While designing a website you may want to incorporate animated hover effects on your buttons to grab user attention. There are many types of hover effects as well as active/pressed state effects for buttons that you can implement with pure CSS or with a little JavaScript. In this article, we list down some of the best and creative CSS button hover effects & animations that you can use for buttons in your web design project.
All the code examples for CSS buttons given below present working examples of button effects. You can also view HTML, CSS and JavaScript (if any) used to implement these button effects. These demo are mostly present on CodePen which allows you to easily copy or fork the working demo. Web Designers who created these UI are also mentioned with each example. You can follow them on CodePen if you like their design.
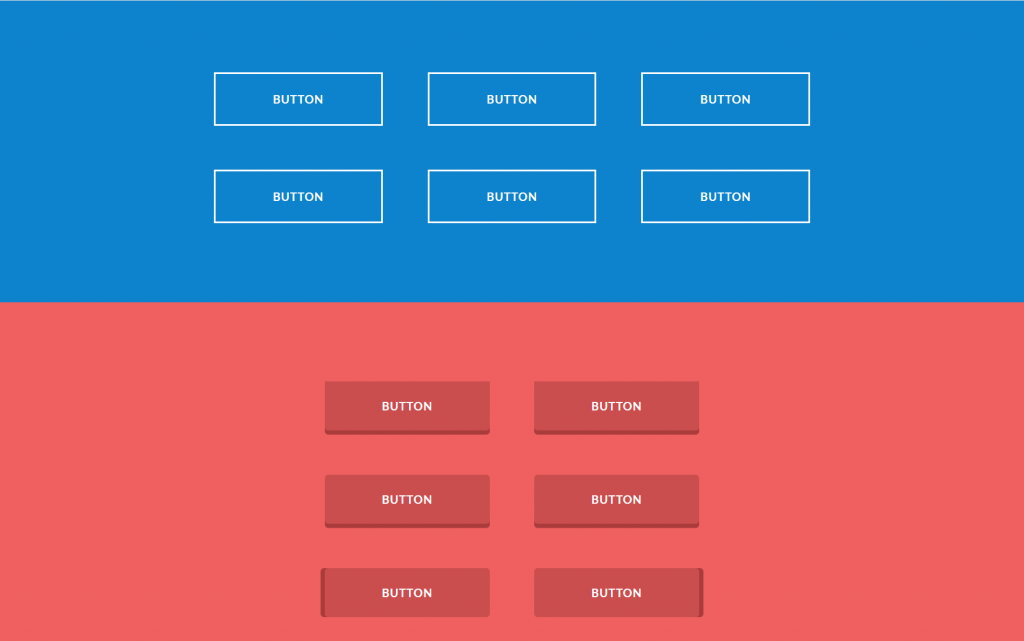
1. Creative Button Styles by Mary

These are good examples of creative button styles that have modern and subtle styles & effects for buttons. Implemented by Mary Lou of Codrops (related article).
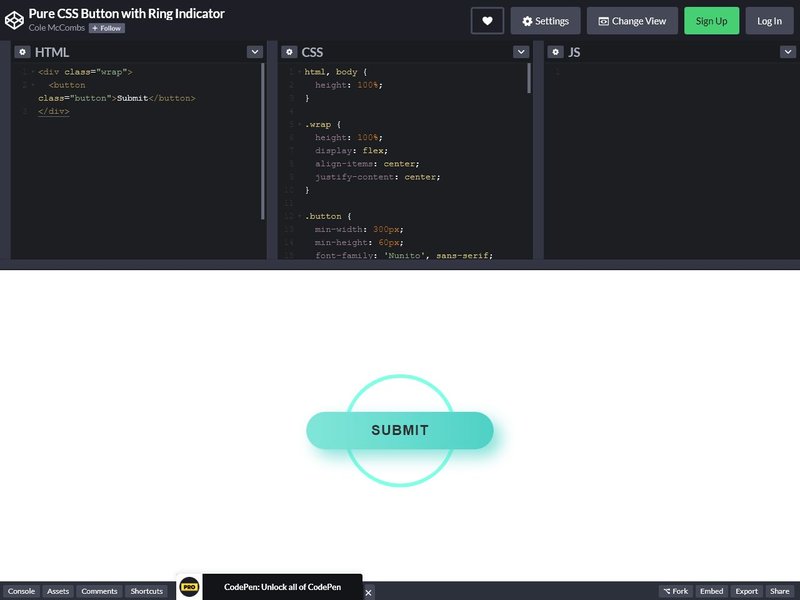
2. Pure CSS Button with Ring Indicator by Cole

