If you are looking forward to building mobile apps with Vue.js, then you have many available UI frameworks to choose from. In this article, we will go through some of these Vue mobile UI frameworks which can be used in building multi device hybrid (Cordova or Capacitor) apps as well as Native mobile apps.
In theory, you can use any web framework that supports mobile browsers and make it work with Vue and Cordova or Vue and Capacitor. However, having a dedicated UI framework allows you choice of pre-built components and re-usable UI behaviors such as toggle buttons, floating actions buttons, swipe panes, tabs, scroll to refresh etc. that already works with Vue. This can speed up your Vue.js mobile app development process.
For Android UI development, we have many material design web frameworks available which are responsive and can be coupled together with Vue.js in a Cordova or Capacitor app. If you are not particularly bent on using Vue.js then you have popular frameworks like Ionic (based on Angular, React or Vue) for building hybrid apps that offers near-native like UI for both Android and iOS. You can even go a step further and use React Native or NativeScript which allow you to build native apps with JavaScript.
In this post, we will be sticking to frameworks that are integrated with Vue.js and offer building of mobile apps with Cordova or Capacitor. At the end, we have also mentioned frameworks which allows you to build native apps with Vue.js. If you are just starting out, then these free Vue.js courses will come in handy. Also take a look at these Vue.js dashboard templates in case you plan to build a web-app with admin panel.

Vue UI Frameworks for Mobile
Listed below are UI frameworks that support or are closely integrated with Vue.js for building mobile apps. You may want to assess the community as well as official support around these frameworks before making a choice. We have tried to list the most popular Vue UI mobile frameworks first that have better community and support channels.
1. Vuetify.js

Vuetify.js is a Component Framework for Vue.js 2 which utilizes Google’s Material Design patterns for the UI components. It comes with 3 Vue CLI templates pre-configured with Vuetify to help you get started with a Vue.js based web project.
Vuetify offers a wide range of Material Design components such as breadcrumbs, cards, dropdowns, navbar, sidebar, tabs etc. You can track the progress of this open source project on GitHub.
2. Quasar Framework

Quasar Framework allows you to build hybrid mobile apps with near-native like user-interface and uses VueJS 2 at its core. It is a MIT-licensed open source project available on GitHub.
Quasar framework has good set of documentation available on its website and provides an extensive set of Vue based UI components such as sliders, spinners, tooltip, popover, model dialogs, context menu, video embedding and many more.
Getting started with Quasar is easy and it offers its own set of CLI, much like the Ionic framework for out of the box setup and previews. You can build both Cordova as well as Electron (cross platform desktop apps) with this framework.
You can check out the Quasar Play app on Android Play Store to have a feel of the framework in a real app.
3. Ionic Vue

Ionic Framework offers this Vue based UI library that allows you to built iOS and Android apps from a single code base. It offers an open source mobile UI toolkit for building high quality, cross-platform native apps as well as web apps. Ionic Vue combines the core Ionic UI Components, gestures, and animations with the tooling and APIs that are tailored to Vue Developers.
Ionic Vue uses capacitor as the official cross-platform app runtime to make Ionic Vue web app run natively on iOS, Android, and the Web.
4. Onsen UI for Vue

Onsen UI is a popular framework for building HTML5 hybrid and mobile web apps. Onsen offers Framework-agnostic UI components which supports AngularJS, Angular2, React, Vue.js, Meteor as well as plain JavaScript.
Onsen UI for Vue 2 combines Vue.js with Onsen UI to create hybrid & mobile web apps. Check out Onsen samples to get a feel of its offerings and head over to the Onsen UI for Vue 2 page for more info on how to integrate Onsen with Vue.js.
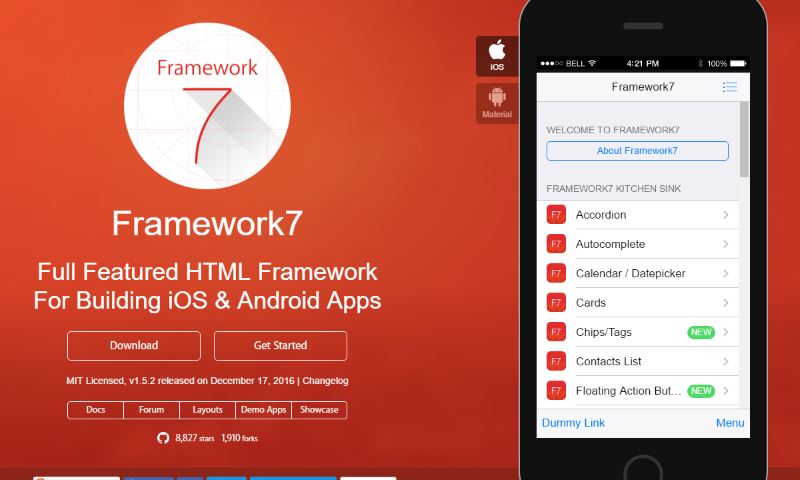
5. Framework7

