Dark UI makes it easier to use an app or website in low-light environment, reduces eye strain and also improves battery life for devices with OLED displays. If you are looking to embrace dark theme in your own product design, then our showcase of inspiring Dark UI design examples is for you.
In this article, you will find many different dark UI design concepts by designers for website landing pages, dashboards and mobile app interfaces. You can click on the button provided with each project to go to their respective pages. You can also follow the designers who have created these UI on Dribbble or Behance if you like their work.
When designing a dark theme interface, it is recommended to use strongly contrasting colors to improve readability against dark background colors. Google’s Material Design dark theme UI guidelines recommends using desaturated colors for better accessibility. You might also want to check out our tool that lets you desaturate a color online.
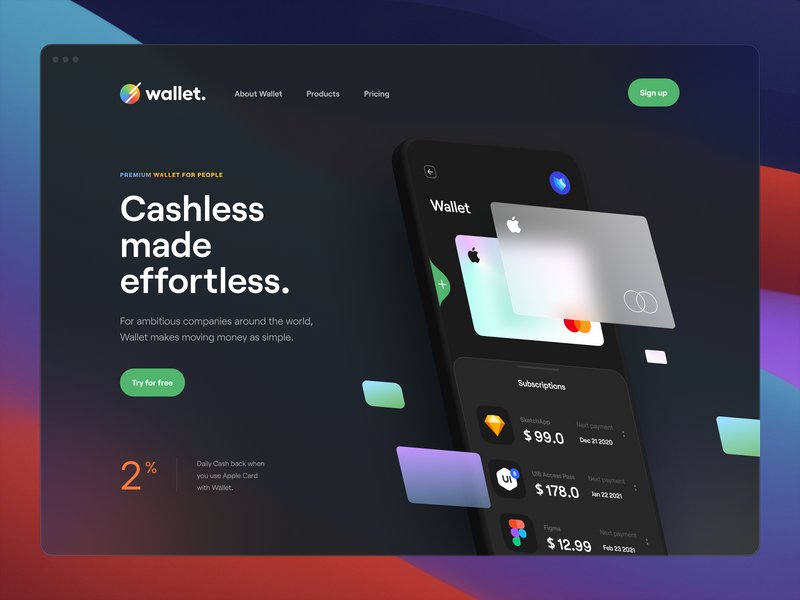
Wallet – Hero Header by Tran Mau Tri Tam

This is an example of dark website header for a fintech brand – Wallet by Tran Mau Tri Tam. The design uses a contrasting color palette over dark background, minimal device mockup and trendy glassmorphic illustrations for a modern look.
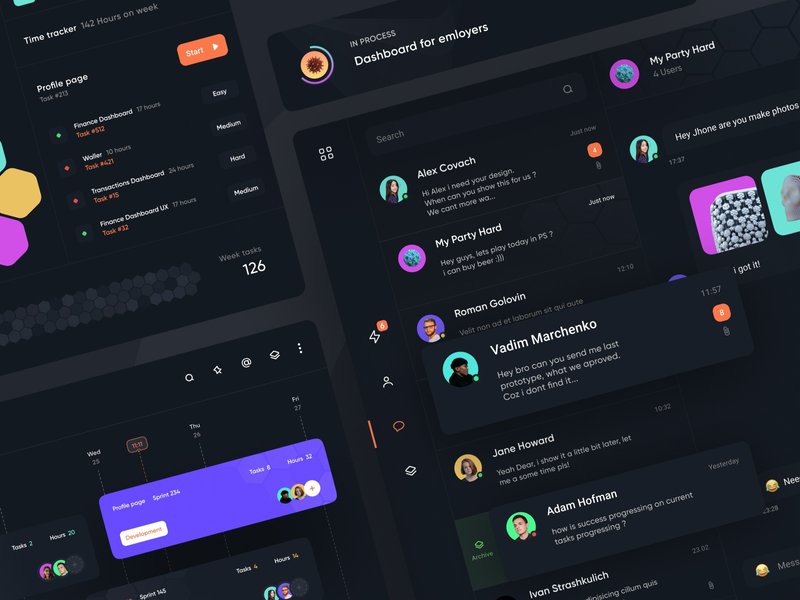
Task Manager by Vadim Marchenko