This is a button with ring animation implemented in pure CSS by Cole McCombs.
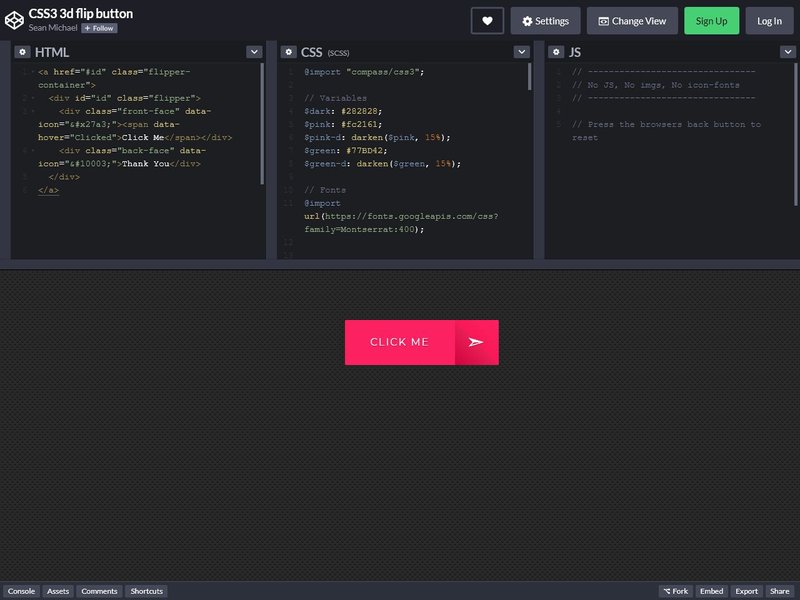
3. CSS3 3d Flip Button by Sean

This uses 3d transform to create a flip button effect upon pressed using CSS3. No JavaScript or icon fonts are used to implement the demo.
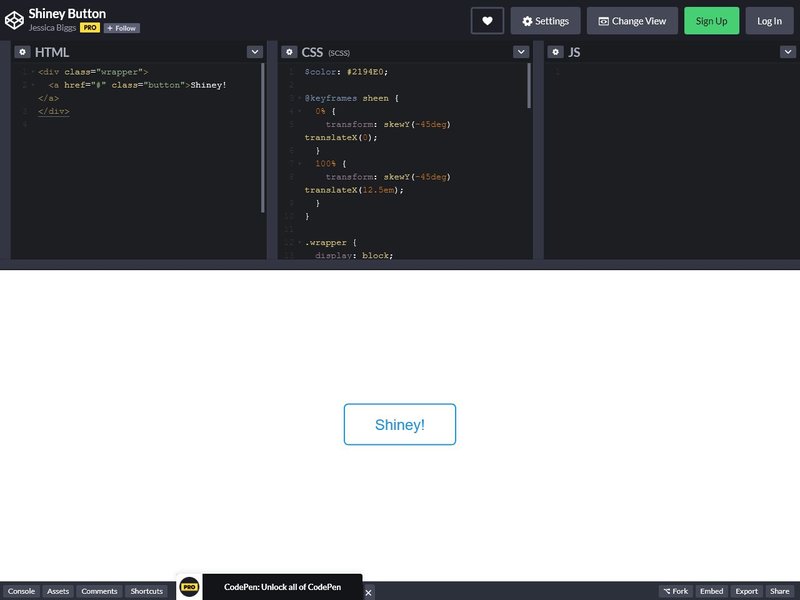
4. Shiny CSS Button by Jessica

This demo has CSS button with a shiny effect on hover. The effect can be used in CTA (call to action) buttons.
5. Animated Rainbow Button by lemmin

This presents a rainbow border button that can animate when user hovers over it.
6. Prism Button Effect by Stix

