
Front-end frameworks are present in the market for a long time and we are familiar with all of them. In the most initial level, front-end frameworks are nothing but a predefined set of CSS classes and JavaScript functions available for developers to easily and quickly tap into.
These are the packages that contain pre-written and standardization code in your files and folders. Nicely designed front-end frameworks provide you a base for the need of development and will allow you to make a flexible design.
Talking about JavaScript frameworks for web development then it has been said that JavaScript frameworks are the most favourite and dynamic scraping language of peoples’ choice. It is a high-level and structured programming language that helps in enhancing quality, clarity and development time of the computer language.
Most Popular and Top JavaScript Frameworks Include
- React
- Angular
- Vue
- Backbone.js
- Ember
GitHub Credibility of Top Frameworks

Current Front-End Frameworks and Its Trends
- As per the survey of Stack Overflow, 64000 developers said that JavaScript remains the top-performing JavaScript framework for 5 years.
- Static websites are coming back in the market having some top front-end development trends.
- The essence of Chatbots with Artificial Intelligence will replace human assistance.
- Progressive web apps will enhance the overall user experience that will boost conversion rates.
- Single-page sites are very fast and affordable and mobile-friendly to use.
- Motion UI will help to make your website stand out in the market having the best UI.
Brief About Angular.js
Angular.js is a JavaScript-based, open-source front-end framework that is maintained by a community of corporates and created by Google. It is used for creating dynamic web applications. Angular.js uses HTML as your template language and will extend the syntax of HTML for expressing the components of your application clearly.

The Highlighted Points of Angular.js
- Two-way data binding will facilitate fast and easy data binding that will not require any developer for intervening at all.
- DOM manipulation will help the developer to save their time and efforts that are required in coding.
- Angular.js framework for web applications offers caching and other such processes that reduces the burden from server CPUs.
- Rapid prototyping helps to write useful code in less time for creating app prototypes having good features.
- Supports responsive web design with amazing user experience with fast-loading apps.
Some of the Drawbacks of Angular.js
- Angular.js demands compulsory support of JavaScript.
- Has not much experience with MVC.
- Complex entities to handle and difficult tasks for debugging the scopes.
- Difficult to learn as the framework is complex.
- Takes too much time in rendering website pages and app design using the framework.
Huge Companies Using Angular.js
- Amazon
- Stack
- Udemy
- Lyft
- Snapchat
React.js
React.js is the most popular open-source JavaScript framework that is being used for creating user interfaces, especially for single-page apps. Top React.js development services help developers to build large web apps that can change the data without the need for page reloading. React is famous for its speed, scalability and simple syntax that it offers to all the developers.
Top Features of React.js Includes
- React JavaScript’s DOM manipulation is very fast as compared to any other frameworks.
- It follows one-way data binding in which the whole data flows in only one direction.
- React.js helps in dividing the components of a web page in various forms.
- The components of React.js are written in JSX which is the extension of JavaScript.
- In React.js, you can make use of conditional statements inside the JSX.

Top Benefits of React.js Covers
- React.js is very easy to learn and use.
- The creation of dynamic web apps becomes easier with React.js.
- Reusable components are used for reusing code for making your apps easy to develop and use.
- It helps in improving the performance of the app due to the virtual DOM.
- It has the full support of handy tools that helps in performing the developers’ task easier.
Disadvantages of React.js
- It has a high pace of development.
- React.js frameworks have poor documentation.
- It consists of only UI layers of the app and still, you will need another complete set of tools for the development need.
- JSX acts as a barrier for new developers as it is a little complex to learn.
Popular Companies Using React.js
- Netflix
- New York times
- Yahoo Mail
- Dropbox
- Uber
- Airbnb
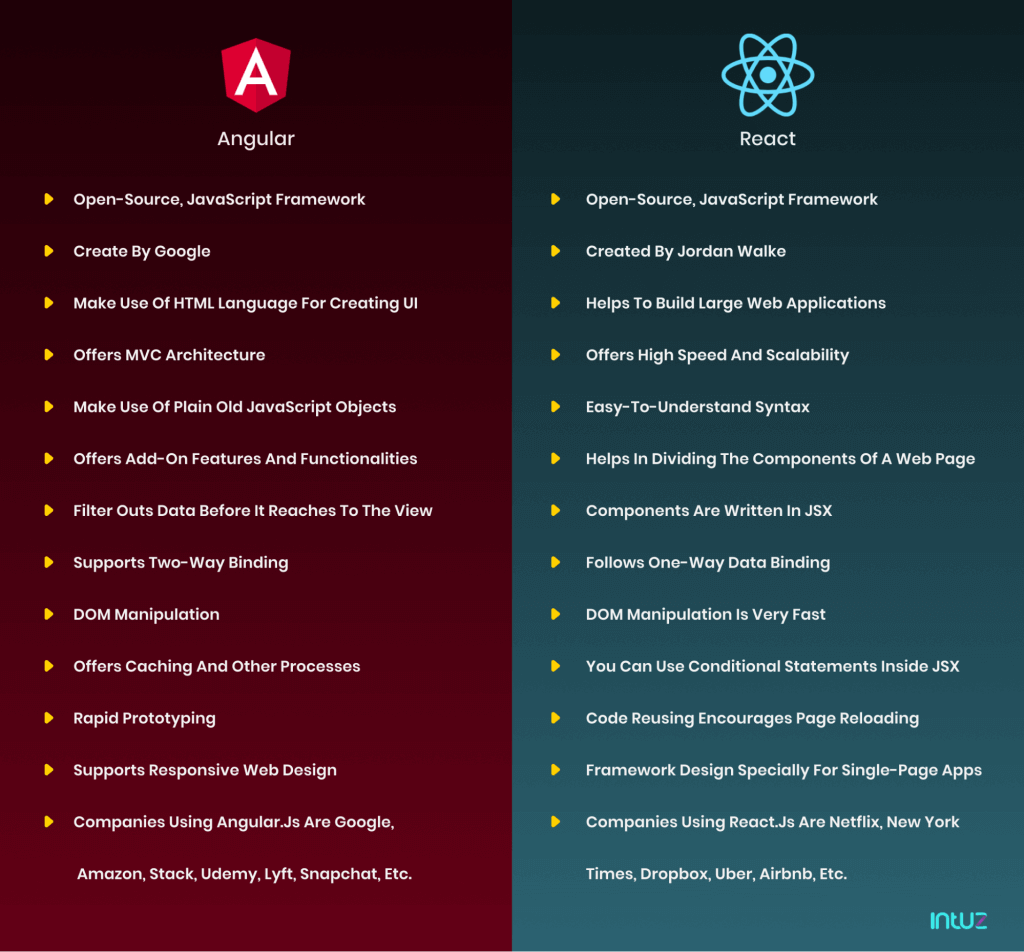
Full Comparison of Angular.js and React.js

Wrap Up
Whether it is ReactJS or AngularJS, both are very good at creating the best-in-class applications. If you are new to the development team, then choosing React.js will be easy for you as it is an easy-to-learn framework with simple syntax. But again, in the end, the final choice depends on your business requirements.