Here we have a beautiful dark UI concept for a task management app dashboard with great contrast and layout by Vadim Marchenko.
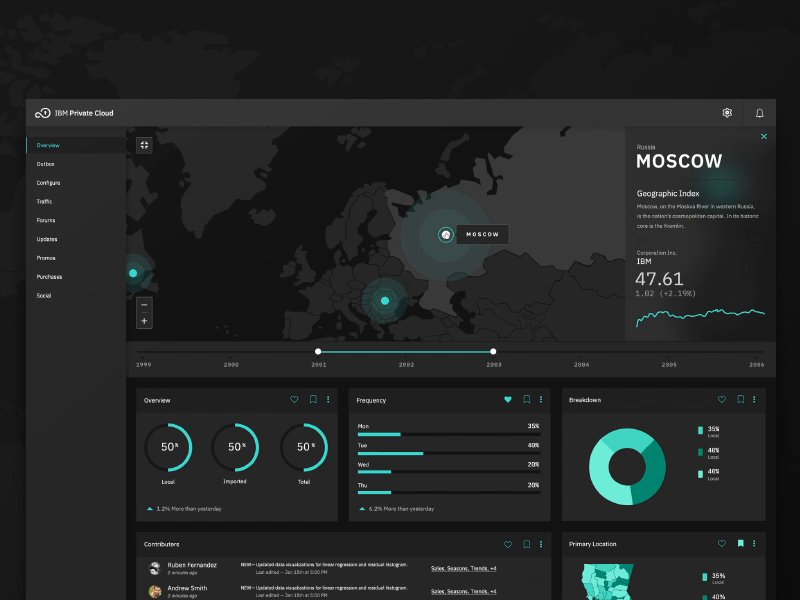
Private Cloud Dashboard UI by Ruben Fernandez

This private cloud dashboard designed by Ruben Fernandez for IBM uses different color shades of cyan for data visualization while also using color shading in the background to communicate depth in the UI.
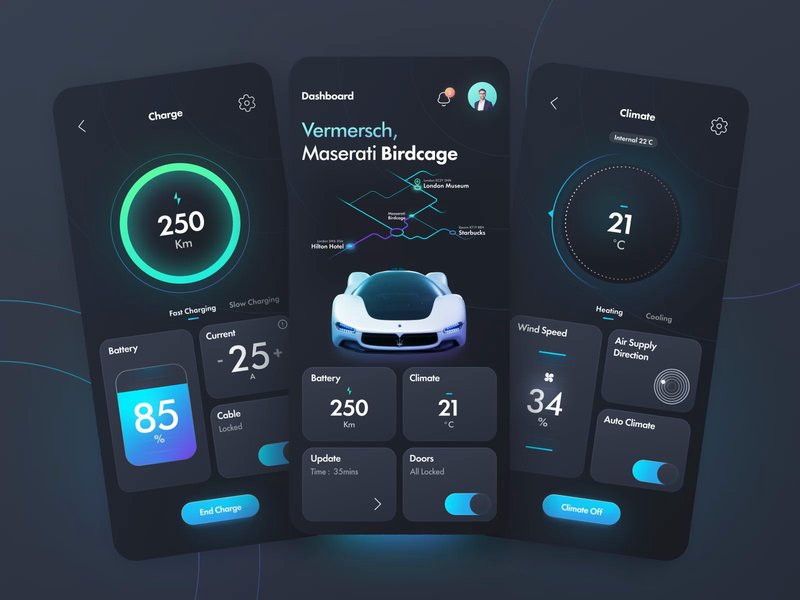
Maserati Birdcage Smart App by Ahmad Sulaiman

A dark theme UI for Maserati Birdcage smart app with gradients and animations designed by Ahmad Sulaiman for Plainthing Studio. You can see the full animation in action on Dribbble.
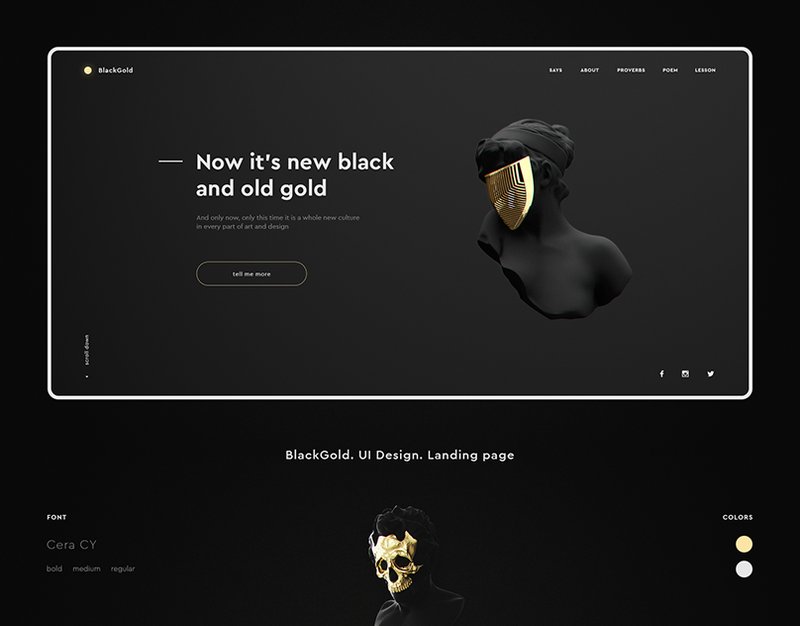
BlackGold Dark UI Web Design by Denys Tyrynskyi