Framework7 is another open source (MIT licensed) mobile HTML framework to develop hybrid mobile apps with iOS or Android native look and feel. While it does not support any other platform, you can build web apps using the Material look or the iOS look.
Framework7 offers a variety of native-like UI components and behaviours such as swipe actions, pull to refresh, dynamic navbar, page animations, virtual lists, searchbar etc. It offers support for Vue with its VueJS based starter app templates. These templates are available as Cordova+webpack template or simply as webpack or browserify templates.
To get a feel of the framework, check out some of the apps in their showcase.
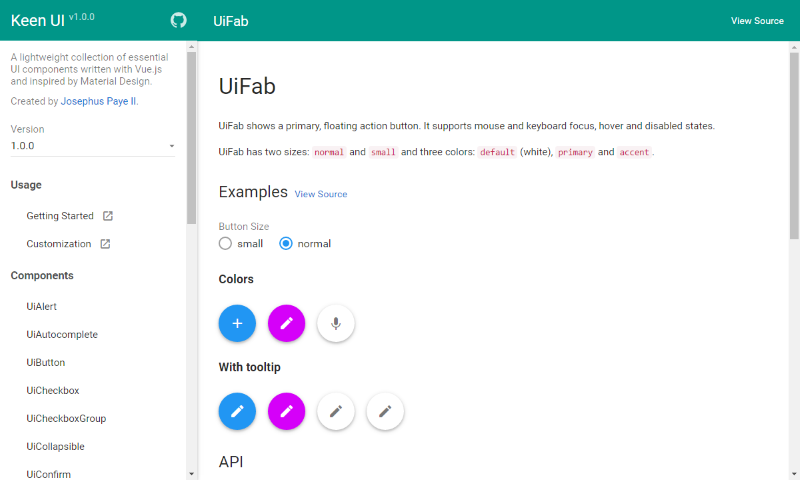
6. Keen UI

Keen UI is a collection of Material Design UI components written with Vue.js. It offers numerous Material style components such as for alert, autocomplete, FAB, popover, snackbar, tabs etc. The project is available on GitHub and is MIT Licensed.
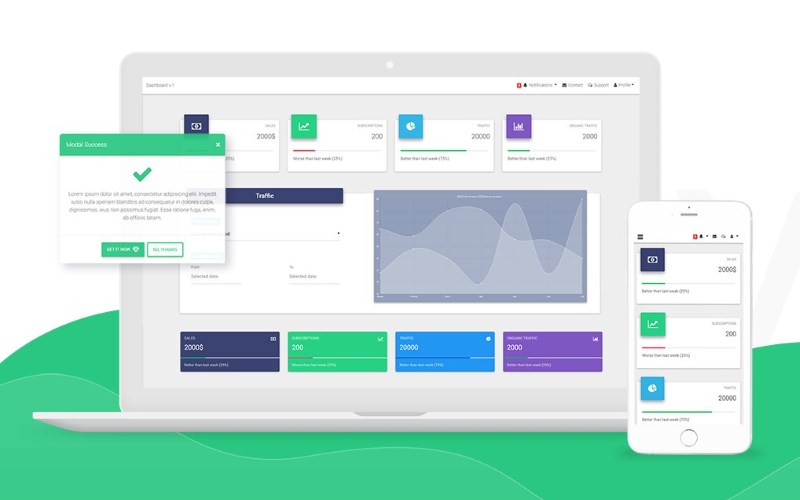
7. MDB Vue

If you want to develop mobile as well as desktop UI at once using the Bootstrap framework then MDB Vue can be your best choice. Based on the Google’s material design language which is optimized for mobile as well as desktop interfaces, MDB Vue brings the power of Bootstrap as well as Vue.js together.
The free version of MDB Vue provides 500+ material UI elements completely built with Bootstrap and Vue, and no dependency on jQuery or any other JavaScript frameworks. There is also a pro version of this UI Kit, that will allow you to have even more design choices as well as professional support. With MDB vue, you will find good set of documentation, many included examples as well as active community forum.
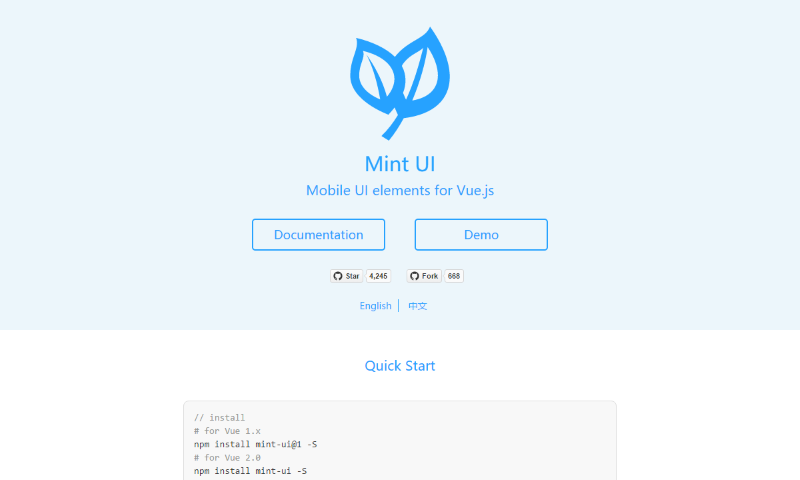
8. Mint UI

