
In the actual world, there are many different ways to identify a person. The same is true for the digital world. In the realm of digital technology, this process is referred to as authentication.
People who do not have not been authenticated are unable to access any of the protected resources that an organization has. These protected resources may include sensitive website portals, servers, and other network based devices. Authentication is important because it enables organizations to keep their networks and applications secure by allowing only authenticated users to access their protected resource. This prevents unauthorized users from accessing protected resources.
Why Passwordless Authentication is Necessary

Data breaches occur on a daily basis. In these breaches sensitive user data can be dumped into public domains, which also includes the usernames and passwords of the users. This used to present a risk to users who use the same password on different portals because their data may have been compromised.
To combat this, companies created the multi-factor authentication (MFA) system, which is an authentication method that requires the user to provide two or more verification factors to gain access to a resource. For example, in addition to the username and the password, users also need to submit an OTP. This OTP is usually created by an authentication solution such as Authy.
However, even in such a system, the major participation of a username and password makes the authentication susceptible to flaws. To stay ahead of the curve, a new method known as passwordless authentication is being adopted by many companies.
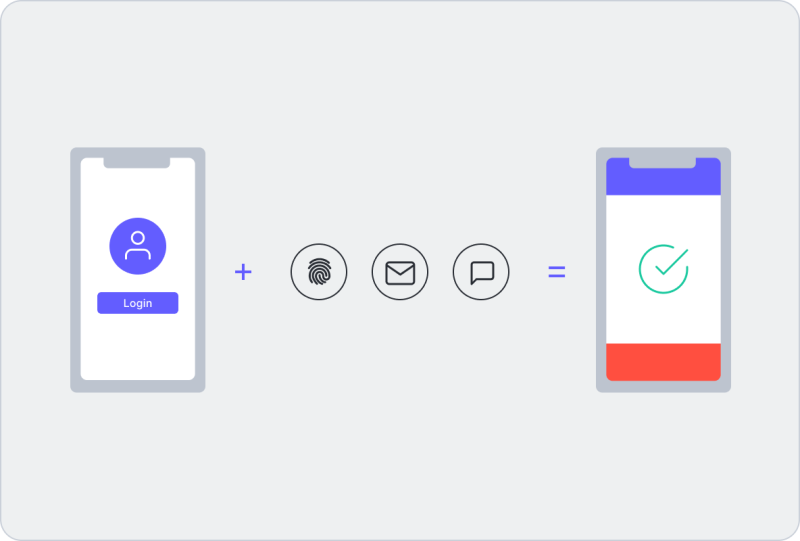
When using passwordless authentication, a user is not required to enter a password. Instead, more secure options such as possession factors (such as registered smartphones or one-time passwords) or biometrics are used (fingerprint, retina scans). Most companies are now working to implement passwordless authentication fully.
Passwordless authentication fixes a lot of the security flaws present in older methods of authenticating user credentials since no passwords are involved. The most important one is that even if a data breach occurs only some non-sensitive information gets disclosed such as an email address or mobile number.
Implementing Passwordless Authentication in VueJS
There are a lot of ways passwordless authentication can be implemented. Organizations usually put in a lot of effort into developing a secure flow that basically deals with proper passwordless authentication. But there is a new way to implement this that is pretty easy and only requires you to run a few commands.
Frontegg offers the most sophisticated user management layers available that were developed to cater to the specific requirements of rapidly expanding businesses. It lets you add both authentication and authorization with just a few clicks. It also provides different authentication methods such as passwordless authentication and sign-in with Google or other third party services. Let’s understand how we can implement this easily.
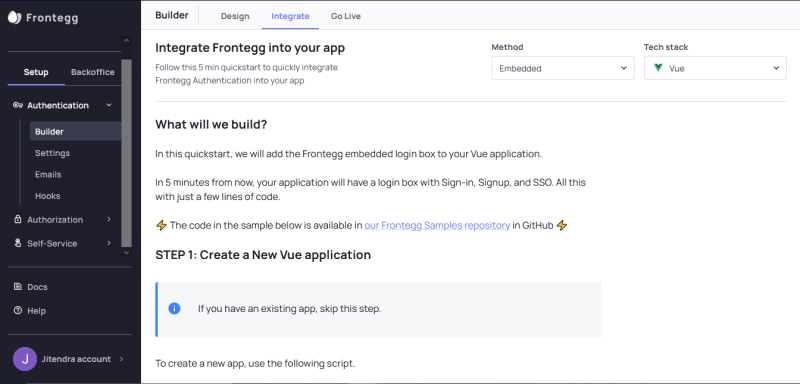
Upon creating an account on Frontegg, you will be redirected to a dashboard on which you will have options to set up authentication and authorization. Since we are setting authentication we will be choosing that.