Minimalist dark landing page concept leveraging a minimal color palette, negative space and bold typography for maximum impact. Project courtesy: Denys Tyrynskyi.
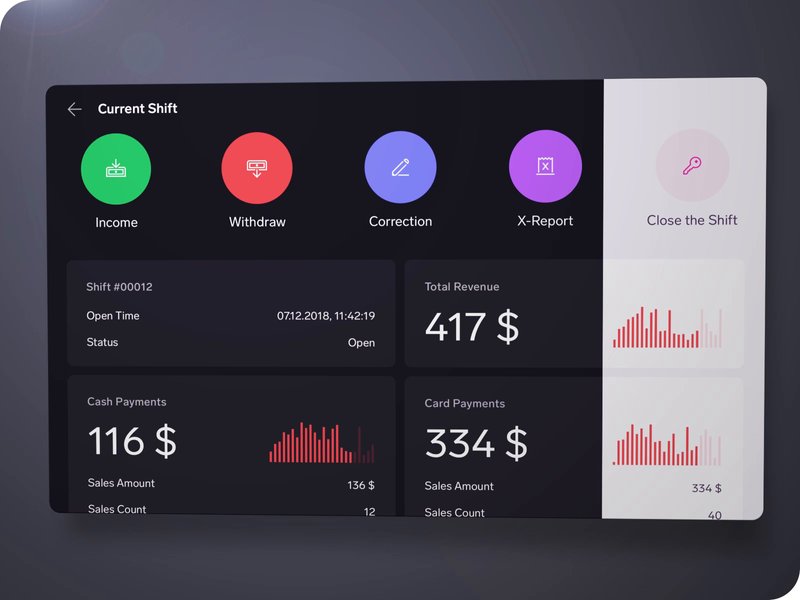
Shift Dashboard Dark Mode by Sergey Zolotnikov

Shift Dashboard by Sergey Zolotnikov shows transition between the light and dark themes and how you’ll need to tweak colors for the same UI elements in both these themes.
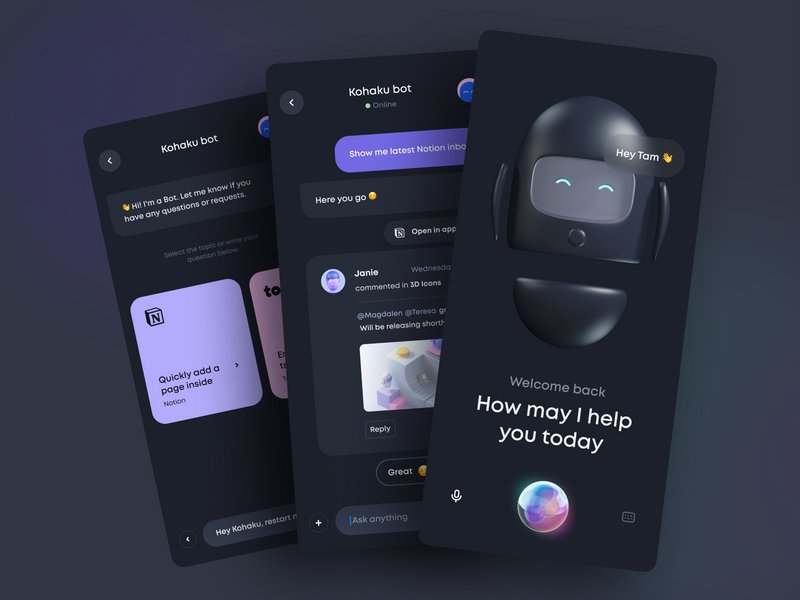
Kohaku Bot – Dark mode Mobile App by Tran Mau Tri Tam