Mint UI provides CSS and JS components for building mobile applications such as toast, date-time picker, lazy load, progress bar, action sheet and more. Thanks to the efficient component-based approach of Vue.js, Mint UI is pretty light-weight too. You can find this MIT licensed project on GitHub.
9. Bootstrap Vue

Bootstrap Vue offers Bootstrap 4 based components For Vue.js 2. While many of the components are still under development, it already offers components such as breadcrumbs, dropdown, navbar, pagination etc.
10. Vue Material

Vue Material is a lightweight framework built according to the Material Design specs to help you build responsive web apps. It offers many material design based components such as cards, chip, snackbar, switch, tabbar etc. This library aims to deliver components using the same API as offered by Angular Material.
11. Cube UI

Cube UI is a mobile UI library implement with Vue 2. It offers many high quality components as well as customizable theme file.
12. Vue-Blu

Vue-Blu is a UI Component Library based on Vue.js 2.x and Bulma CSS framework. While the documentation is mostly available in Chinese, the library offers navigation, view and form components. Check out their GitHub repo for more details.
13. Weex (Native app with Vue)

You may already be familiar with React Native by Facebook which allows you to build native iOS and Android apps using React. Weex is a similar framework by the Alibaba group, which works with Vue.js and allows you to build cross-platform native mobile apps.
Weex is a promising framework and already in use by many companies. You can keep yourself up-to-date with the project on GitHub which is Apache 2.0 licensed.
14. NativeScript Vue

NativeScript offers truly native apps using Vue.js and NativeScript. NativeScript is an open source framework for building truly native mobile applications using JavaScript. NativeScript-Vue is a NativeScript plugin which allows you to use Vue.js to craft your mobile application.
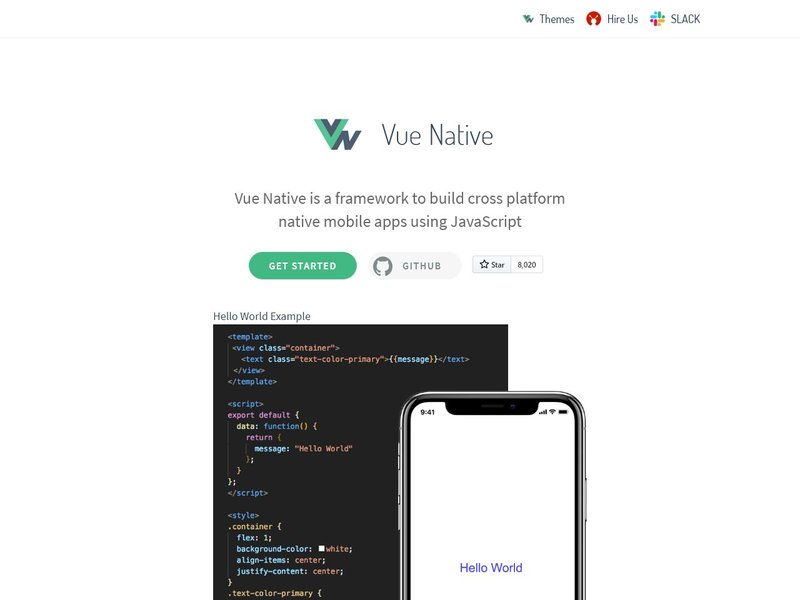
15. Vue Native

Vue Native is a framework to build cross platform native mobile apps using JavaScript. It is a wrapper around the APIs of React Native. So, with Vue Native, you can do everything that you can do with React Native.
Vue.js based Desktop UI Library
Element

While Element is a desktop UI library based on Vue 2.0, we think it is relavant to be mentioned in this article. It offers many components suitable for writing a desktop web application. They are from the same team which offers Mint UI (covered earlier in this post). Element is a good choice if you are building Vue.js based app using Electron.
Hybrid App or Native App for Vue
If you are still deciding whether to build a native app or a hybrid app, then there is a nice infographic which can help you choose between different app development models. If you do decide to go with the hybrid app approach using Capacitor and Vue then take a look at this tutorial and this tutorial for a good starting point.
Which Vue framework, in your opinion, is best for building mobile apps with Vue.js? If you are using Vue.js in your mobile apps and have a favorite mobile framework then do share with us in the comments below. If you find any Vue UI framework for mobile missing in the above list then don’t hesitate to add it in the comments below.

I not really tested anyone but, Quasar and Vue-Blu looks have amazing features.
I’d like to add that vue-bulma based on Bulma looks pretty good.
https://github.com/vue-bulma/vue-admin
I just tested the playground app of quasar and weex on an android S5. Weex feel very fluid and native while quasar was sluggish averaging around 12 frames in some rather basic transitions. Apache adoption of weex makes it very promising for the near future.
HI can you help me with weex configuration of vuex and vue-router?.
You also can try this one: https://vuemobile.bukza.com