After choosing authentication, click on Integrate. It will give you a lot of different options to choose from. Since we are using VueJS, I will be choosing the same.
Once VueJS is chosen, Frontegg will show you a few different steps that you’ll need to perform in order to integrate passwordless authentication using VueJS.
Let’s follow them!
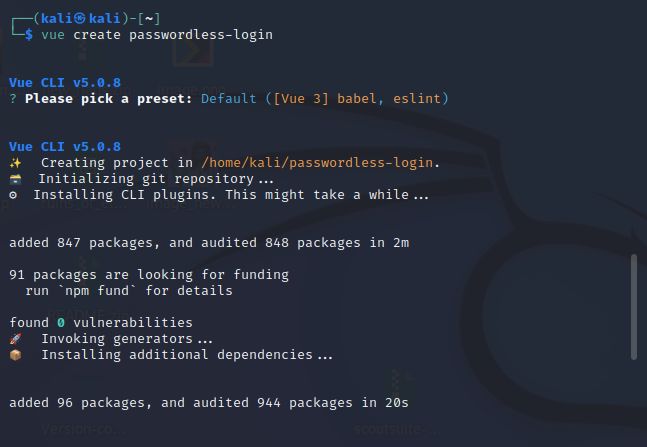
You’;ll first need to create a new application. This can be done by running this simple command:
vue create passwordless-login

Once the folder is created, you’ll need to install the FrontEgg Vue Library in it. This can be installed using the following command:
npm install @frontegg/vue
Once this has been done, a few files will be created in the folder. You’ll need to modify the source of these files with the source provided.
Once this is done, you’ll need to Add Frontegg to the main application. You can use the following code to do so. Since I am using version 3.x, I am using the configuration code specific to that version.
import { createApp } from "vue";
import App from "./App.vue";
import { Frontegg } from "@frontegg/vue";
import { createRouter, createWebHistory } from "vue-router";
const router = createRouter({
history: createWebHistory("/"),
routes: [
{ name: "HomePage", path: "/", component: App },
],
});
const app = createApp(App).use(router);
app.use(Frontegg, {
contextOptions: {
baseUrl: "https://app-yvs5knxxwv8i.frontegg.com",
},
router,
});
app.mount("#app");
After doing this, we will modify the app.js just to wrap your application on the fronteggLoaded attribute. This simple code can be used to do so:
<template> <div id="app" v-if="fronteggLoaded"> <img alt="Vue logo" src="./assets/logo.png" /> </div> </template>
Through a global collection of mixins and state mappers, Frontegg makes the user context as well as the authentication state accessible. Hence, it can be easily implemented with this code:
<template>
<div id="app" v-if="fronteggLoaded">
<img alt="Vue logo" src="./assets/logo.png" />
<p>
Logged in as
{{ this.authState.user ? this.authState.user.email : "Not logged in" }}
</p>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
...this.mapAuthState(),
};
},
};
</script>
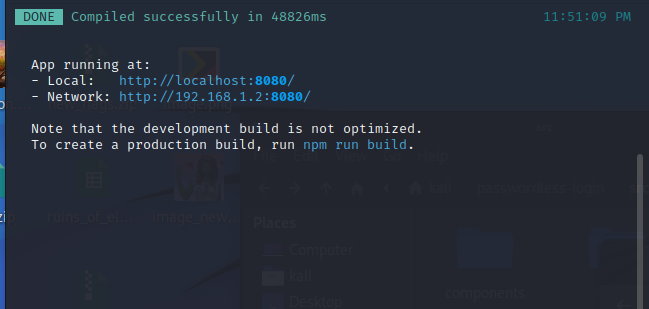
Once this is done the application is ready to be deployed. You just need to run the serve command and the application will be deployed.
npm run serve

The application will be deployed and you can use these URLs for signup and sign-in

Signup screen will be at http://localhost:8080/account/sign-up
Login screen will be at http://localhost:8080/account/login
If you are already logged in, go to http://localhost:8080/account/logout and log out.
Conclusion
So, this was how you deploy a passwordless login flow without the hassle of designing and coding. It is easy and very secure so I would definitely recommend trying it.
Logins that do not require a password are gaining more and more traction. Since there is no need for a password to use these logins, there is no possibility that the password might be stolen. Because users typically have the poor practice of using the same password on multiple websites, if one of their user credentials get stolen, their account on all other websites that use the same password become compromised.
Consequently, authentication that does not require passwords is quickly becoming the standard practice. Implementing passwordless authentication is not quite as simple as it seems, but Frontegg offers a straightforward solution that makes it possible to do so with just a few clicks.
