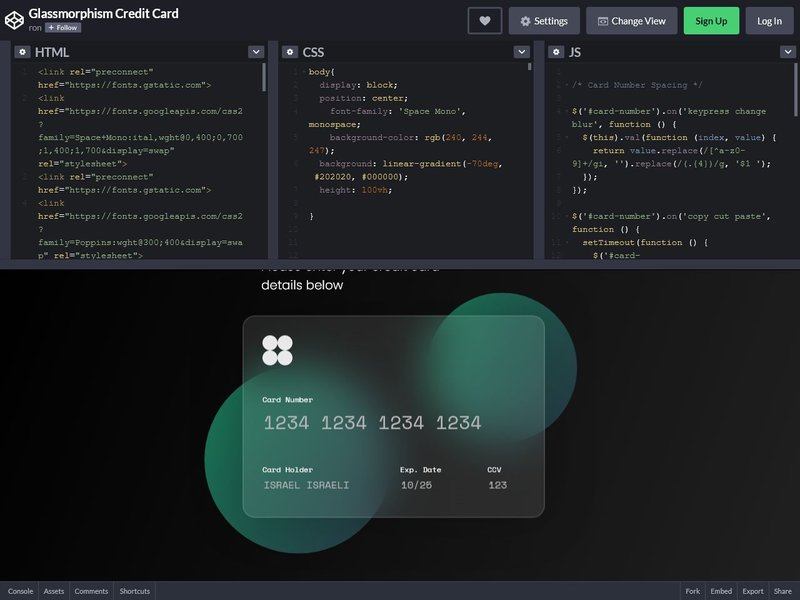
11. Glassmorphism Credit Card by Ron

This is a Glassmorphism UI design example for taking Credit Card inputs with a real looking Credit Card design.
12. Glassmorphism by Vihanga nivarthana

Find pure CSS animations with Glassmorphism in this UI example.
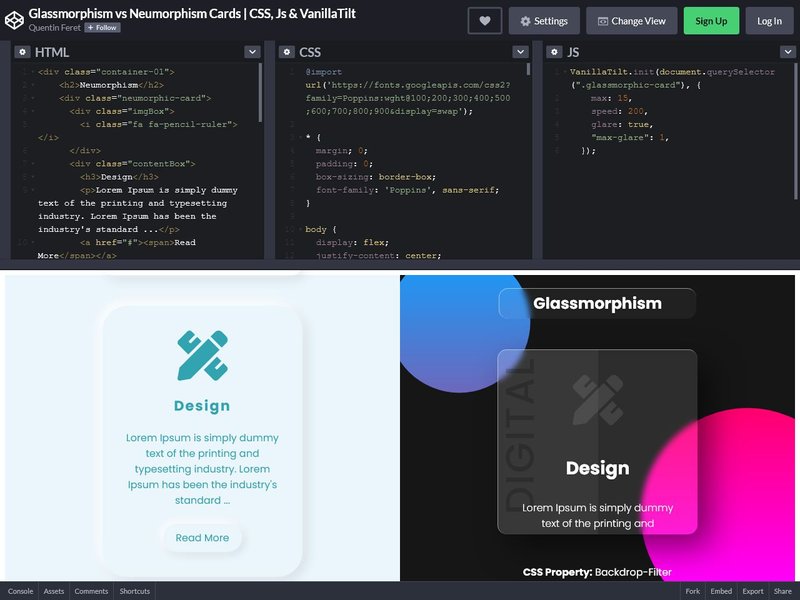
13. Glassmorphism vs Neumorphism Cards by Quentin Feret

This is a showcase of Glassmorphism cards along with another popular design trend Neumorphism. Shining and tilting glass like effect are present in the Glassmorphism cards in this example.
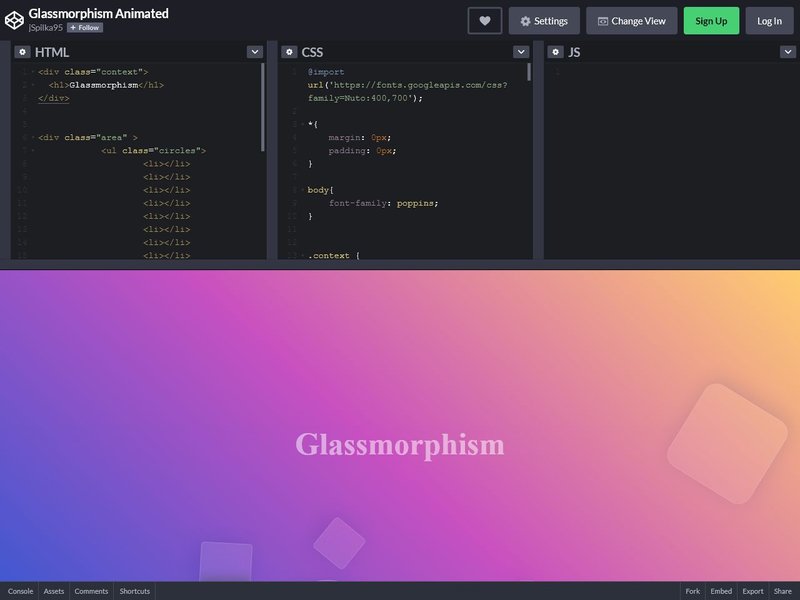
14. Glassmorphism Animated by jSpilka95

Here we have another pure CSS animation with Glass pieces floating upwards. This can find great use in website featured section backgrounds.
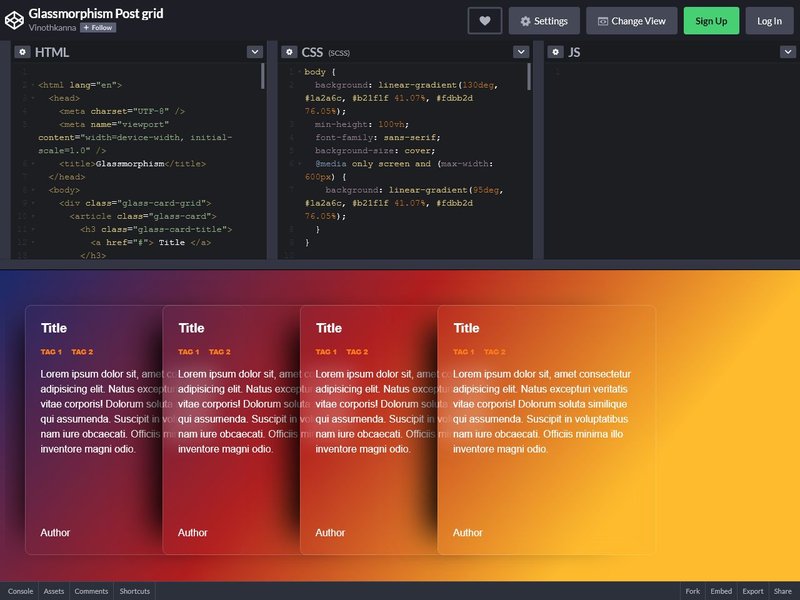
15. Glassmorphism Post grid by Vinothkanna

This is an example of responsive Blog post grid designed using Glassmorphism style. It also adds hover animations for each card.
We hope you liked our collection of Glassmorphism Design. If you have created a similar demo or UI design then do leave the link of working example in the comments below. Don’t forget to share this article in your developer community.
