In our earlier post, we wrote about some free blurred background sets that you can use in your apps. This time, we will show how you can create a blurred background from your own set of photographs in few simple steps and use it in your apps.
Image Editing Tool
For this tutorial, we will be using free image editing tool, Paint.NET as it has a simple interface and serves our purpose well. There are other great free softwares available that can also be used to create blurred images, like Gimp. Don’t forget to check out the full list of free image editing tools that we have put together for you.
Select your Image
Select an image suitable for the app you want to use it in. You can choose from your own snaps taken from digital camera or smartphone for this purpose.
We have picked up following scenic image (clicked by our team) to create our blurred background to use it in the mock-up weather app we created in our last post.
Adding Blur
Open your image in Paint.NET.
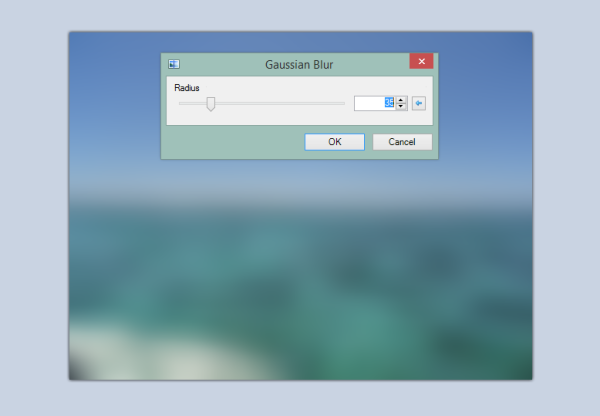
Add blur by going to Effects -> Blurs -> Gaussian Blur.
The Radius in Gaussian Blur settings can be set to any value from 0 to 200. For our image, we have kept this to a low value of 35.
This value gave the desired blur effect to our image, but you should experiment with the settings to get the effect you want for your app background image.
Mock-up App
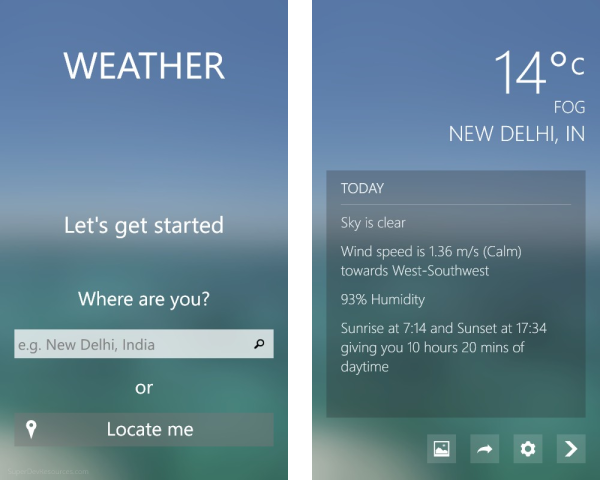
Below you can see our blurred image used as background in the mock-up weather app.
Grainy Texture
Optionally, you can create a grainy texture by adding noise to your blurred image.
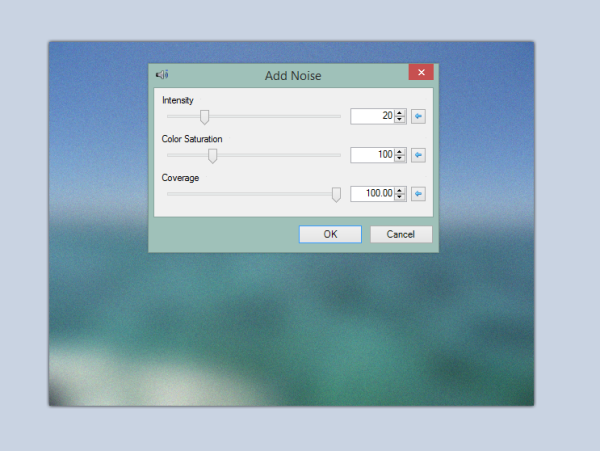
For this, go to Effects -> Noise -> Add Noise.
There are 3 parameters in the Add Noise settings, Intensity, Color Saturation and Coverage. Intensity of noise can be set to any value from 0 to 100.
In this case, we have set the intensity of noise to 20, keeping other parameters unchanged to add some subtle grain to the image.
Again, you should play around to see what settings give you the result you want.
Blurred Background in Photoshop
You can also create blurred background easily in Photoshop. The steps needed are similar to the steps outlined above for Paint.NET. For the detailed steps, you can take a look at the following video tutorial:
Download
While creating this tutorial, we created some blurred backgrounds from our set of clicked images. You can download these images below. These images are free to use in your apps under Creative Commons license.





awesome!
incredible sense of design. e,e