Heavy and un-optimized images are the biggest reasons for slowing down a site. Whenever you are using images in your front-end projects, you may want to ensure that you are using an optimized version of that image. In this article, we are listing free tools and resources which can help you reduce image size before using them in your websites and web apps.
There are many image formats supported inside browsers: PNG, JPG and GIF are some of the most popular image formats available which are widely used across websites. However, these image formats tend to be larger in size unless you optimize them before using. The optimization starts with reducing the dimension of the image to an optimal size required to fit inside your website content.
Further optimization can be done by compressing them using an image compressor. This post lists down free tools which can help you compress your images to a smaller size. Note that some of the compression algorithms can reduce the image quality, however if you are wisely choosing the compression level then you should be able to get a good quality compressed image.

For a font-end developer, it is much easier to include image optimization tool in their front-end workflow. If you are using Gulp or webpack, then you can find node modules (see the end of the article) that can be integrated into your development workflow and help you auto optimize images before generating and publishing the website. Alternatively, you can use any of the free image optimization tools listed below to manually compress images.
Online Image Compressors
Kraken.io
Kraken.io offers a free online image optimizer which can do lossy or lossless compression of many image formats include PNG, JPG and SVG. The free web interface allows file uploads of up-to 1mb and you can upload multiple images at once for compression.
TinyJPG
TinyJPG does compression of JPEG images and is able to produce great quality JPG images at a very small size.
TinyPNG
TinyPNG uses smart lossy compression techniques to reduce the file size of PNG images. You are allowed to upload multiple images (upto 20) with maximum file size of 5MB. They also offer a Photoshop plugin.
Optimizilla
Optimizilla offers a web-interface and can compress JPG and PNG images. You can upload upto 20 images and use a slider to control the compression level.
SVGOMG
SVGOMG can be used to compress SVG images. This tool can remove white-spaces, clean-up IDs and perform other optimizations to reduce SVG image size.
Compressor.io
Compressor.io is another free web based tool for compressing images. It can work with 4 different file types: JPEG, PNG, GIF and SVG and provides an option to perform both lossy as well as lossless compression. It has a file size limit of 10MB, however ability to multi-upload images isn’t available.
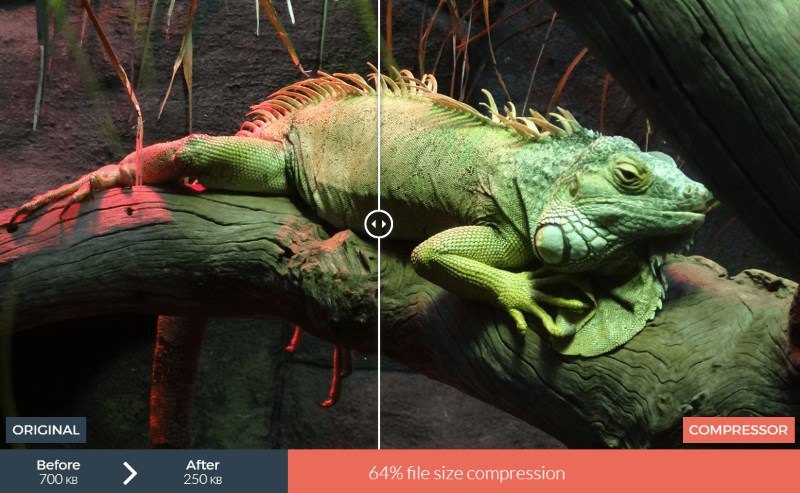
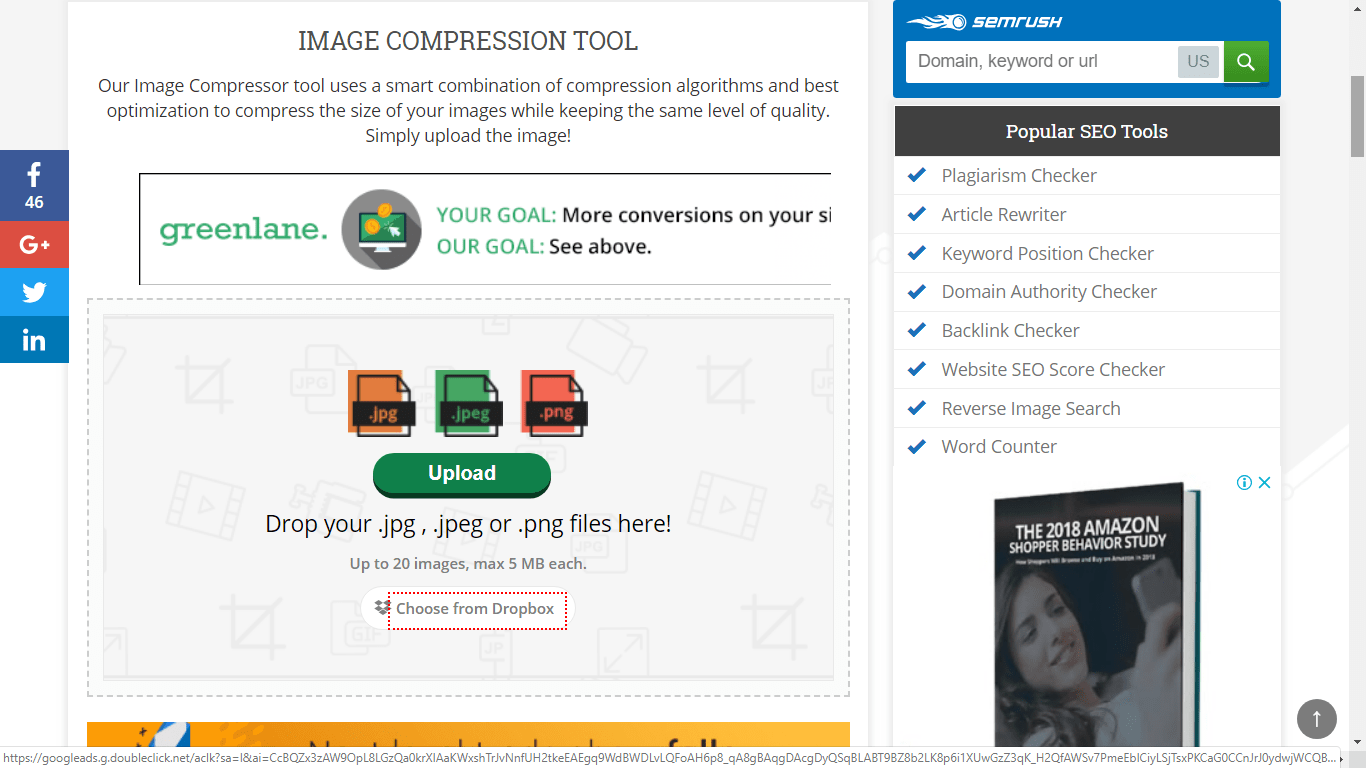
Image Compressor

