Gradients are influencing modern web design landscape in a big way. From backgrounds to image overlays and duotone effects to gradients in design elements such as buttons, icons and typography to using them in animations and hover effects – Everywhere we are seeing web designers utilizing bold, vibrant gradients in many different styles.
In this post, we are going to look at some stunning websites that have embraced the popular trend of gradients to add visual interest to their designs as well as to create a memorable user experience. With this showcase, we hope to provide you with inspiring examples for using gradients in your own web design projects. Please do make sure to visit these websites and get a full experience of how they work with modern gradients in conjunction with typography, graphics and/or animations.
We also recommend you to check out these color psychology infographics for making the right color choices for your own work. You can also try out our gradient background generator, a free web tool that generates linear and radial gradients as CSS code as well as PNG and JPG images that you can use in your website backgrounds.
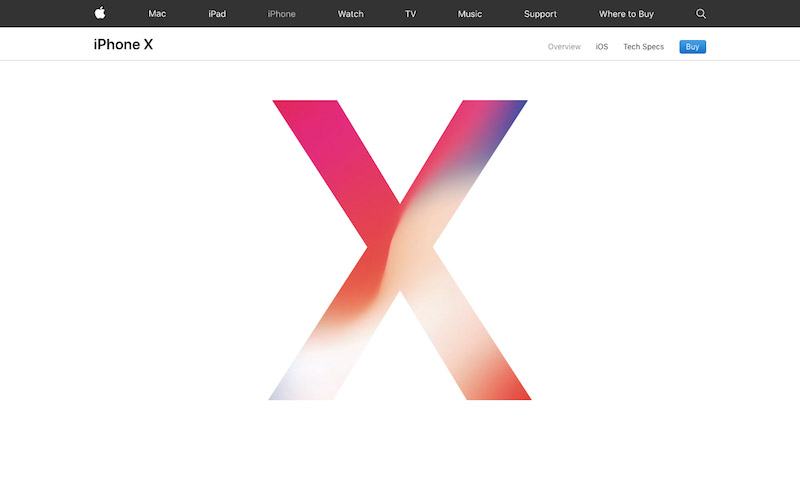
iPhone X

We have seen this trending gradient effect on the landing page of iPhone X, promotional ads as well as in the gradient wallpapers on the device. Apple uses multi-colored gradients which unlike linear and radial gradients blend non-uniformly.
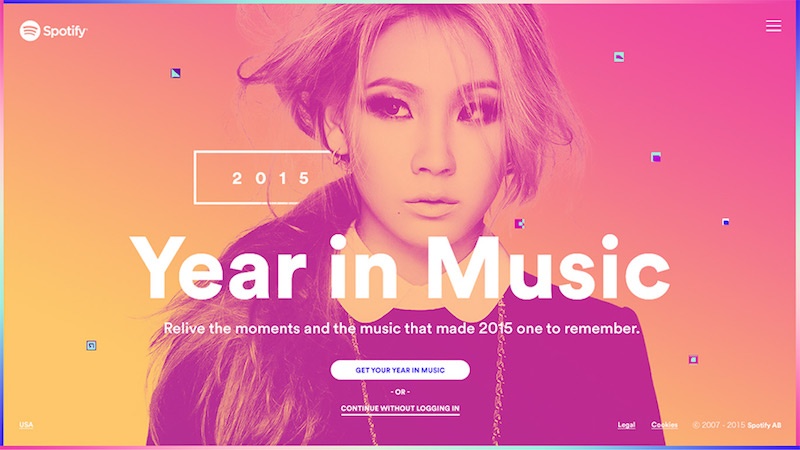
Spotify Year in Music 2015

When speaking of gradients and duo tones, we cannot not mention Spotify. The design for their Year of Music 2015 extensively used inspiring gradients and duotone effects. We could not find the direct link to the web page, but you can still take a look at more screenshots on the website of Stink Studios, the studio behind this design.
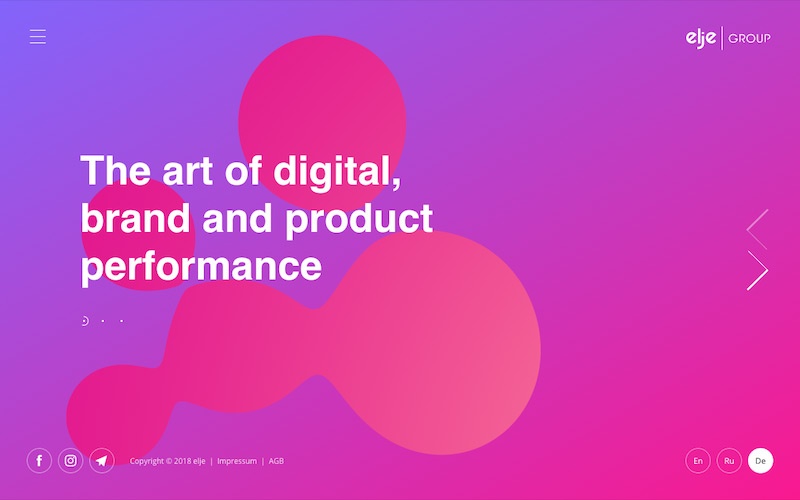
elje Group