This code demo has a flip animation upon button hover (instead of being pressed as in earlier example).
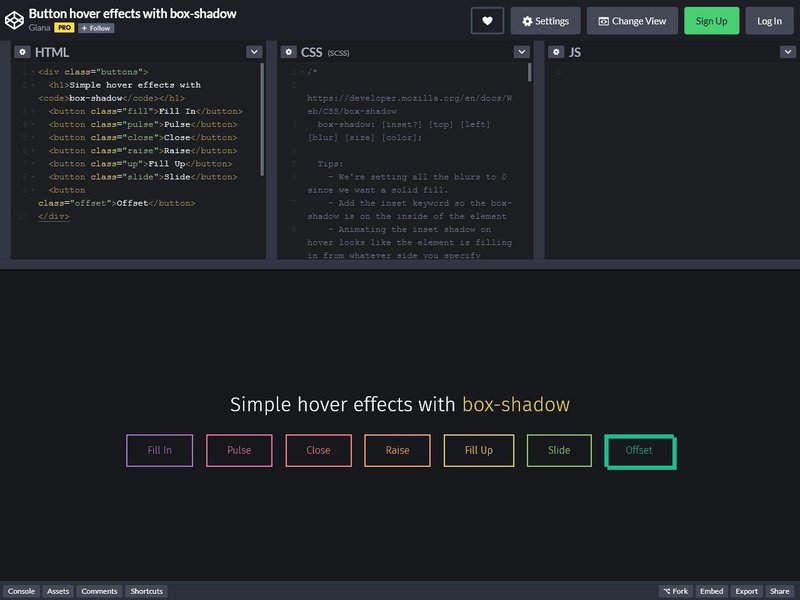
7. Button Hover Effects with box-shadow by Giana

You can use box-shadows to make many animated hover effects for buttons. This code demo uses no extra elements or pseudo elements to achieve shadow effects on button hover.
8. Animated CSS3 Buttons by Sazzad

This code demo presents many CSS3 animation effects for buttons. There are hover effects such as color fill and border expand for buttons implemented with pure CSS.
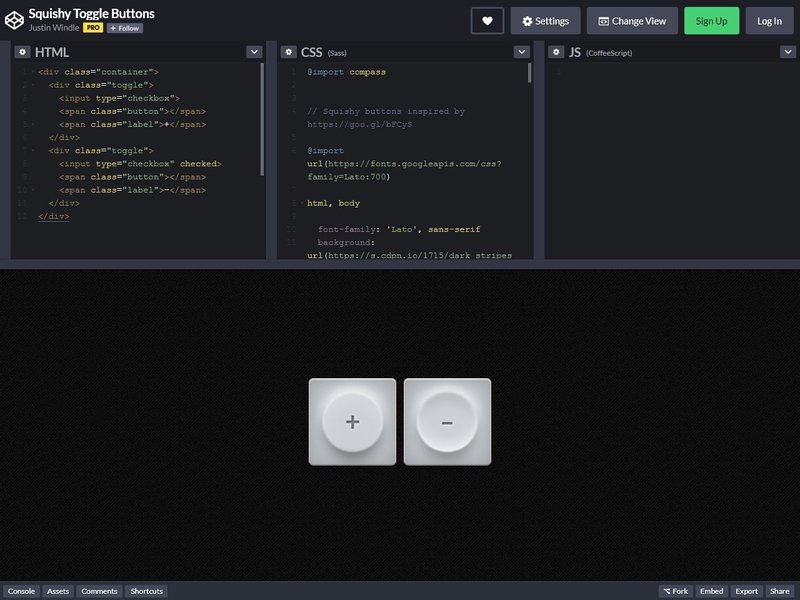
9. Squishy Toggle Buttons by Justin

