It’s thought that the internet contributes to about 2% of the world’s greenhouse gas emissions. Over the course of a year, YouTube alone generates enough greenhouse gasses to match a city the size of Frankfurt.
Yet despite these worrying statistics, you don’t hear much about people striving to make the internet a greener space. Perhaps the idea of creating a more eco-friendly website conjures images of dull, outdated design, and a struggle to beat the competition – what if going green holds you back?
This article will bust those myths for good, and show you how to create a website that’s better for the environment, while also keeping up with 2020’s hottest trends…
#1. Simplify Your Code
In a continued effort to create a lighter, faster website – thus minimizing the amount of time your site sits idling and wasting energy – it’s a good idea to review your code. If your site has been around for a while, have a thorough look through, and cut away any heavy or messy code that could be dragging your loading speeds down.
Start by minifying your files in order to remove any unnecessary characters and white space. Minification is a great way of reducing the size of your script files without affecting how the script runs, making it a quick win if you don’t want to make many changes to your site’s content.
To make life even easier, there are plenty of CSS and JavaScript compressor tools – such as Packer, CSSNano, and YUICompressor – where you simply copy and paste your scripts into the tool to optimize them.
Another option is obfuscation. This changes the code to make it more lightweight through a process called munging, which converts the code into smaller strings.
Obfuscated code is much harder to understand, and is often used to protect or hide code from unauthorized eyes. The benefit here is that it also alters the code, through munging, to make it more compact – therefore reducing the size of the code.
Obfuscation is more complex and high risk than minification, and is harder to reverse – so unless you need to hide your original code, we recommend minifying your files to improve performance.
#2. Choose Green Hosting
Did you know that data center pollution is expected to grow from 2% of the world’s carbon emissions to 14% by 2040? That’s a hard statistic to ignore. To combat this huge problem, you can choose a hosting provider that’s eco-conscious.
Some hosts run purely on renewable energy, others invest in carbon offsetting, while some are just starting to take steps towards greener hosting.

Examples of green web hosts include specialized eco hosting providers such as GreenGeeks (above) and Kualo Hosting, as well as more popular providers such as HostGator. That means you can find a host that fits your individual needs while still making an eco-conscious choice.
People often seem to think that going green means sacrificing power – early energy saving light bulbs are probably to thank for this stereotype – but this is no longer the case. For example, GreenGeeks provides 99.9% uptime, daily backups, and unlimited bandwidth – all while offsetting its carbon footprint by 300%!
If you do choose a green hosting provider, make sure you shout about it on your own website – for example, if you have a blog or social media, you could share your decision with your followers.
Young people are especially concerned with environmental matters right now – indeed, 70% of 18 to 34 year olds say they worry about global warming – so if you’re targeting a younger demographic, then picking a green host could well work in your favor.
#3. Prepare For Dark Mode
Dark mode took the internet by storm in 2019, and it looks set to continue making waves throughout 2020. WhatsApp recently released the highly anticipated beta testing of its dark mode for Android users, suggesting that the popular messaging app believes dark mode is here to stay.
With dark mode making night-time browsing easier on the eyes and improving readability across the web, it’s a good idea to optimize your design with dark mode in mind.
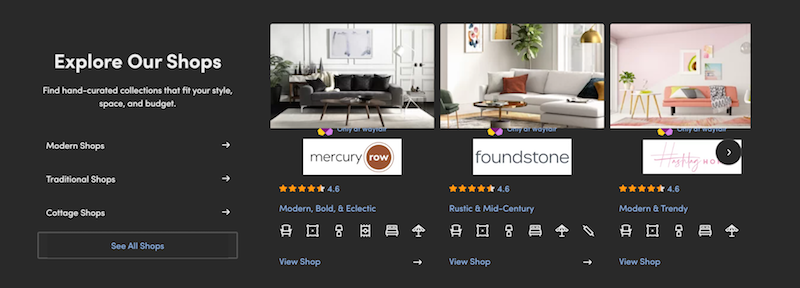
Browsers can now “force” dark mode on sites that haven’t enabled it thanks to Google Chrome extensions such as Night Eye, meaning you risk visitors viewing a clunky version of your website – just like the Wayfair online store below.

How does dark mode affect the environment? Well, one of its benefits is that it can help to save battery life by up to 30% compared to normal light display. Dark color schemes use up less power, meaning visitors can get more use out of their devices, and won’t need to recharge their batteries so often.
#4. Improve Your SEO
Isn’t this just good business practice? Well, yes – but it also has environmental benefits, too.
One Google search can account for up to 7 grams of CO2 emissions – that’s the same as driving a car 52 feet!
This is why it makes sense to ensure your website is as easy to find as possible – and that once visitors land on your site, they can find what they’re looking for in as few clicks as possible, too.
The fewer pages a user has to open, the fewer server requests are made, and the fewer images, videos, and other media files need to load. This all contributes to saving energy every time a new visitor lands on your page – and makes your site more effective for its audience too!
Optimizing your site for mobile is one of the best ways to boost your Google rankings and cut down loading times. Try out a mobile-first approach, where you prioritize important content and remove unnecessary distractions such as adverts and large images.
Other ways you can speed up your website include:
- Avoid auto-playing media such as videos
- Use lazy loading images
- Compress images
- Use a CDN
- Upgrade your hosting plan if you need more storage or bandwidth
- Make use of browser caching
- Reduce your number of redirects
Remember: the faster and more findable your website is, the better it is for the planet.
#5. Embrace Illustrations
One of the biggest design trends for this year is the rise of using illustrations instead of realistic stock photography or video. This a great trend to jump on if you’re eco-conscious, because illustrations are much lighter to load on your site than heavy media files.
Illustrations are trending because of how well they convey brand character and voice, without relying on lots of written content or slow-loading images.
When used well, illustrations can become a central part of your brand – Fixate is just one example of a company that uses illustration to great effect!

Abstract designs, messy hand-drawn effects, or vector graphics are just some examples of how you can implement illustrations on your site.
Summary
Going green doesn’t mean giving up the enjoyable aspects of web design, or even compromising on power. You can still challenge yourself and engage your users through informed design choices.
You can build a more eco-conscious website from day one by choosing a carbon neutral web host, or transform a current site into a green one through optimizing code and improving SEO.
Finally, stay on-trend with our hot design tips, so you can look good while you make the internet a greener place!