The homepage of design agency elje Group greets its visitors with a bright gradient and animated gradient blobs in the background along with bold typography that immediately call for attention. The website also employs a creative gradient loading effect when the homepage loads as well as when you navigate to its projects section.
Chunk Creative Agency

Chunk’s portfolio website features a bright and vivid gradient throughout its design, from loading screen to background images with gradient overlay effect. This color palette works exceptionally well with bold black typography and makes it stand out as seen in the above image.
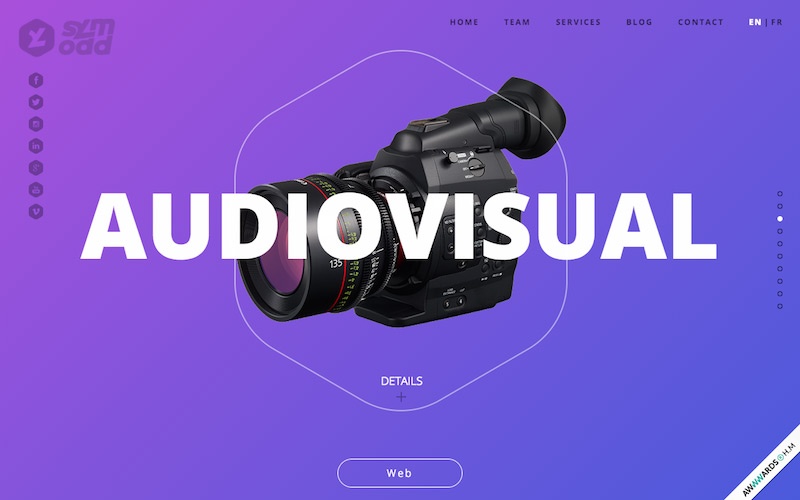
symodd

Each section of the landing page of symodd, a Morocco based creative agency, has its own gorgeous gradient background that instantly catches the eye. Ghost button, bold typography in white, outline graphics and images, they all work nicely with such a backdrop.
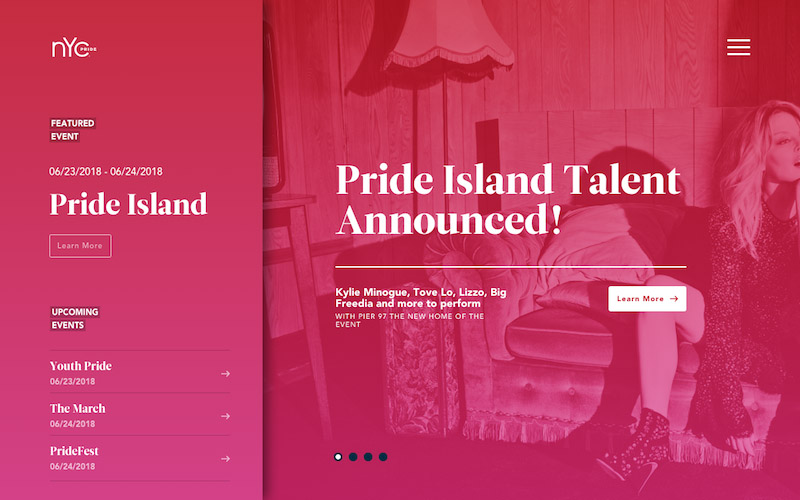
NYC Pride

The website of NYC Pride features brilliant gradients that will stick with visitors even after they leave the site. And as you move backward or forward through the gallery slider, the current gradient beautifully transitions into the next gradient.
Axiom Retail Energy