Image Compressor by SmallSEOTools uses a combination of compression algorithms and best optimization to compress the size of your images while keeping the same level of quality.
Offline Image Compressing tools (CLI & Apps)
ImageOptim (Mac OS X)
ImageOptim is an image compressor for Mac OS X which can compress PNG, JPEG, GIF and SVG files.
FileOptimizer (Windows)
FileOptimizer works on Windows and can reduce file size of many image formats as well as video files.
PNG Gauntlet (Windows)
PNG Gauntlet can be used on Windows to bulk-optimize PNG images.
Trimage (Linux)
Trimage is a cross-platform GUI and command-line interface which includes multiple tools: optipng, pngcrush, advpng and jpegoptim for reducing image file size.
ImageAlpha (Mac OS X)
ImageAlpha does 24-bit PNG file compression on Mac OS X.
imagemin-app (OS X, Linux and Windows app)
This is a cross platform image compression app built with the imagemin library (see below).
Image Compressors for Node.js based projects
imagemin
This node.js library can be used to minify images in your web-apps and web projects. You can also use the imagemin-cli if you want to optimize from the command line or for configuring in package.json scripts. If you are using gulp or webpack, you can use the modules listed below instead.
gulp-imagemin
If you are using gulp then this module can help you minify PNG, JPEG, GIF and SVG images. It uses imagemin under the hood and seamlessly integrates into your gulp workflow. It comes bundled with the following lossless optimizers:
- gifsicle — Compress GIF images
- jpegtran — Compress JPEG images
- optipng — Compress PNG images
- svgo — Compress SVG images
img-loader (webpack)
If you are using webpack for your font-end tooling then this loader will load images in your projects after minimizing them. It has the following optimizers:
- gifsicle for compressing GIF images
- mozjpeg for compressing JPEG images
- optipng for compressing PNG images
- pngquant for compressing PNG images
- svgo Cfor compressing SVG images
There are many advanced techniques that can also be used for reducing image sizes such as using a WEBP version of the image for supported browsers, using an SVG image where possible, using srcset to specify images for different screen-sizes and so on. We recommend you to read more about these advanced techniques in order to apply them in your front-end projects.
Oh, and don’t forget, you can find many free and high quality images on these stock photo sites for use in your websites.

problogbooster.com : I haven’t became aware of image compression and optimizer tools before reading this post. Most of the times I used to publish the image on my blog, but I was no thought about image compression and optimizer that is why I was posting big size image.
Optimizing images & using a CDN has become necessary for online publishing. And we all know that large sized image is not good to the fast loading of any page. I was concerned about to compress my images before I upload, it sucks blog load speed. But now I have got a solid solution from this post. Image compression is a must task to accelerate blog speed. This is a great and handy article for those who are using more images on their blog or website. I am excited to work on these tools for sure.
I am thankful that you created this blog for bloggers. I am new to the internet world, and surprisingly I found you to guide me in a right direction…