Toggle buttons need to have pressed state to denote if they are active or not. This code demo uses CSS animations and effects to create squishy toggle state for buttons.
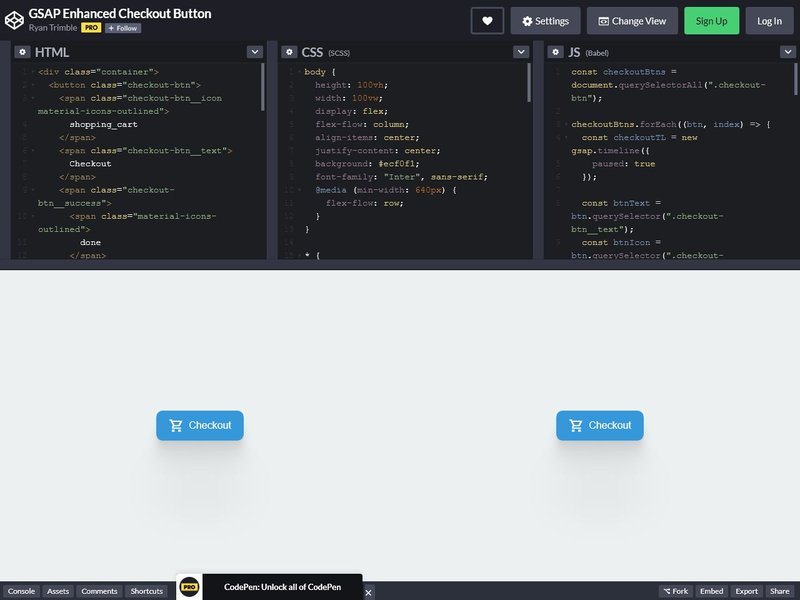
10. GSAP Enhanced Checkout Button by Ryan

This demo uses GSAP to achieve enhanced checkout buttons that animate upon pressed.
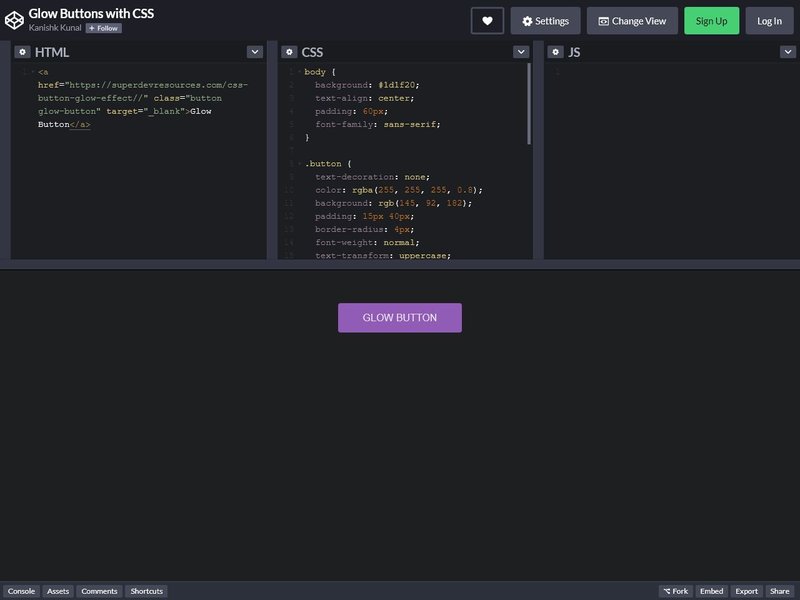
11. Glow Buttons with CSS by Kanishk

This code demo explains creating simple glowing buttons with CSS. You get a glow effect upon hover of the button.
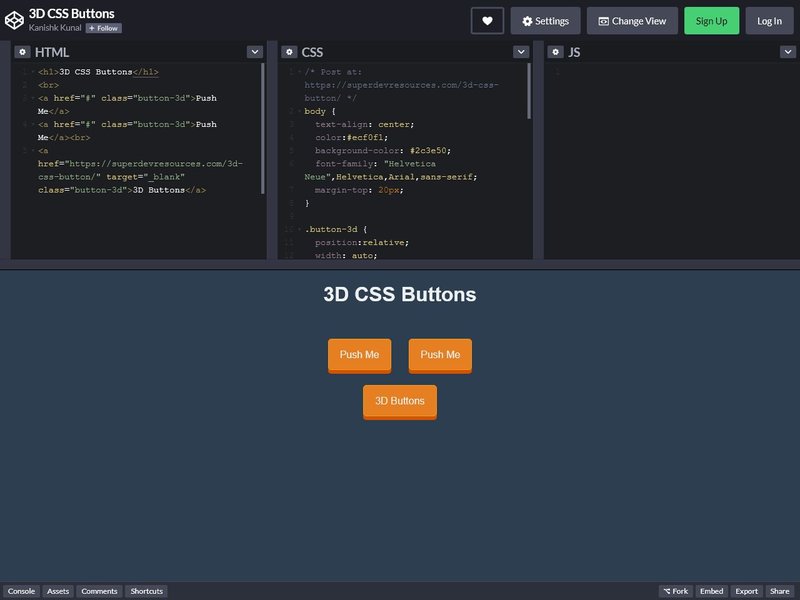
12. 3D CSS Buttons by Kanishk