Axiom Retail Energy’s site utilizes a gradient of dark green to a lighter shade which along with the dynamic abstract background lends the design a modern look. Green is the color of nature, energy and growth which makes this green-based gradient an ideal fit for the site.
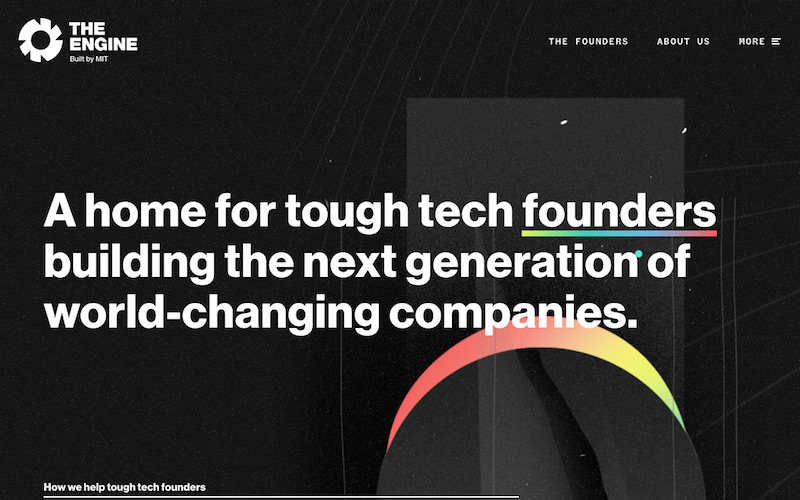
The Engine

Gradients don’t have to be used just in the backgrounds or image overlays. Website of The Engine, a venture capital company founded by MIT, is a perfect example of this. It uses multi-color gradient for highlighting text as well as in different hover effects. Against a contrasting dark, textured background, these gradients stand out and add a lot of visual interest to the overall design.
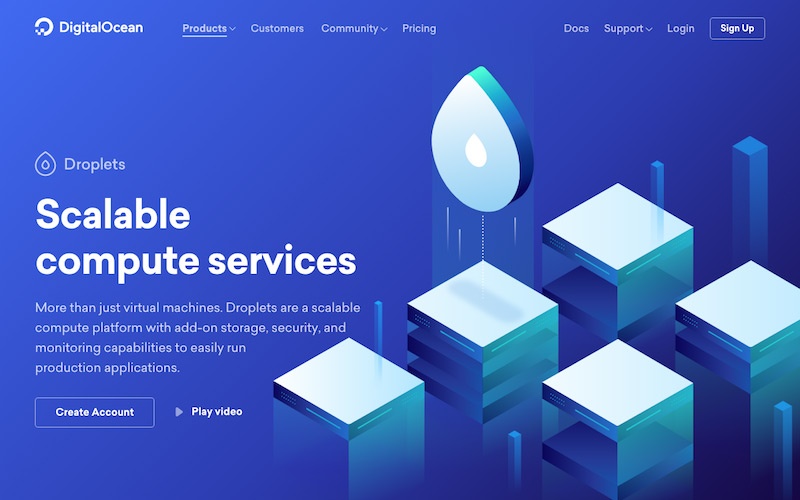
DigitalOcean Droplets

The product page of Droplets by DigitalOcean opts for a rich linear gradient of light to deep shades of blue. The gradient background acts as the perfect canvas for the text, logo, menu and illustrations in the foreground while the blue color scheme instills a sense of trustworthiness and dependability in their customers.
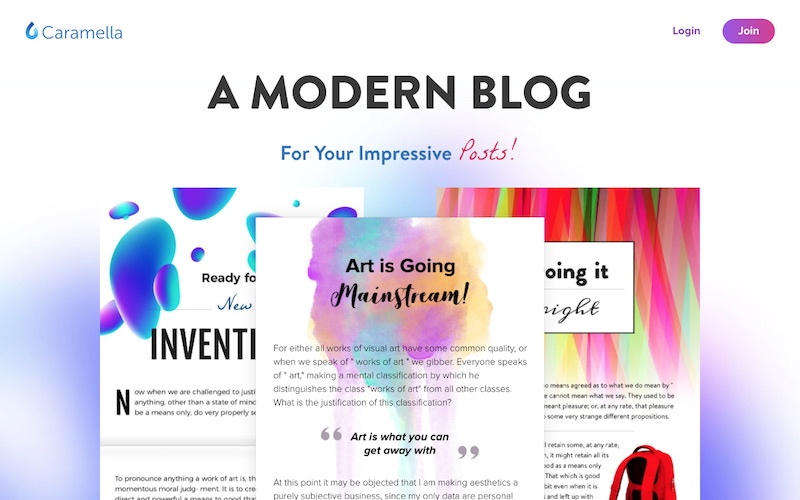
Caramella

Caramella not only goes with blurred gradient images in the background, it also extends the gradient effect to UI elements such as buttons and its line icons.
Lewis Lopez