A dark mode design for Kohaku Bot mobile app by Tran Mau Tri Tam that brings together dark UI with 3D graphics and frosted glass effect.
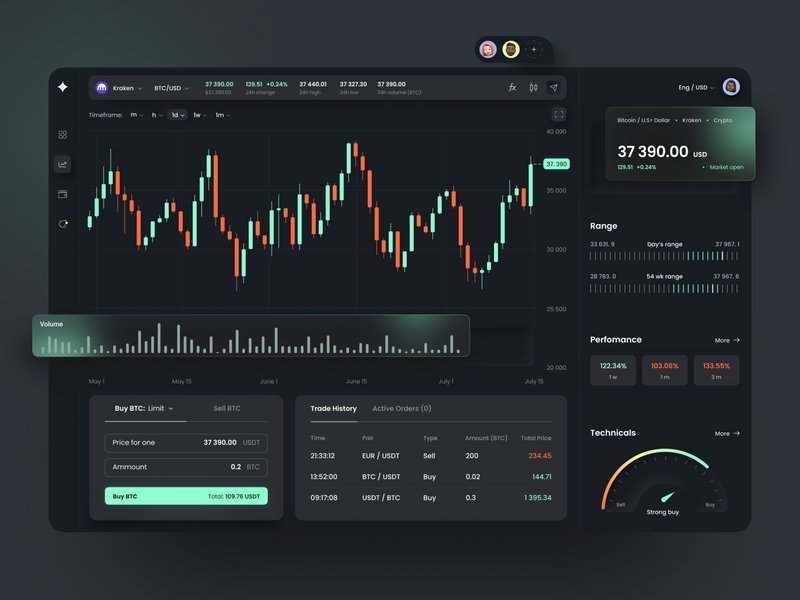
Cryptocurrency Dashboard by Katerina Krukova

Here we have a concept UI for a cryptocurrency trading app dashboard designed by Katerina Krukova for Fireart Studio. The number of foreground colors is kept to a minimum, and the dashboard uses subtle shading and glass effect to show visual hierarchy in the UI.
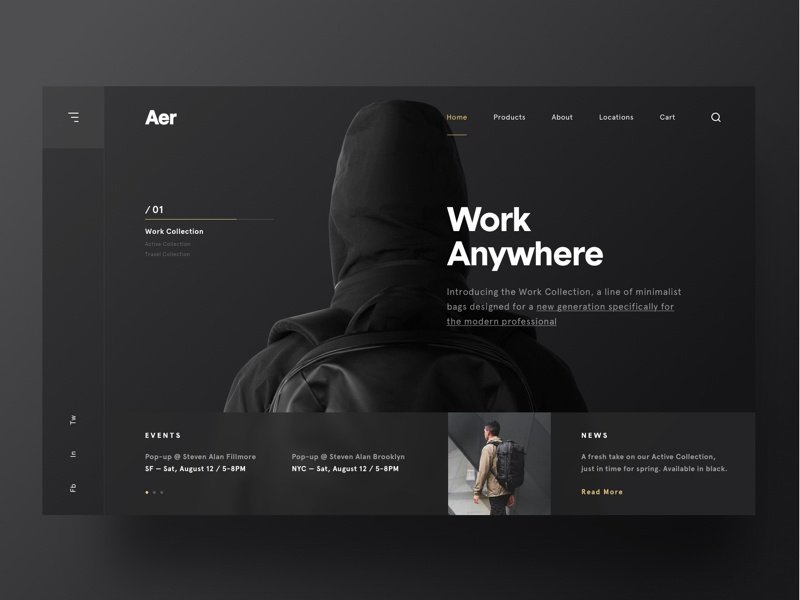
Aer Dark Theme eCommerce Website Landing by Daniel Klopper

Aer ecommerce landing page design concept by Daniel Klopper. The design features a minimal dark layout with large, bold headline font for contrast.
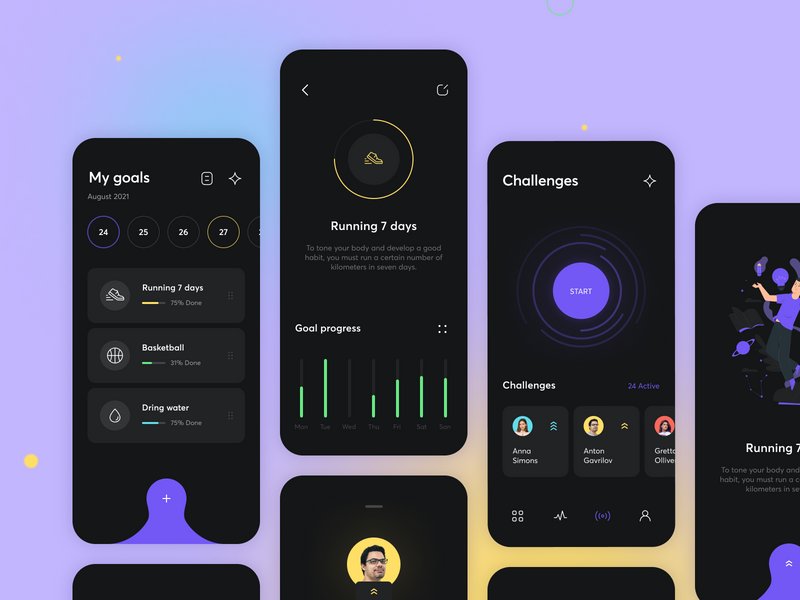
Motivation App Design by Cuberto