Use this example to create 3D CSS buttons with push effects. Here is another related example with much in-depth explanation for creating 3D buttons.
13. Download Button Animation by Aaron

Download buttons generally need additional states to show that the item is getting downloaded. This code example uses CSS as well as JavaScript to achieve great animation effects for all the downloading states such as downloading and item download completed.
14. Animated Button with Confetti by Zane

Confetti animations are good way to represent success to the user. This code demo uses CSS and JavaScript to achieve confetti effect upon button click. Here is another example of confetti button animation made by Aaron.
15. Wibbly Button by Cassie

As the name suggests, this button has wibbly animations which get played upon user hover.
16. Pure CSS Cyberpunk 2077 Buttons by JHEY

Cyberpunk style buttons that have glitch hover effect.
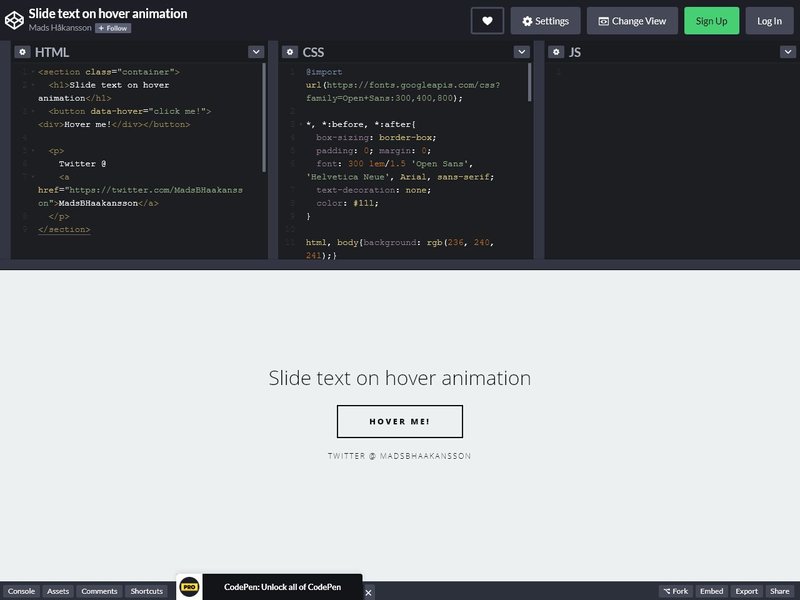
17. Slide Text on Hover Animation by Mads

An example of creating sliding text inside button upon hovering.
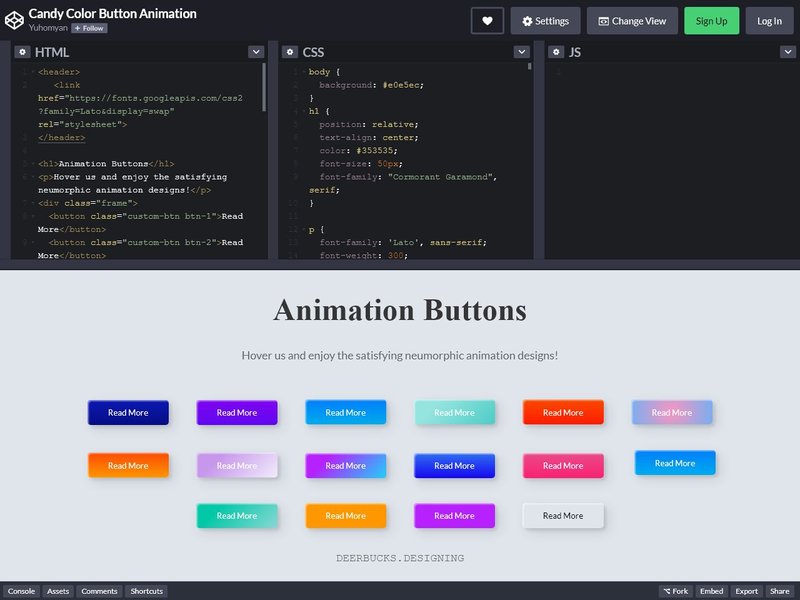
18. Candy Color Button Animation by Yuhomyan