For his portfolio website, Lewis applies the technique of gradient overlay a bit differently by using gradients with varying opacity to fade out the background image. The color fade feels quite natural and reminds of the sky during sunset.
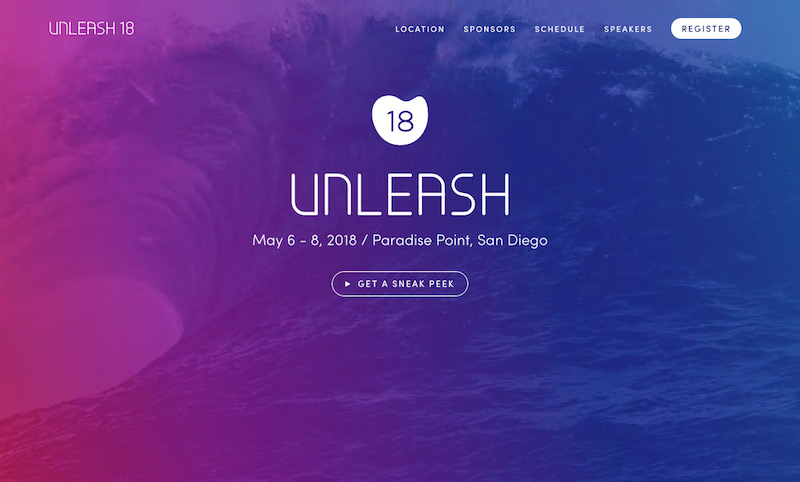
Unleash 2018

Gradient overlay effect is not limited to background images in web design, you can apply the effect on video backgrounds as well. The website for Unleash-2018 uses a video clip overlaid with a vibrant pink blue gradient in its header to add more dynamism to the design.
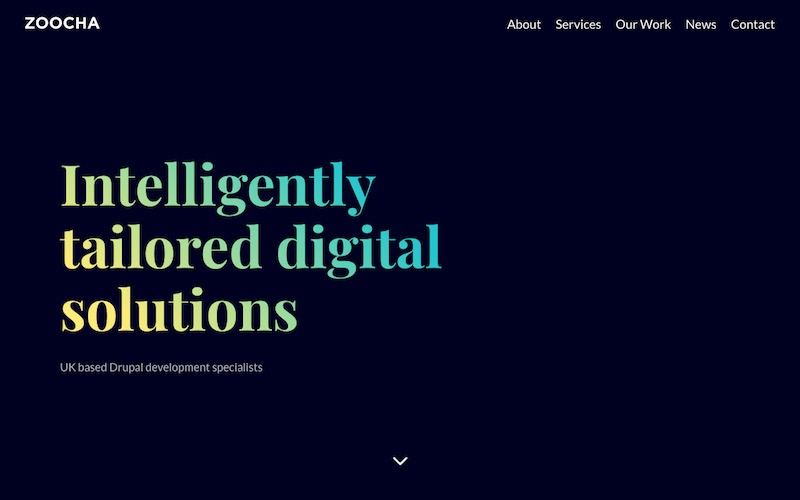
Zoocha

The website of development agency Zoocha shows how color gradients can be effectively used in foreground elements such as typography. By using gradient filled text over a plain but contrasting background with tons of white space, the lettering easily becomes the focal point of their website header.
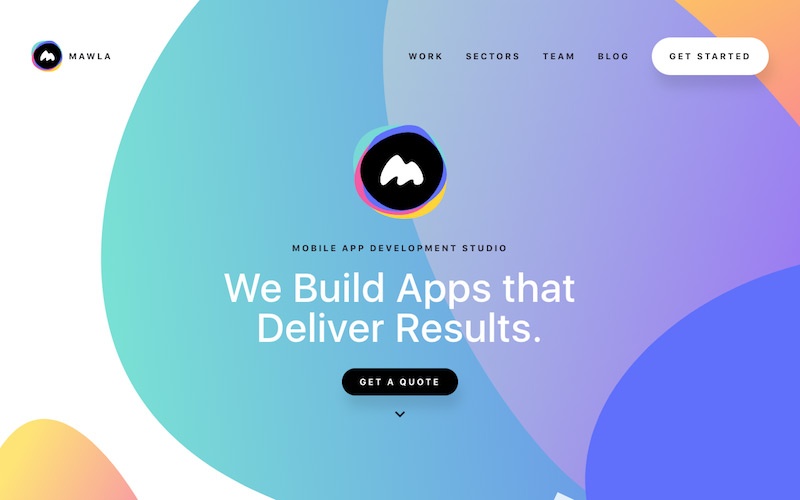
Mawla

The website of Mawla, a mobile app development studio, features background with soft blending gradient filled abstract shapes. As you navigate through the site, you will also find gradient used in buttons – both filled and outline styles as well as in menu hover effect.
Disclaimer: Web design trends keep evolving and changing with time. Please note that the websites presented in this showcase may also undergo redesigns to adapt to newer trends in future and may not always look as shown in the screenshots above.
If you liked this showcase of gradients used in modern web design, do not forget to share this post and spread word! You might also be interested in these examples of vibrant gradients in graphic design that showcases how graphic designers are using bold color palettes in branding, poster design and print design.
You may also like: Free Pastel Gradient Backgrounds with Grainy Texture