This is an example dark UI for motivation mobile app with multiple sample app screens by Cuberto.
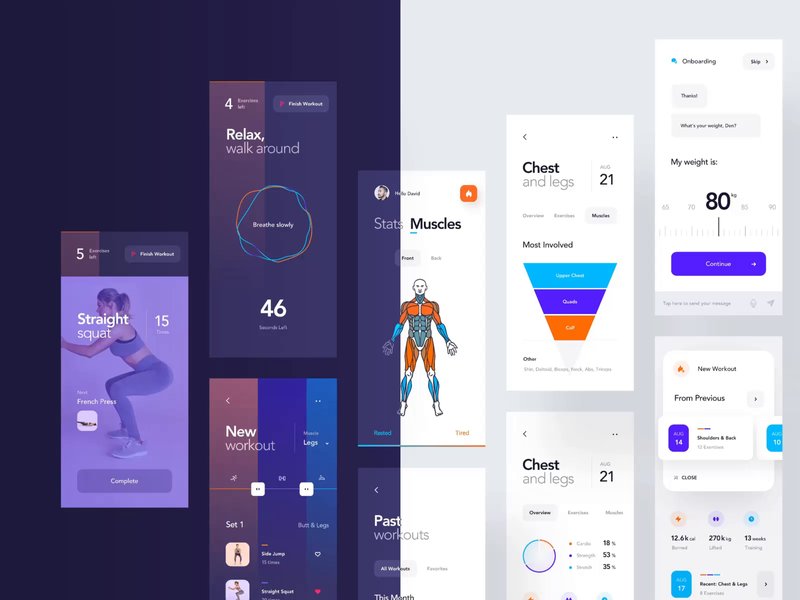
Workout App Light/Dark by Den Klenkov

Den Klenkov’s Workout App UI concept blends grays with purple tints for a pleasing dark UI color palette. The UI is presented in both light and dark themes, you can visit the Behance project page that details all the components of light and dark UI.
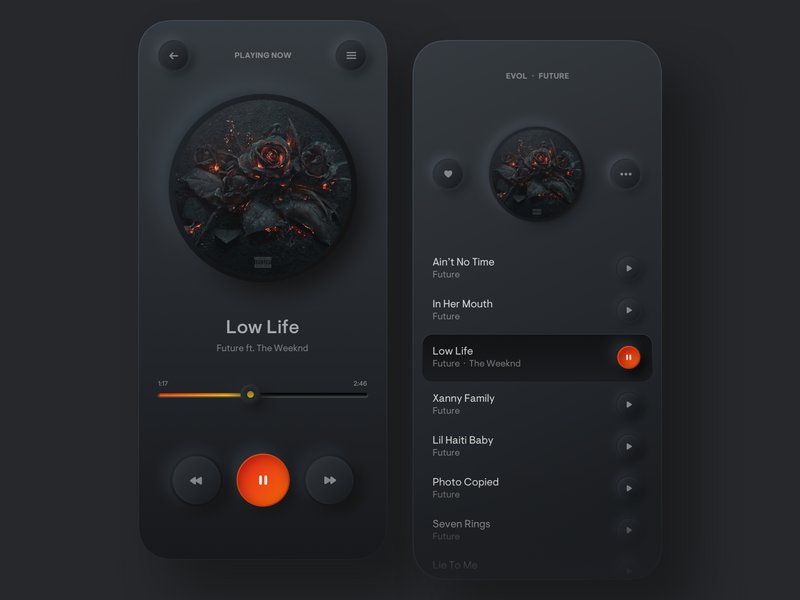
Simple Music Player by Filip Legierski

A dark themed UI concept for Simple Music Player app with Neumorphic buttons and controls designed by Filip Legierski for Riotters.
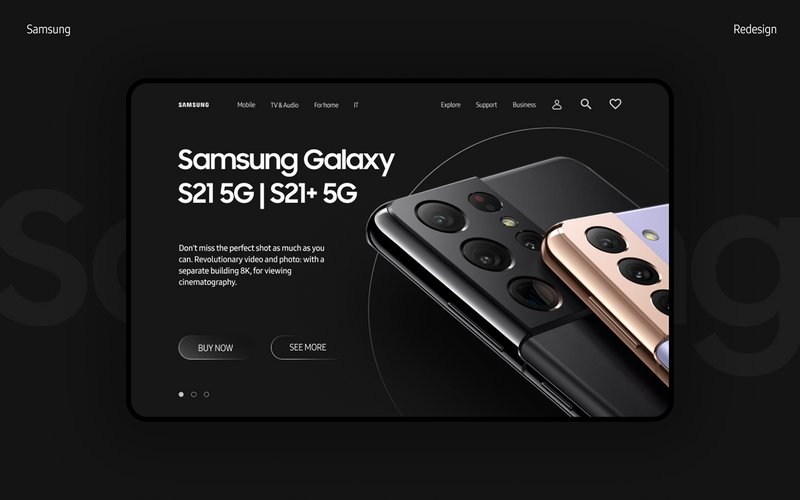
Samsung Landing Page Redesign by Ilona Kavun