Candy colored buttons with neumorphic animation designs.
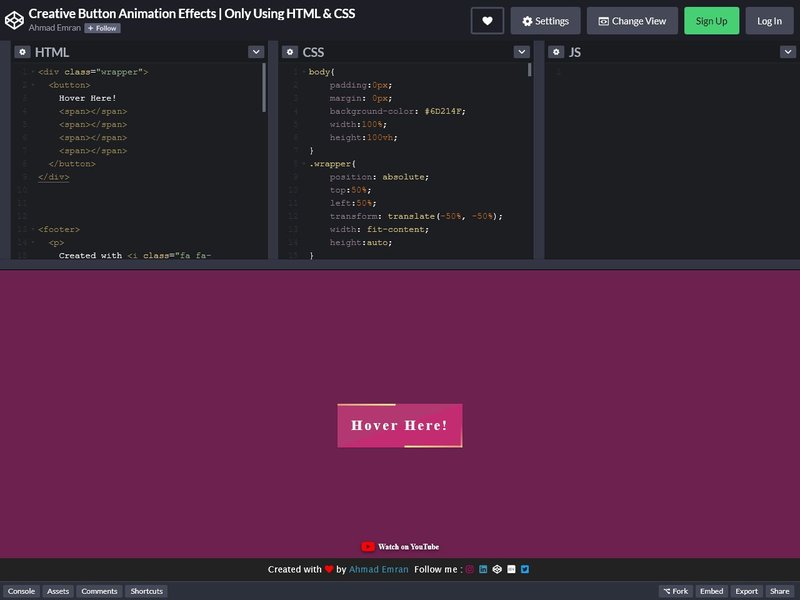
19. Creative Button Animation Effects by Ahmad

A creative button animation effect using only HTML & CSS. It has animated border, as well as tilt and expand animation for hover effects.
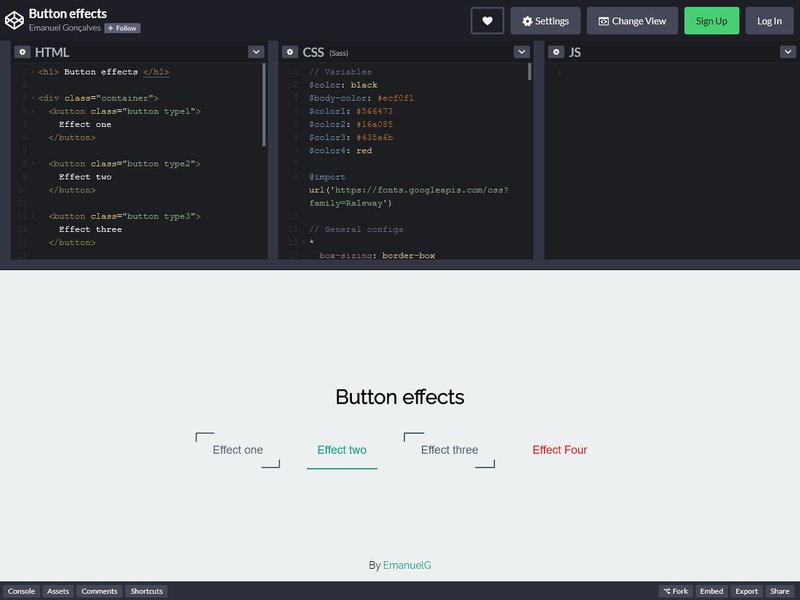
20. Button Effects with Border by Emanuel

A small collection of CSS effects with borders on Buttons.
We hope you liked our collection of button hover effects with creative animations. If you have created a similar demo or UI design then do leave the link of working example in the comments below. Don’t forget to share this article in your developer community.
Also check out these Glassmorphism Design Code Examples for more UI elements.

#zoom-meeting .wpcf7-submit:hover {
background: transparent !important;
transition: all 400ms cubic-bezier(0.175, 0.885, 0.32, 1.275);
transform: translate(2%, -7%) rotate(
1deg);
/* transform: translate(0, -50%) rotate(
-7deg); */
color: black;
border: 1px solid #E31A0E;
}