Samsung Landing Page redesign concept in dark mode by Ilona Kavun. The dark theme makes the product images stand out. View full project on Behance to explore its style guide and designs for home page and product page.
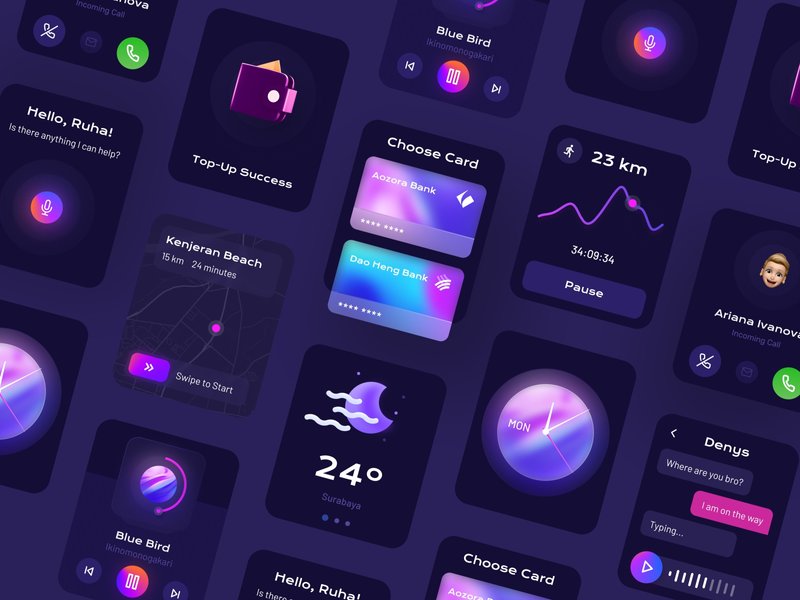
Smart Watch Face by Rudi Hartono

This is a UI design concept with multiple interfaces for a Smart Watch Face in dark theme designed by Rudi Hartono for Plainthing Studio.
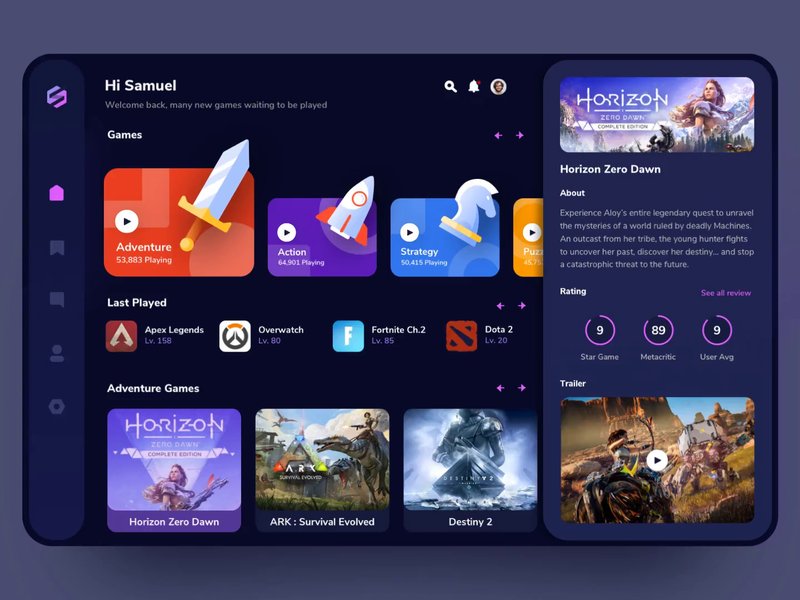
Star Game Dashboard with Animation by Reiza Pahlevi

Reiza Pahlevi for Pixelz Studio explores animations in this example UI for Star Game Dashboard. Do visit the project on Dribbble to see the animation in action.
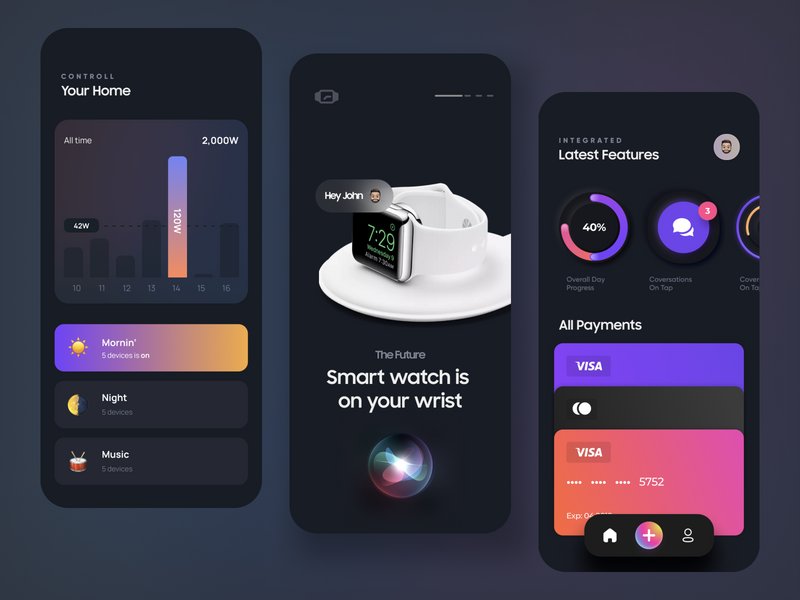
Smart Watch Mobile App Design by Hadi Altaf

This is a smart watch mobile app UI concept in dark mode by Hadi Altaf for User Friendly.
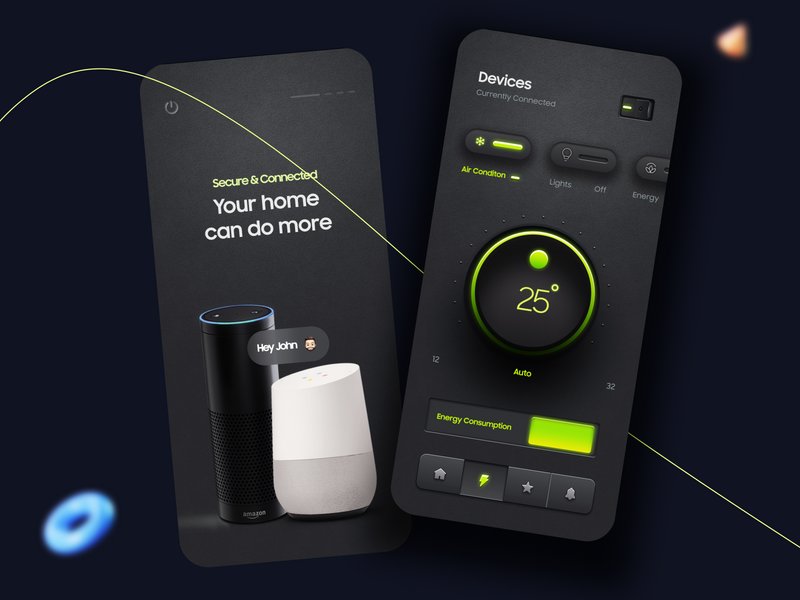
Smart Home App Concept by Hadi Altaf

A modern and dark theme UI example for a smart home app from Hadi Altaf. The interface uses contrasting neon colors, 3D buttons and controllers over a dark textured background.
Financial App by Sergey Semernyov

Designer Sergey Semernyov leverages a dark theme and a limited color palette for a sophisticated look for a financial app dashboard.
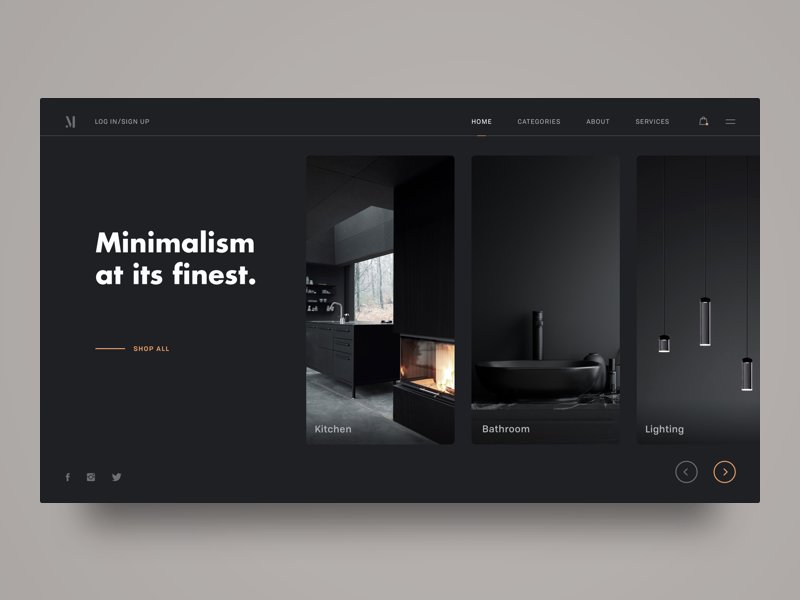
Interior Design Shop Web Design by Darion Mitchell

Minimal interior design shop designed by Darion Mitchell. This dark theme website uses bold typography and a single accent color that aligns well with dark UI design best practices.
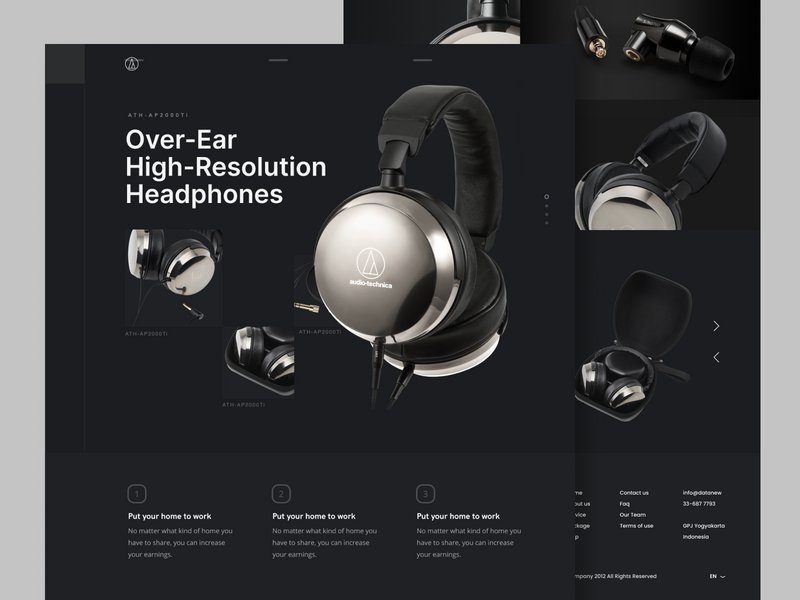
Audio Technica Dark Website Landing by Rahardi Creative

Audio Technica landing page with about headphone overview in dark theme redesign concept by Rahardi Creative.
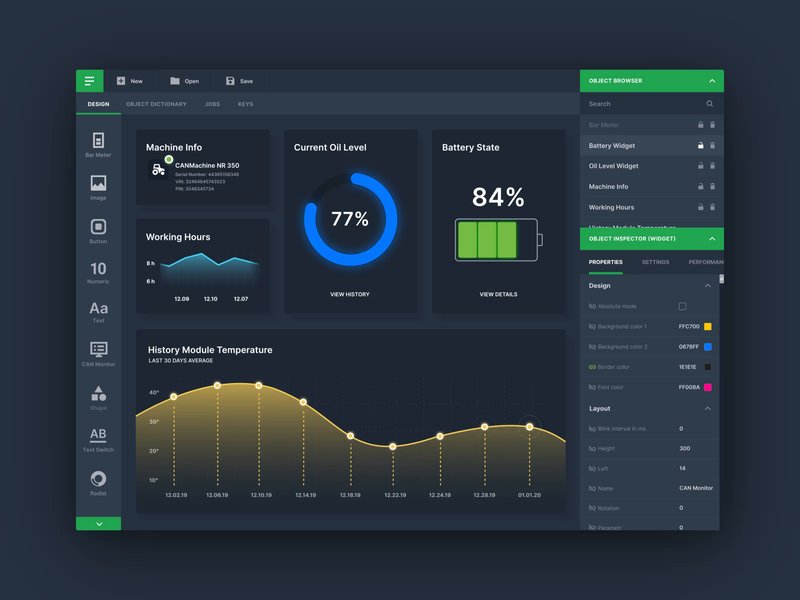
Desktop App Dashboard: Dark Mode & Animation by Ramotion

Desktop App Dashboard in dark mode with UI choreography designed by Ramotion. View the project on Dribbble to see the animations in action.
Providing users with an option to switch between light and dark modes puts accessibility and inclusivity at the forefront of product experience. We have seen all the leading brands including Apple, Microsoft and Google offering dark mode in their products. Have you implemented dark mode in your app? Do share your work and experience with our readers in the comments below.
We hope you liked our showcase of Dark UI inspiration. Do not forget to share it with your designer community. You might also be interested in our articles showcasing Glassmorphism UI Examples and Neumorphism UI Inspiration.
Further Reading:
